SharePoint 2013 图文开发系列之自定义字段
2013-12-10 15:00
429 查看
SharePoint使用的优势,就在于开箱即用、快速搭建,SharePoint自身为我们提供了很多字段类型,已经很丰富了。但是,在实际应用中,我们还需要一些功能特殊的字段,下面,我们简单介绍下字段的开发,大家了解以后,可以按照需求扩展自己的字段类型。
1、新建项目,选择SharePoint 2013 空项目,如下图:
CustomFieldControl Class
15、CustomFieldControl.cs类的前台文件,如下图:

16、CustomFieldControl.cs前台文件完整代码,如下:
17、设置字段的描述文件,主要是字段的定义、字段属性,如下图:

18、字段描述文件完整xml,如下:
19、在列表里添加栏,可以添加属性,如下图:

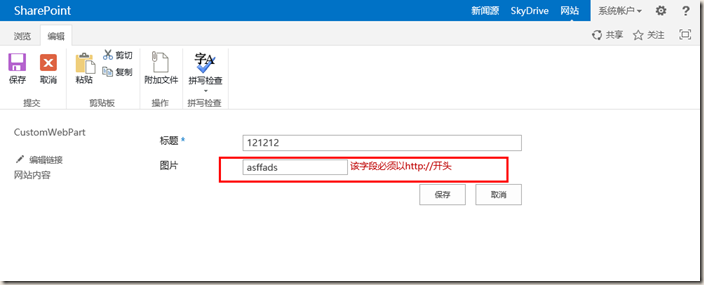
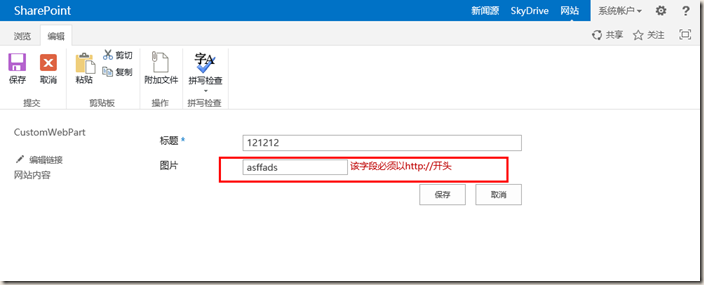
20、新建一条项目,图片栏的验证,如下图:

21、展示页面,如下图:

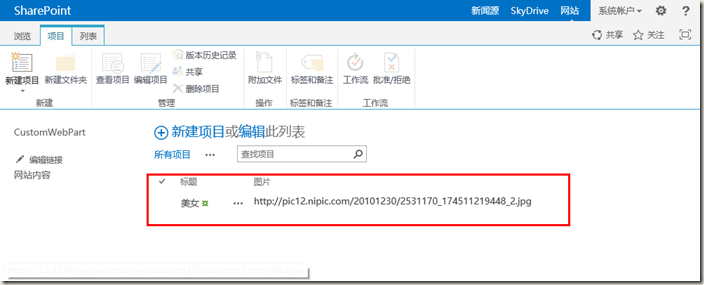
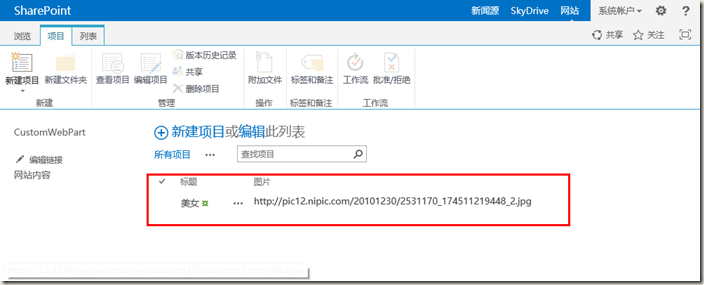
22、查看项目页面,不显示url,在图片控件中显示,如下图:

总 结
自定义字段,主要有字段定义、字段控件、字段控件前台、字段描述文件等组成,其中,字段前台文件并非必须,可以添加Render将控件输出,但是不好控制排版,所以复杂的字段需要前台展示。
其开发过程也不复杂,基本就是搭建开发模型,将各个部分创建,然后为各个部分添加代码,建议先编写简单控件,部署没有问题再添加复杂功能,以免出错不好调试。当然,调试附加相应w3wp.exe进程即可。
1、新建项目,选择SharePoint 2013 空项目,如下图:
1 using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Text;
5 using System.Threading.Tasks;
6 using System.Web;
7 using System.Web.UI;
8 using System.Web.UI.WebControls;
9 using Microsoft.SharePoint;
10 using Microsoft.SharePoint.WebControls;
11
12 namespace SP2013CustomField
13 {
14 class CustomFieldControl : BaseFieldControl
15 {
16 public TextBox tbStart;
17 public Image myImage;
18
19 //获取控件的值
20 public override object Value
21 {
22 get
23 {
24 EnsureChildControls();
25 if (tbStart != null)
26 {
27 return tbStart.Text;
28 }
29 else
30 {
31 return null;
32 }
33 }
34 set
35 {
36 EnsureChildControls();
37 if (tbStart != null)
38 {
39 tbStart.Text = (String)value;
40 }
41 }
42 }
43
44 //重写默认模板
45 protected override string DefaultTemplateName
46 {
47 get
48 {
49 if (this.ControlMode == SPControlMode.Display)
50 {
51 return this.DisplayTemplateName;
52 }
53 else
54 {
55 return "DefaultCustomFieldControl";
56 }
57 }
58 }
59
60 public override string DisplayTemplateName
61 {
62 get
63 {
64 return "DisplayCustomFieldControl";
65 }
66 set
67 {
68 base.DisplayTemplateName = value;
69 }
70 }
71
72 //重写控件生成方法
73 protected override void CreateChildControls()
74 {
75 base.CreateChildControls();
76 if (this.Field != null)
77 {
78 this.myImage = (Image)TemplateContainer.FindControl("myImage");
79 this.tbStart = (TextBox)TemplateContainer.FindControl("tbStart");
80 }
81 if (this.ControlMode == SPControlMode.Display)
82 {
83 string strHeight = base.Field.GetCustomProperty("Height").ToString();
84 string strWidth = base.Field.GetCustomProperty("Width").ToString();
85 if (myImage != null)
86 {
87 myImage.ImageUrl = this.ItemFieldValue.ToString();
88 myImage.Width = Convert.ToInt32(strWidth);
89 myImage.Height = Convert.ToInt32(strHeight);
90 }
91 }
92 }
93 }
94 }CustomFieldControl Class
15、CustomFieldControl.cs类的前台文件,如下图:

16、CustomFieldControl.cs前台文件完整代码,如下:
<%@ Control Language="C#" %> <%@ Assembly Name="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Register TagPrefix="SharePoint" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" Namespace="Microsoft.SharePoint.WebControls" %> <SharePoint:RenderingTemplate ID="DefaultCustomFieldControl" runat="server"> <Template> <asp:TextBox ID="tbStart" runat="server" /> </Template> </SharePoint:RenderingTemplate> <SharePoint:RenderingTemplate ID="DisplayCustomFieldControl" runat="server"> <Template> <asp:Image ID="myImage" runat="server" /> </Template> </SharePoint:RenderingTemplate>
17、设置字段的描述文件,主要是字段的定义、字段属性,如下图:

18、字段描述文件完整xml,如下:
<?xml version="1.0" encoding="utf-8" ?> <FieldTypes> <FieldType> <Field Name="TypeName">自定义单行文本</Field> <Field Name="ParentType">Text</Field> <Field Name="TypeDisplayName">必须有特定标识开头的单行文本</Field> <Field Name="TypeShortDescription">自定义单行文本</Field> <Field Name="UserCreatable">TRUE</Field> <Field Name="ShowOnListCreate">TRUE</Field> <Field Name="ShowOnSurveyCreate">TRUE</Field> <Field Name="ShowOnDocumentLibraryCreate">TRUE</Field> <Field Name="ShowOnColumnTemplateCreate">TRUE</Field> <Field Name="FieldTypeClass">SP2013CustomField.CustomField, SP2013CustomField, Version=1.0.0.0, Culture=neutral, PublicKeyToken=42c0b47fe35d0f54</Field> //字段属性,如下 <PropertySchema> <Fields> <Field Name="CustomFieldProperty" DisplayName="设置起始标识" MaxLength="255" Type="Text"></Field> <Field Name="Height" DisplayName="图片高度" MaxLength="255" Type="Text"></Field> <Field Name="Width" DisplayName="图片宽度" MaxLength="255" Type="Text"></Field> </Fields> </PropertySchema> </FieldType> </FieldTypes>
19、在列表里添加栏,可以添加属性,如下图:

20、新建一条项目,图片栏的验证,如下图:

21、展示页面,如下图:

22、查看项目页面,不显示url,在图片控件中显示,如下图:

总 结
自定义字段,主要有字段定义、字段控件、字段控件前台、字段描述文件等组成,其中,字段前台文件并非必须,可以添加Render将控件输出,但是不好控制排版,所以复杂的字段需要前台展示。
其开发过程也不复杂,基本就是搭建开发模型,将各个部分创建,然后为各个部分添加代码,建议先编写简单控件,部署没有问题再添加复杂功能,以免出错不好调试。当然,调试附加相应w3wp.exe进程即可。
相关文章推荐
- SharePoint 2013 图文开发系列之自定义字段
- SharePoint 2013 图文开发系列之自定义字段
- SharePoint 2013 图文开发系列之自定义字段
- SharePoint 2013 图文开发系列之InfoPath入门
- SharePoint 2013 图文开发系列之代码定义列表
- SharePoint 2013 图文开发系列之代码定义列表
- SharePoint 2013 图文开发系列之Visual Studio 创建母版页
- SharePoint 2013 图文开发系列之Visual Studio 创建母版页
- SharePoint 2013 图文开发系列之计时器任务
- SharePoint 2013 图文开发系列之Visual Studio 创建母版页
- SharePoint 2013 图文开发系列之计时器任务
- SharePoint 2013 图文开发系列之Visual Studio 创建母版页
- SharePoint 2013 图文开发系列之应用程序页
- SharePoint 2013 图文开发系列之可视化WebPart
- SharePoint 2013 图文开发系列之事件接收器
- SharePoint 2013 图文开发系列之网站栏
- SharePoint 2013 图文开发系列之事件接收器
- SharePoint 2013 图文开发系列之WebPart
- SharePoint 2013 图文开发系列之可视化WebPart
- SharePoint 2013 图文开发系列之创建内容类型
