[转载]介绍一个JSONP 跨域访问代理API-yahooapis
2014-01-11 22:43
525 查看
你是否遇到了想利用AJAX访问一些公网API,但是你又不想建立自己的代理服务,因为有时我根本就没打算涉及服务端任何代码,但是讨厌的浏览器的同源策略,阻止了我们的ajax调用。
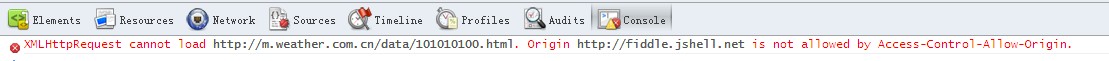
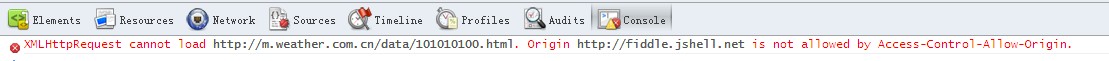
比如我想访问一个天气的restfull api,如果我直接去GET:
$.get("http://m.weather.com.cn/data/101010100.html");

看见这问题相信大家都不会陌生,也会很自然的得到解决方案,但是我这里真的不想touch任何服务端代码,用jsonp吧,但是服务端没实现契约。
在这里我是时候引入主角yahoo提供的jsonp代理:http://query.yahooapis.com/v1/public/yql
实现跨域访问代码为:http://jsfiddle.net/whitewolf/4UDpf/9/
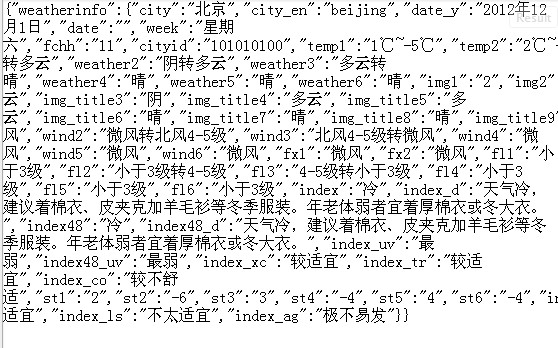
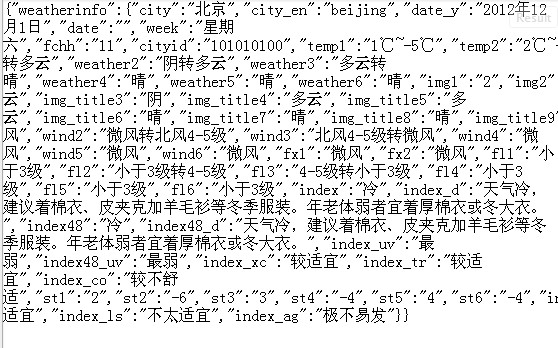
效果:

比如我想访问一个天气的restfull api,如果我直接去GET:
$.get("http://m.weather.com.cn/data/101010100.html");

看见这问题相信大家都不会陌生,也会很自然的得到解决方案,但是我这里真的不想touch任何服务端代码,用jsonp吧,但是服务端没实现契约。
在这里我是时候引入主角yahoo提供的jsonp代理:http://query.yahooapis.com/v1/public/yql
实现跨域访问代码为:http://jsfiddle.net/whitewolf/4UDpf/9/
HTML: <script type="text/javascript" src="http://ajax.cdnjs.com/ajax/libs/json2/20110223/json2.js"></script> <div id="content">
js:
$(function(){
$.getJSON("http://query.yahooapis.com/v1/public/yql", {
q: "select * from json where url=\"http://m.weather.com.cn/data/101010100.html\"",
format: "json"
}, function(data) {
var $content = $("#content")
if (data.query.results) {
$content.text(JSON.stringify(data.query.results));
} else {
$content.text('no such code: ' + code);
}
});效果:

相关文章推荐
- 介绍一个JSONP 跨域访问代理API-yahooapis
- 介绍一个JSONP 跨域访问代理API-yahooapis 推荐
- JSONP 跨域访问代理API-yahooapis实现代码
- JSONP跨域访问在线代理API
- C# 和Jsonp的一个小demo 用jQuery与JSONP轻松解决跨域访问的问题
- 普元EOS中, 子系统和portal不在同一个域中,使用jquery的jsonp来解决portal跨域访问
- jquery:利用jsonp跨域访问--转载
- 【转载】一个通过JSONP跨域调用WCF REST服务的例子(以jQuery为例)
- jquery:利用jsonp跨域访问--转载
- WCF服务以控制台程序为宿主时的跨域访问问题(附源码) (转载)
- AJAX Jsonp 跨域访问
- 使用jQuery、Yahoo API和HTML5的geolocation来开发一个天气预报web应用
- 什么是跨域访问,JSON&JSONP
- AngularJs---JSONP跨域访问数据传输
- Ajax之跨域访问与JSONP
- jsonp解决跨域访问
- JSONP跨域访问,通过动态加入javascript实现
- Skia引擎API整理介绍(转载)
- 深入了解jsonp解决跨域访问
