iOS 基础-----关于UIView 的 frame 与 bounds
2013-11-26 16:31
295 查看
首先,对于frame 大家都很熟悉,是当前view ,相对于其父视图view 的坐标,例如:
view1 的坐标就是针对self.view 所设置的。其中view1 距 self.view 的左侧边缘是10px,距self.view 的顶部 60px。
现在我们设置view1 的bounds ,
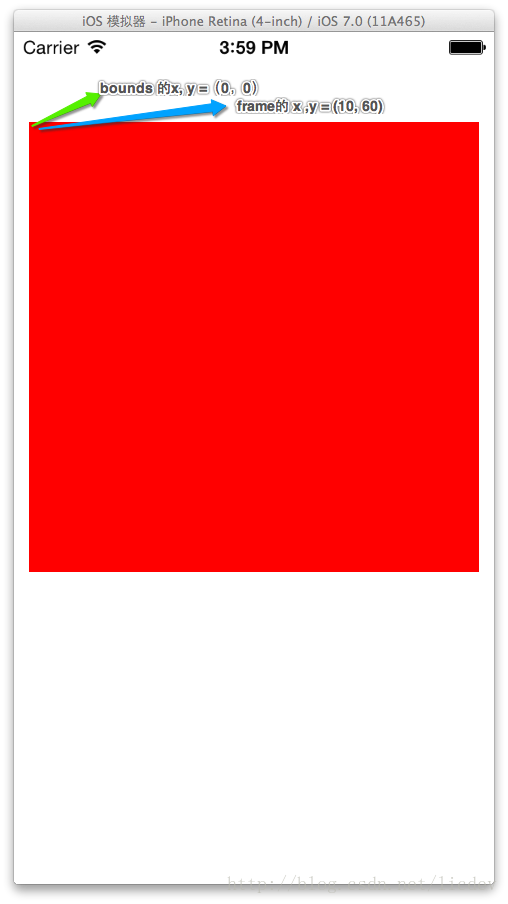
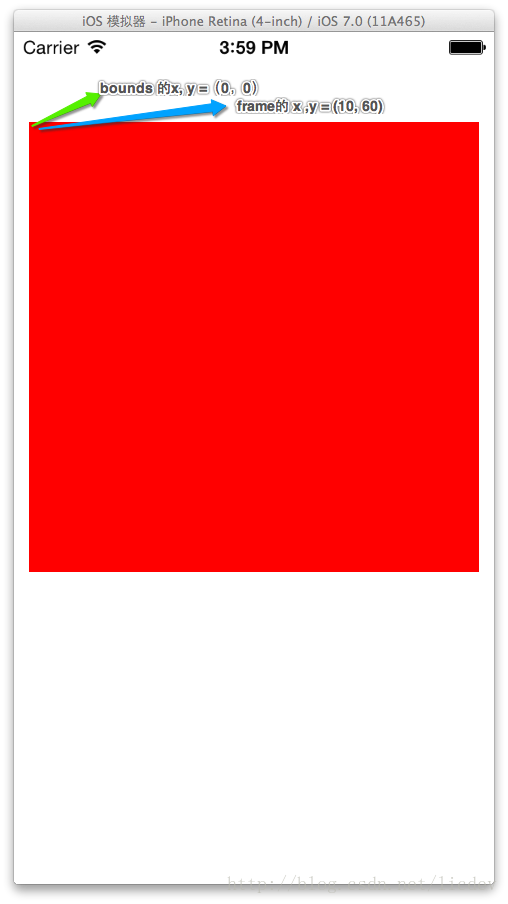
然后运行,你会发现view1的位置没有任何变化,这就对了,bounds是针对view1自身坐标,view1 的bounds 的x ,y
默认是其左上顶点(0,0);运行如图:

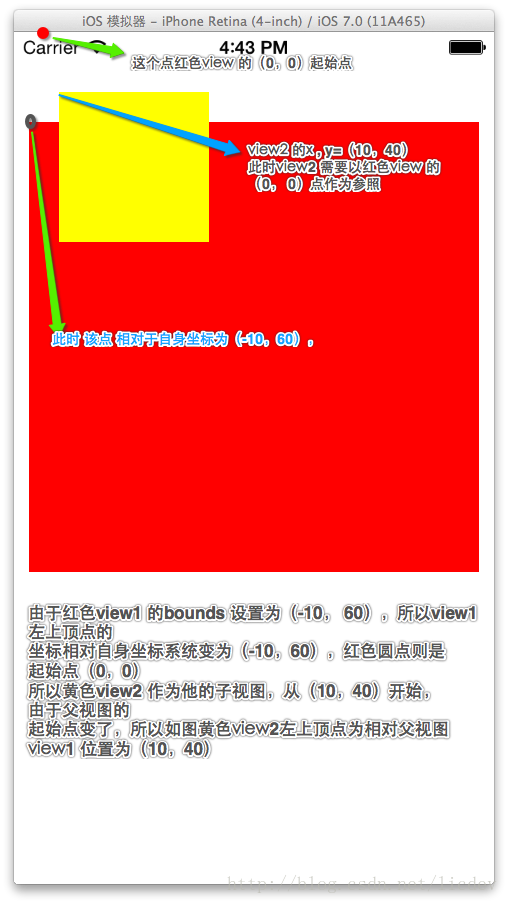
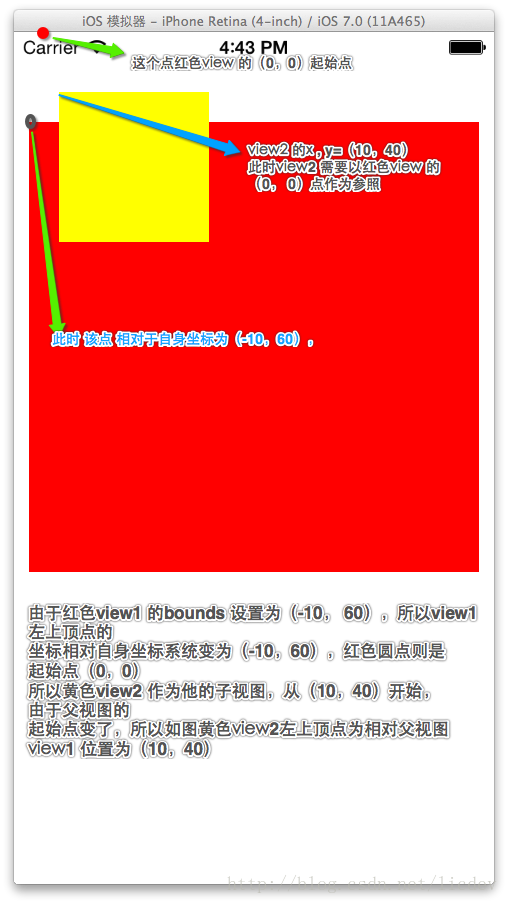
现在,我们在view1 上加view2,

也就是说,对bounds 的设置 会对view 上的子视图的布局产生影响,不理解的同学,可以自己多试一试,然后就会印象深刻点。
UIView *view1 = [[UIView alloc] initWithFrame:CGRectMake(10, 60, 300, 300)]; view1.backgroundColor = [UIColor redColor]; [self.view addSubview: view1];
view1 的坐标就是针对self.view 所设置的。其中view1 距 self.view 的左侧边缘是10px,距self.view 的顶部 60px。
现在我们设置view1 的bounds ,
view1.bounds = CGRectMake(-10, 60, 300, 300);
然后运行,你会发现view1的位置没有任何变化,这就对了,bounds是针对view1自身坐标,view1 的bounds 的x ,y
默认是其左上顶点(0,0);运行如图:

现在,我们在view1 上加view2,
UIView *view2 = [[UIView alloc] initWithFrame:CGRectMake(10, 40, 100, 100)]; view2.backgroundColor = [UIColor yellowColor]; [view1 addSubview: view2];运行如下图:

也就是说,对bounds 的设置 会对view 上的子视图的布局产生影响,不理解的同学,可以自己多试一试,然后就会印象深刻点。
相关文章推荐
- iOS 基础-----关于UIView 的 frame 与 bounds
- iOS 基础-----关于UIView 的 frame 与 bounds
- iOS 基础-----关于UIView 的 frame 与 bounds
- ios-坐标系统(详解UIView的frame、bounds跟center属性[图])
- Ios-坐标系统(详解UIView的frame、bounds跟center属性[图])
- iOS开发UI基础—手写控件,frame,center和bounds属性
- iOS开发UI基础—手写控件,frame,center和bounds属性
- IOS UIView之frame和bounds属性区别
- ios-坐标系统(详解UIView的frame、bounds跟center属性[图])
- ios-坐标系统(详解UIView的frame、bounds跟center属性[图])
- 文顶顶 iOS开发UI篇—手写控件,frame,center和bounds属性 iOS开发UI基础—手写控件,frame,center和bounds属性
- iOS开发之UI基础--纯代码控件.frame,center,bounds属性
- IOS界面开发基础——Frame与Bounds
- iOS-UI基础-手写控件,frame,center和bounds属性
- iOS部分-UI基础控件 - 01天 入门 第10课 frame&bounds¢er属性
- ios-坐标系统(详解UIView的frame、bounds跟center属性[图])
- iOS开发UI基础—手写控件,frame,center和bounds属性
- ios,关于bounds,frame,修改bounds…
- iOS开发UI基础—手写控件,frame,center和bounds属性
- iOS开发UI基础—手写控件,frame,center和bounds属性
