五个你必须知道的javascript和web debug技术 2013年11月20日 在前端开发中,调试技术是必不可少的技能,本文将介绍五种前端开发必备的调试技术。 Weinre移动调试 DOM 断点
2013-11-22 12:33
946 查看
五个你必须知道的javascript和web debug技术
http://js8.in/2013/11/20/%E4%BA%94%E4%B8%AA%E4%BD%A0%E5%BF%85%E9%A1%BB%E7%9F%A5%E9%81%93%E7%9A%84javascript%E5%92%8Cweb-debug%E6%8A%80%E6%9C%AF/2013年11月20日
在前端开发中,调试技术是必不可少的技能,本文将介绍五种前端开发必备的调试技术。
Weinre移动调试
DOM 断点
debugger断点
native方法hook
远程映射本地调试
Weinre
在移动上面开发调试是很复杂的,所以就有了weinre。安装weinre可以实现pc来调试手机页面,所以对于移动开发调试是很重要的哦~
http://people.apache.org/~pmuellr/weinre/docs/latest/images/weinre-demo.jpg
安装weinre
weinre可以通过npm来安装:1 | npm install -g weinre |
1 | weinre --httpPort 8080 --boundHost -all- |
原理
通过在需要调试的页面中引入一段weinre的js,实现pc和手机的socket通信,从而实现实时调试。
Tips
如果你嫌每次都要在调试的页面引入js麻烦,可以做个书签或者chrome插件如果嫌安装麻烦,可以使用phonegap的weinre:http://debug.phonegap.com/
DOM断点
DOM断点是一个Firebug和chrome DevTools提供的功能,当js需要操作打了断点的DOM时,会自动暂停,类似debugger调试。
使用DOM断点
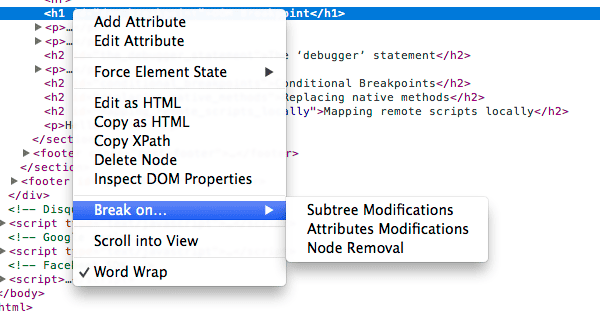
选择你要打断点的DOM节点右键选择
Break on..
选择断点类型

DOM断点
Tips
Firebug中,DOM断点可以在Script> Breakpoints里面看到chrome DevTools中,需要在Elements面板的DOM Breakpoints中看到
javascript的debugger语句
需要调试js的时候,我们可以给需要调试的地方通过debugger打断点,代码执行到断点就会暂定,这时候通过单步调试等方式就可以调试js代码
使用javascript的断点
在需要打断点的地方添加debugger:
12 | if (waldo) {
debugger;
} |
Tips
如果你不知道怎么调试,那么尽快看下:Chrome DevTools中断点部分的教程
原生代码的hook调试
因为浏览器自己会内置一些类似window对象这些原生的js方法,当你知道原生代码的确有问题,但是你又不能跟踪调试的时候,你就可以用这个方法了。
举个例子
例如我们注意到了一个DOM的属性值发生了变化,但是我们不知道是哪里的代码导致的变化,所以我们可以给DOM元素的setAttribute打个断点,代码如下:
12 | var oldFn = Element.prototype.setAttribute;
Element.prototype.setAttribute = function (attr, value) {
if (value === "the_droids_you_are_looking_for") {
debugger;
}
oldFn.call(this, attr, value);
} |
Tips
这种方法不保证在所有浏览器中有效,比如ios的safari 隐私模式下,我们就不可以修改localStorage方法
远程映射本地调试
当线上某个js/css出现问题,我们可以用代理的方式,将远程的文件代理到本地来实现远程映射调试。其实除了这个功能,还可以作为抓包工具,这在移动端是很重要的。推荐Mac用charles Proxy(http://www.charlesproxy.com/),
windows用户使用
fiddler(http://fiddler2.com/)
这个就不多说了,直接上国内的几篇文章:
http://www.cnblogs.com/tankxiao/archive/2012/02/06/2337728.html
http://www.cnblogs.com/TankXiao/p/3063871.html
原文阅读(本文没有完全翻译,有所扩展):http://techblog.badoo.com/blog/2013/11/18/5-advanced-javascript-and-web-debugging-techniques-you-should-know-about/
相关文章推荐
- 五个你必须知道的javascript和web debug技术
- 五个你必须知道的javascript和web debug技术
- 五个你必须知道的javascript和web debug技术
- 五个你必须知道的javascript和web debug技术
- 五个你必须知道的javascript和web debug技术
- 五个你必须知道的javascript和web debug技术
- 五个你必须知道的JavaScript和web debug技术
- 五个你必须知道的javascript和web 调试技术
- 五个你必须知道的javascript和web debug技术
- 五个你必须知道的javascript和web debug技术
- 五个你必须知道的javascript和web debug技术
- 5个你必须知道的JavaScript和Web Debug技术
- 【web前端技术】八款JS(javascript)常用开发框架介绍及比较(web前端开发框架)
- 五种前端开发必备的调试技术
- 五种前端开发必备的调试技术
- 五种前端开发必备的调试技术
- 前端开发自动化工作流工具,JavaScript自动化构建工具grunt、gulp、webpack介绍
- 移动前端开发中添加一些webkit专属的HTML5头部标签,帮助浏览器更好解析html代码,更好地将移动web前端页面表现出来。本文整理一些常用的meta标签
- 【web前端开发技术】深入理解JavaScript中的依赖注入
- WEB前端开发学习----4.用JavaScript实现网页游戏的移动效果
