js中得到rich:calendar的值
2014-01-07 10:46
162 查看
jsp中代码:
js中代码:
<script type="text/javascript">
function checkNull()
{
var birthday = document.getElementById("register:birthdayInputDate").value;
alert("birthday......."+birthday);
}
</script>由于在页面上显示的rich:calendar 的id为register:birthdayInputDate所以在js中id要写为register:birthdayInputDate。在页面源代码为:

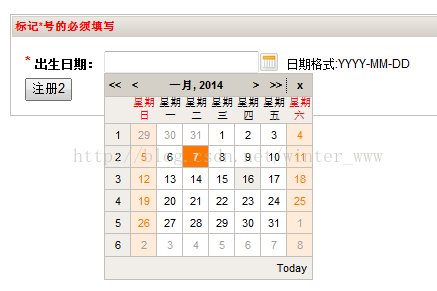
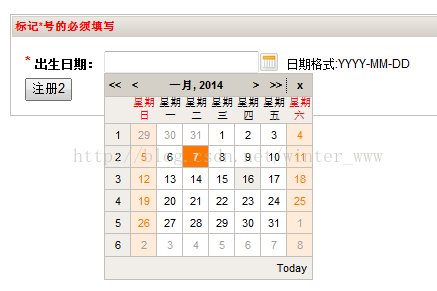
显示效果如下图:

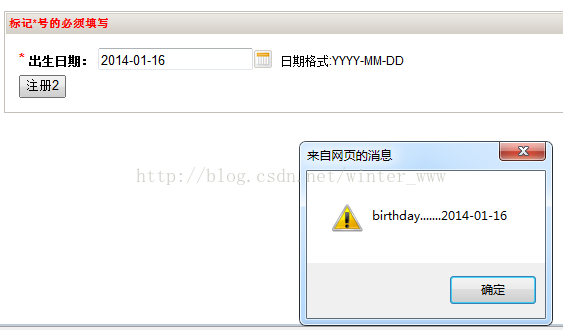
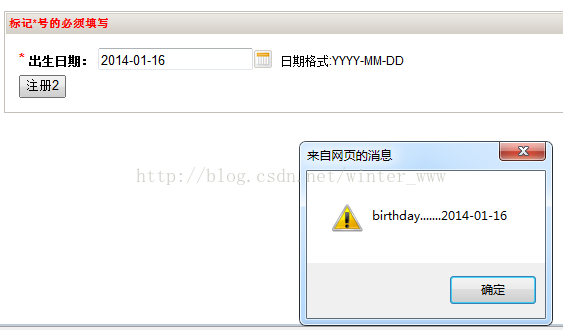
点击“注册2”显示如下效果:

<body>
<h:form id="register">
<rich:panel>
<f:facet name="header">
<h:outputText value="标记*号的必须填写" style="color:red"></h:outputText>
</f:facet>
<table>
<tr>
<th><font color="red"> * </font><h:outputText value="出生日期:" style="font-size: 12px;"/></th>
<td>
<rich:calendar value="#{user.birthdayD}" datePattern="yyyy-MM-dd" enableManualInput="true" id="birthday" required="true"></rich:calendar>
<h:outputText value=" 日期格式:YYYY-MM-DD" style="font-size: 12px;"></h:outputText>
</td>
</tr>
<tr>
<td>
<a4j:commandButton action="#{user.findBirthday}" value="注册2" id="checkButton2" rendered="true" onclick="javascript:if(!checkNull())return false;"></a4j:commandButton>
</td>
</tr>
</table>
</rich:panel>
</h:form>
</body>js中代码:
<script type="text/javascript">
function checkNull()
{
var birthday = document.getElementById("register:birthdayInputDate").value;
alert("birthday......."+birthday);
}
</script>由于在页面上显示的rich:calendar 的id为register:birthdayInputDate所以在js中id要写为register:birthdayInputDate。在页面源代码为:

显示效果如下图:

点击“注册2”显示如下效果:

相关文章推荐
- js得到属性的长宽以及窗口的长宽
- 用js得到select被选中的值
- JS实现深度优先搜索得到两点间最短路径
- js得到url的各个部分
- js循环json得到 键和值
- html中的js监听付款按钮--触发ajax调用php后台--得到的json数据---交给安卓原生处理
- 经过action跳转后得到的页面中css和js的样式引入不能应用
- JS获得当月的天数和得到当月最后一天的日期
- js得到当前页面名称
- .net 使用模板页,JS使用document.getElementById("")得到null的解决办法
- js 得到某一天是星期几 和 得到某一天的前一天、后一天
- JS获得月最后一天和js得到一个月最大天数
- js随记----得到该文档的父文档中的属性
- Java中Calendar的一些简单操作 及 JS中获取当前时间前一天时间(js中时间Date操作)
- js得到今天日期、本周、本月、本年起始和结束日期
- 前后端数据交互之通过JS实现将得到的数组通过Ajax传递到后端
- JS得到当前日期时间
- JS-得到屏幕宽高、页面宽高
- 得到form下的所有的input的js代码
- 简单的js calendar
