使用ASP.NET上传图片汇总1
2014-01-08 10:14
495 查看
1 使用标准HTML来进行图片上传
前台代码:

2 单文件上传
这是最基本的文件上传,在asp.net1.x中没有这个FileUpload控件,只有html的上传控件,那时候要把html控件转化为服务器控件,很不好用。其实所有文件上传的美丽效果都是从这个FileUpload控件衍生,第一个例子虽然简单却是根本。
前台代码:
后台代码:

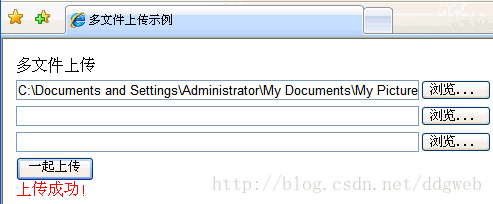
3 多文件上传
前台代码:
后台代码:

前台代码:
<body> <form id="form1" runat="server"> <div> <table> <tr> <td colspan="2" style="height: 21px" > 使用标准HTML来进行图片上传</td> </tr> <tr> <td style="width: 400px"> <input id="InputFile" style="width: 399px" type="file" runat="server" /></td> <td style="width: 80px"> <asp:Button ID="UploadButton" runat="server" Text="上传图片" OnClick="UploadButton_Click" /></td> </tr> <tr> <td colspan="2" > <asp:Label ID="Lb_Info" runat="server" ForeColor="Red"></</span>asp:Label></</span>td> </tr> </table> </div> </form> </body>后台代码:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void UploadButton_Click(object sender, EventArgs e)
{
string uploadName = InputFile.Value;//获取待上传图片的完整路径,包括文件名
//string uploadName = InputFile.PostedFile.FileName;
string pictureName = "";//上传后的图片名,以当前时间为文件名,确保文件名没有重复
if (InputFile.Value != "")
{
int idx = uploadName.LastIndexOf(".");
string suffix = uploadName.Substring(idx);//获得上传的图片的后缀名
pictureName = DateTime.Now.Ticks.ToString() + suffix;
}
try
{
if (uploadName != "")
{
string path = Server.MapPath("~/images/");
InputFile.PostedFile.SaveAs(path + pictureName);
}
}
catch (Exception ex)
{
Response.Write(ex);
}
}
}
2 单文件上传
这是最基本的文件上传,在asp.net1.x中没有这个FileUpload控件,只有html的上传控件,那时候要把html控件转化为服务器控件,很不好用。其实所有文件上传的美丽效果都是从这个FileUpload控件衍生,第一个例子虽然简单却是根本。
前台代码:
<body> <form id="form1" runat="server"> <div> <table style="width: 90%"> <tr> <td style="width: 159px" colspan=2> <strong><span style="font-size: 10pt">最简单的单文件上传</span></</span>strong></td> </tr> <tr> <td style="width: 600px"> <asp:FileUpload ID="FileUpload1" runat="server" Width="600px" /></td> <td align=left> <asp:Button ID="FileUpload_Button" runat="server" Text="上传图片" OnClick="FileUpload_Button_Click" /></td> </tr> <tr> <td colspan=2> <asp:Label ID="Upload_info" runat="server" ForeColor="Red" Width="767px"></asp:Label></td> </tr> </table> </div> </form> </body>
后台代码:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void FileUpload_Button_Click(object sender, EventArgs e)
{
try
{
if (FileUpload1.PostedFile.FileName == "")
//if (FileUpload1.FileName == "")
//if (!FileUpload1.HasFile) //获取一个值,该值指示 System.Web.UI.WebControls.FileUpload 控件是否包含文件。包含文件,则为 true;否则为 false。
{
this.Upload_info.Text = "请选择上传文件!";
}
else
{
string filepath = FileUpload1.PostedFile.FileName; //得到的是文件的完整路径,包括文件名,如:C:\Documents and Settings\Administrator\My Documents\My Pictures\20022775_m.jpg
//string filepath = FileUpload1.FileName; //得到上传的文件名20022775_m.jpg
string filename = filepath.Substring(filepath.LastIndexOf("\\") + 1);//20022775_m.jpg
string serverpath = Server.MapPath("~/images/") + filename;//取得文件在服务器上保存的位置C:\Inetpub\wwwroot\WebSite1\images\20022775_m.jpg
FileUpload1.PostedFile.SaveAs(serverpath);//将上传的文件另存为
this.Upload_info.Text = "上传成功!";
}
}
catch (Exception ex)
{
this.Upload_info.Text = "上传发生错误!原因是:" + ex.ToString();
}
}
}
3 多文件上传
前台代码:
<body> <form id="form1" runat="server"> <div> <table style="width: 343px"> <tr> <td style="width: 100px"> 多文件上传</td> <td style="width: 100px"> </td> </tr> <tr> <td style="width: 100px"> <asp:FileUpload ID="FileUpload1" runat="server" Width="475px" /> </td> <td style="width: 100px"> </td> </tr> <tr> <td style="width: 100px"> <asp:FileUpload ID="FileUpload2" runat="server" Width="475px" /></td> <td style="width: 100px"> </td> </tr> <tr> <td style="width: 100px"> <asp:FileUpload ID="FileUpload3" runat="server" Width="475px" /></td> <td style="width: 100px"> </td> </tr> <tr> <td style="width: 100px"> <asp:Button ID="bt_upload" runat="server" OnClick="bt_upload_Click" Text="一起上传" /> <asp:Label ID="lb_info" runat="server" ForeColor="Red" Width="448px"></asp:Label></td> <td style="width: 100px"> </td> </tr> </table> </div> </form> </body>
后台代码:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void bt_upload_Click(object sender, EventArgs e)
{
if (FileUpload1.PostedFile.FileName == "" && FileUpload2.PostedFile.FileName == "" && FileUpload3.PostedFile.FileName == "")
{
this.lb_info.Text = "请选择文件!";
}
else
{
HttpFileCollection myfiles = Request.Files;
for (int i = 0; i <</span> myfiles.Count; i++)
{
HttpPostedFile mypost = myfiles[i];
try
{
if (mypost.ContentLength > 0)
{
string filepath = mypost.FileName;//C:\Documents and Settings\Administrator\My Documents\My Pictures\20022775_m.jpg
string filename = filepath.Substring(filepath.LastIndexOf("\\") + 1);//20022775_m.jpg
string serverpath = Server.MapPath("~/images/") + filename;//C:\Inetpub\wwwroot\WebSite2\images\20022775_m.jpg
mypost.SaveAs(serverpath);
this.lb_info.Text = "上传成功!";
}
}
catch (Exception ex)
{
this.lb_info.Text = "上传发生错误!原因:" + ex.Message.ToString();
}
}
}
}
}
相关文章推荐
- (转)使用ASP.NET上传图片汇总
- 使用ASP.NET上传图片汇总
- 使用ASP.NET上传图片汇总
- 使用ASP.NET上传图片汇总
- 使用ASP.NET上传图片汇总
- 使用ASP.NET上传图片汇总
- 使用ASP.NET上传图片汇总(一)
- 使用ASP.NET上传图片汇总
- 使用ASP.NET上传图片汇总(二)
- 使用ASP.NET上传图片汇总(三)
- 使用ASP.NET上传图片汇总
- 使用ASP.NET上传图片汇总(三)
- 使用ASP.NET上传图片汇总
- 使用ASP.NET上传图片汇总2
- 使用ASP.NET上传图片汇总(一)
- 使用ASP.NET上传图片汇总(二)
- 使用ASP.NET上传图片汇总
- 使用ASP.NET上传图片汇总
- 使用ASP.NET上传图片汇总
- 使用ASP.NET上传图片汇总
