extjs入门--3.4版本
2014-01-04 17:31
176 查看
安装开发环境
1、把下载到的spket-1.6.23解压后,拷贝features和plugins两个文件夹拷贝到eclipse/dropins,然后重启eclipse,点击Window/Preferences/Spket/JavaScript Profiles,点击New新建一个ExtJs,选中ExtJs,
点击Add Library,在弹出的框中选中ExtJs,然后再点击Add File把ext.jsb2选中,最后设为默认(Default).
2、Window/Preferences/General/Editors/File Associations,选中.js,把Spket JavaScript Editor设为默认.
如果extjs不能自动提示,那么下载ext.jsb,下载地址:http://download.csdn.net/download/xiaojie6668/2648332
如果出现如下显示,自动提示功能ok。

开发demo
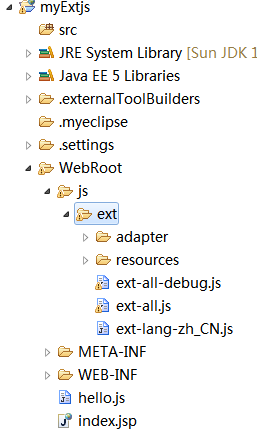
代码架构如下:
jsp文件如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>extjs示例</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<link rel="stylesheet" type="text/css" href="js/ext/resources/css/ext-all.css"></link>
<script type="text/javascript" src="js/ext/adapter/ext/ext-base-debug.js"></script>
<script type="text/javascript" src="js/ext/ext-all-debug.js"></script>
<script type="text/javascript" src="js/ext/ext-lang-zh_CN.js"></script>
<script type="text/javascript" src="hello.js"></script>
</head>
<body>
<div class="win"></div>
</body>
</html>
相关文章推荐
- ExtJs 6.0+快速入门,ext-bootstrap.js文件的分析,各版本API下载
- ExtJs入门(版本4.1.1)
- ABP入门系列(1)——通过模板创建MAP版本项目
- FreeBSD入门安装及汉化(tufeijoe兄的修改版本)[转]
- 【视频教程】JEECG 入门视频教程大全+历史版本号代码下载
- ExtJs 入门教程九[数字字段:NumberField、隐藏字段Hidden、日期字段:DataFiedl]
- ExtJS 快速入门 - sencha cmd 常用命令
- ubuntu11.04 安装低版本gcc 和g++(本文介绍了4.4版和3.4版的安装方法)
- 无废话ExtJs 入门教程十五[员工信息表Demo:AddUser]
- Extjs 入门资料
- 无废话ExtJs 入门教程十九[API的使用]
- 无废话ExtJs 入门教程一[学习方法]
- Extjs 3.4 和 web SSH(Ajaxterm)-howge-ChinaUnix博客
- JPA入门例子(采用JPA的hibernate实现版本)
- Hadoop MapReduce编程 API入门系列之wordcount版本2(六)
- python连接数据库(版本3.4)
- Hadoop MapReduce编程 API入门系列之网页流量版本1(二十二)
- extjs 4入门 GPLv3授权协议问题
- [Sencha ExtJS & Touch] Sencha Cmd 多版本共存 (Mac OS X 和 Windows)
- springMVC(三)快速入门(注解版本)
