Easyui入门视频教程 第09集---登录完善 图标自定义
2013-12-25 09:06
447 查看
目录
-----------------------
Easyui入门视频教程 第09集---登录完善 图标自定义
Easyui入门视频教程 第08集---登录实现 ajax button的使用
Easyui入门视频教程 第07集---Accordion的使用
Easyui入门视频教程 第06集---Layout初始化和属性方法使用
Easyui入门视频教程 第05集---Easyui复杂布局
Easyui入门视频教程 第04集---Easyui布局
Easyui入门视频教程 第03集---Easyui布局
Easyui入门视频教程 第02集--- ASP.NET MVC下 搭建 EasyUI环境
Easyui入门视频教程 第01集---认识Easyui
-----------------------
登录 判断
后台 MVC action里 判断

自定义图标
第一步: 下载图标 最好是16px * 16px 把他放到 theme 的icons 文件夹里面
第二步: 修改icon.css
.icon-laugh{
background:url('icons/7.png') no-repeat center center;
}
第三步:使用 修改属性
data-options="modal:true,closed:false,iconCls:'icon-laugh'"

视频下载地址http://pan.baidu.com/s/1kTshAGv
-----------------------
Easyui入门视频教程 第09集---登录完善 图标自定义
Easyui入门视频教程 第08集---登录实现 ajax button的使用
Easyui入门视频教程 第07集---Accordion的使用
Easyui入门视频教程 第06集---Layout初始化和属性方法使用
Easyui入门视频教程 第05集---Easyui复杂布局
Easyui入门视频教程 第04集---Easyui布局
Easyui入门视频教程 第03集---Easyui布局
Easyui入门视频教程 第02集--- ASP.NET MVC下 搭建 EasyUI环境
Easyui入门视频教程 第01集---认识Easyui
-----------------------
Easyui入门视频教程 第09集---登录完善 图标自定义
继续 完善 登录登录 判断
<script type="text/javascript">
$(document).ready(function () {
// 在这里写你的代码...
//$('#btn').linkbutton('enable');
//$('#btn').linkbutton('disable');
});
function Login() {
var name = $('#name').val();
var pwd = $('#Password1').val();
if (name == '') {
alert('用户名为空!');
$("#show").html('用户名不能为空');
return;
}
$.post("./user/Login", { name: name, pwd: pwd },
function (data) {
if (data == 1) {
alert('登录成功!');
}
else {
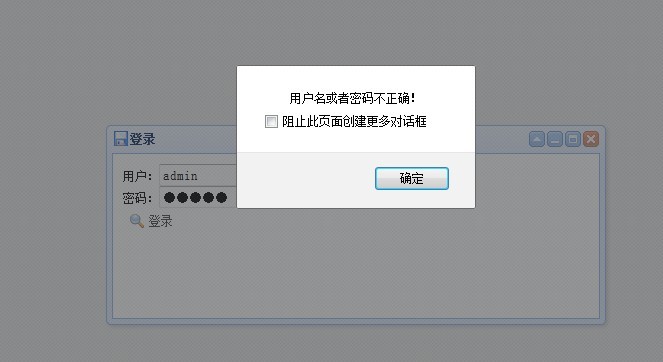
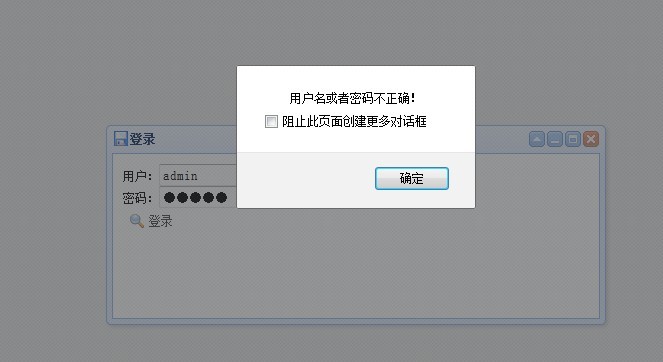
alert('用户名或者密码不正确!');
}
});
}
</script>后台 MVC action里 判断
public ActionResult Login()
{
string name = Request.Form["name"];
string pwd = Request.Form["pwd"];
//调用业务逻辑层 去判断用户 输入是否争取
//为了 把学easyui放在首位 我们 不操作数据库了 直接判断 我们就默认 name = admin pwd = 123321 为正确
int res = 1;
if (name!="admin" || pwd != "123321")
{
res = 0;
}
return Content(res.ToString());
}
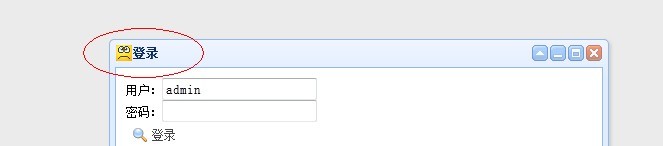
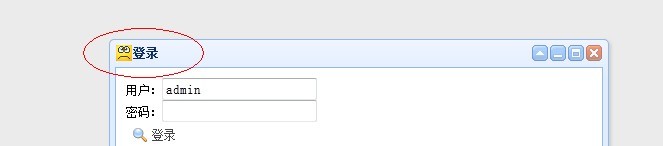
自定义图标
第一步: 下载图标 最好是16px * 16px 把他放到 theme 的icons 文件夹里面
第二步: 修改icon.css
.icon-laugh{
background:url('icons/7.png') no-repeat center center;
}
第三步:使用 修改属性
data-options="modal:true,closed:false,iconCls:'icon-laugh'"

视频下载地址http://pan.baidu.com/s/1kTshAGv
相关文章推荐
- Easyui入门视频教程 第08集---登录实现 ajax button的使用
- EasyUI入门视频教程
- Easyui入门视频教程 第05集---Easyui复杂布局
- Easyui入门视频教程 第07集---Accordion的使用
- Easyui入门视频教程 第10集---Messager的使用
- Easyui入门视频教程 第06集---Layout初始化和属性方法使用
- Easyui入门视频教程 第03集---Easyui布局
- 【备忘】Struts2+Spring3+Hibernate4+Maven+EasyUI整合入门视频教程
- ui设计视频教程学习图标设计入门篇
- Easyui入门视频教程 第11集---Window的使用
- Easyui入门视频教程 第04集---Easyui布局
- OSSIM入门视频推出WebUI菜单自定义和汉化方法视频教程
- AlertDialog自定义布局,类似ListView选择和Login登录界面的。视频教程看到的,留着哪天用得到
- Easyui入门视频教程 第11集---Window的使用
- Easyui入门视频教程 第01集---认识Easyui
- Easyui入门视频教程 第02集--- ASP.NET MVC下 搭建 EasyUI环境
- vs2005入门视频教程 之 导航控件-menu
- Extjs5.0从入门到实战开发信息管理系统视频教程
- vs2005入门视频教程 之 动态修改内存中站点地图 [视频]
- J2EE入门视频教程第七讲——JDBC技术简介及使用
