Hibernate实现分页和综合查询详解
2013-11-14 22:47
459 查看
转自:http://blog.csdn.net/csh624366188/article/details/7641243
现如今,在web系统项目中,分页及综合查询几乎成了不可缺少的功能,每一个实体列表几乎都要要求带有分页及综合查询,前几天做老师布置的作业,想着干脆做一个通用点的,省得以后再每一次都要写一遍了。下面我们就一起来看一下我用hibernate实现的通用分页及综合查询。当然我这里所属的通用并不似绝对的,每到一个不同的场合,前台页面和数据接收还是稍微的要改一下:
首先我们先来看一下列表的jsp页面:list.jsp:
[html]
view plaincopyprint?
<span style="font-size: 18px; color: rgb(0, 128, 128); "><body>
<!-- 综合查询操作层 -->
<div id="selectDiv">
<s:form action="CourseListAction.action" theme="simple" target="mainFrame" >
<fieldset style="width:80%" >
<legend>查询条件</legend>
<s:hidden name="flag" value="1"></s:hidden>
课程名:<s:textfield name="course.name" cssClass="textStyle"/>
课程号:<s:textfield name="course.id" cssClass="textStyle"/>
开课学期:<s:textfield name="course.lessonTime" cssClass="textStyle"/>
课时: 从<s:textfield name="startHour" cssClass="textStyle"/>至<s:textfield name="endHour" cssClass="textStyle" />课时<br/>
课程学分:<s:textfield name="course.lessonPoints" cssClass="textStyle"/>
<s:submit value="查 询" cssClass="buStyle"/>
</fieldset>
</s:form>
</div>
<table class="ta">
<tr>
<th colspan="2">操作</th>
<th>课程号</th>
<th>课程名</th>
<th>开课学期</th>
<th>课时</th>
<th>学分</th>
</tr>
<c:forEach items="${sessionScope.list }" var="cour" varStatus="status">
<tr bgColor="${status.index%2==0?'#e5fee2':'#d6fdd0' }">
<td><img src="${path }/images/edit2.png" alt="编辑" onclick="showDialogForEdit(${cour.id})"/></td>
<td><a href="CourseAction!deleCourse?cour.id=${cour.id }"><img src="${path }/images/delete.png" alt="课程删除"/></a></td>
<td>${cour.id}</td>
<td>${cour.name }</td>
<td>${cour.lessonTime }</td>
<td>${cour.lessonHour}</td>
<td>${cour.lessonPoints }</td>
</tr>
</c:forEach>
</table>
<br/>
<center>
<div id="pageDir">
<c:set var="pageCount" value="${(coucount-1)/10+1 }"/>
<fmt:formatNumber var="lastIndex" value="${pageCount}" pattern="#"/>
<ul>
<li style="margin-left:25%;">
第${sessionScope.thisindex }/${lastIndex }页
</li>
<li style="margin-left:40px;">
<a href="CourseListAction.action?index=1" target="mainFrame">首页</a>
<!--
<c:set var="pageCount" value="${fn:length(userList)%10==0?fn:length(userList)/10:fn:length(userList)/10+1 }"/>
-->
<c:forEach var="i" begin="1" step="1" end="${lastIndex}">
<a href="CourseListAction.action?index=${i } " target="mainFrame"><c:out value="${i }"/></a>
</c:forEach>
<a href="CourseListAction.action?index=${lastIndex}" target="mainFrame">尾页</a>
</li>
<li style="margin-left:40px;">
<s:form action="CourseListAction.action" theme="simple" target="mainFrame">
第<s:textfield name="index" cssStyle="width:25px;height:20px;"/>页
<s:submit value="Go" id="go"/>
</s:form>
</li>
</ul>
</div>
</center>
</body></span>
这个列表的jsp页面下面的分页层差不多可以说是通用的吧,直接修改一下action的名字就可以了。上面数据列表要因不同的数据列表而不同了。我们来看一下他的分页层,首先看一下<c:set var="pageCount" value="${(coucount-1)/10+1 }"/>,根据在action中保存的课程数目来获得总共的页数。这里的页数也就是最后一页的页数。然后获得在action中保存的当前是第几页。接下来就是首页、尾页以及页数列表的链接了。并且还有一个可以输入页数进行查询的。
最上面是综合查询层,这个层其实很简单,就是一个form表单,根据输入的内容进行查询。
好了具体的页面看完了,下一步我们来看一下在action中接收数据的的地方,是怎么接收数据的。
public class CourseListAction extends ActionSupport {
private final int EVpAGECOUNT = 10;
private int index;
private Course course;
private int startHour;
private int endHour;
**************省略set。Get方法

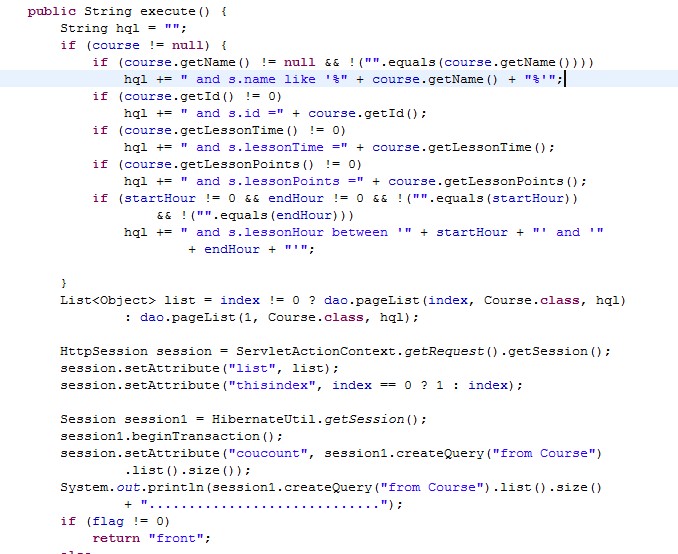
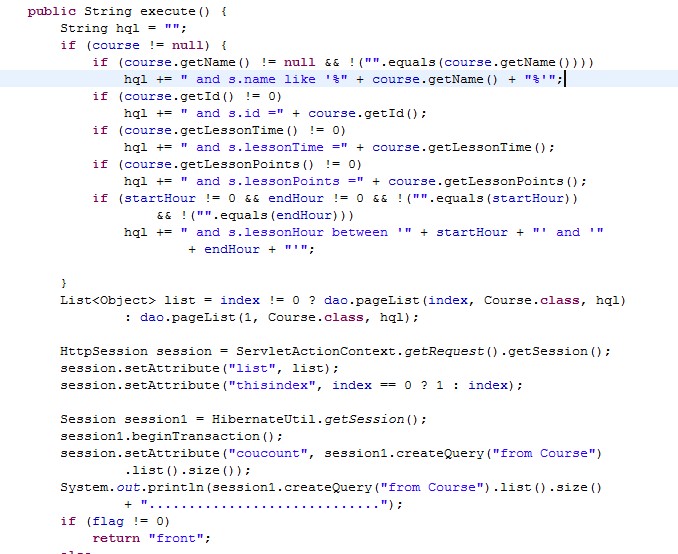
下面我们来解释一下这个action,首先来看一下它所定义的变量,index变量其实就是当前要查看的第几页,Course变量的是接收前面综合查询传递的数据的starthour和endHour其实是前面综合查询的生日的起始时间和终止时间。我们在来看一下一个常量,EVpAGECOUNT这个常量是定义每页的数据量的。说完变量我们在大体看一下execute方法里面的内容:首先前面是根据综合查询的每一项是否为空来组装这里的hql语句,很简单,不说了,然后就是根据查询的对象、当前页和hql语句进行综合和分页查询了。最后就是保存一些数据了。好了,最后我们来看一下dao层所写的通用分页和综合查询的一个方法:

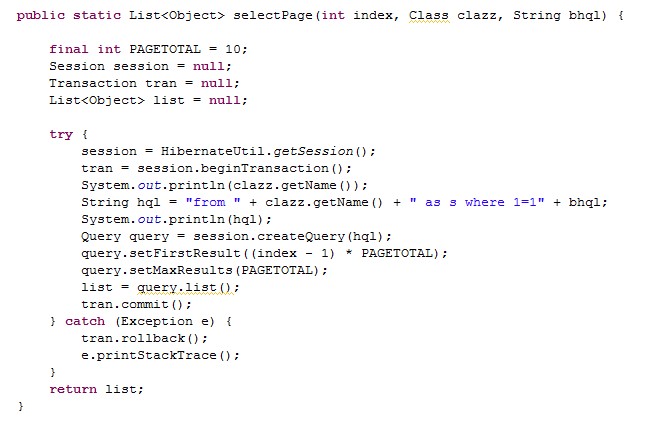
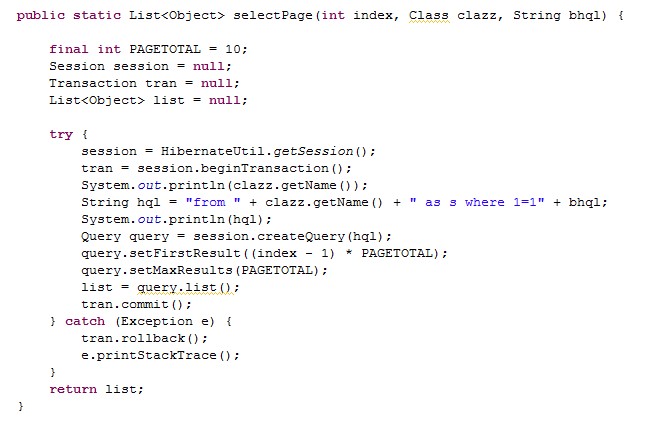
这个方法应该是对所有的分页和综合查询都是通用的,应该不需要改任何代码,把相应的值传过去就可以了。
运行效果图:

现如今,在web系统项目中,分页及综合查询几乎成了不可缺少的功能,每一个实体列表几乎都要要求带有分页及综合查询,前几天做老师布置的作业,想着干脆做一个通用点的,省得以后再每一次都要写一遍了。下面我们就一起来看一下我用hibernate实现的通用分页及综合查询。当然我这里所属的通用并不似绝对的,每到一个不同的场合,前台页面和数据接收还是稍微的要改一下:
首先我们先来看一下列表的jsp页面:list.jsp:
[html]
view plaincopyprint?
<span style="font-size: 18px; color: rgb(0, 128, 128); "><body>
<!-- 综合查询操作层 -->
<div id="selectDiv">
<s:form action="CourseListAction.action" theme="simple" target="mainFrame" >
<fieldset style="width:80%" >
<legend>查询条件</legend>
<s:hidden name="flag" value="1"></s:hidden>
课程名:<s:textfield name="course.name" cssClass="textStyle"/>
课程号:<s:textfield name="course.id" cssClass="textStyle"/>
开课学期:<s:textfield name="course.lessonTime" cssClass="textStyle"/>
课时: 从<s:textfield name="startHour" cssClass="textStyle"/>至<s:textfield name="endHour" cssClass="textStyle" />课时<br/>
课程学分:<s:textfield name="course.lessonPoints" cssClass="textStyle"/>
<s:submit value="查 询" cssClass="buStyle"/>
</fieldset>
</s:form>
</div>
<table class="ta">
<tr>
<th colspan="2">操作</th>
<th>课程号</th>
<th>课程名</th>
<th>开课学期</th>
<th>课时</th>
<th>学分</th>
</tr>
<c:forEach items="${sessionScope.list }" var="cour" varStatus="status">
<tr bgColor="${status.index%2==0?'#e5fee2':'#d6fdd0' }">
<td><img src="${path }/images/edit2.png" alt="编辑" onclick="showDialogForEdit(${cour.id})"/></td>
<td><a href="CourseAction!deleCourse?cour.id=${cour.id }"><img src="${path }/images/delete.png" alt="课程删除"/></a></td>
<td>${cour.id}</td>
<td>${cour.name }</td>
<td>${cour.lessonTime }</td>
<td>${cour.lessonHour}</td>
<td>${cour.lessonPoints }</td>
</tr>
</c:forEach>
</table>
<br/>
<center>
<div id="pageDir">
<c:set var="pageCount" value="${(coucount-1)/10+1 }"/>
<fmt:formatNumber var="lastIndex" value="${pageCount}" pattern="#"/>
<ul>
<li style="margin-left:25%;">
第${sessionScope.thisindex }/${lastIndex }页
</li>
<li style="margin-left:40px;">
<a href="CourseListAction.action?index=1" target="mainFrame">首页</a>
<!--
<c:set var="pageCount" value="${fn:length(userList)%10==0?fn:length(userList)/10:fn:length(userList)/10+1 }"/>
-->
<c:forEach var="i" begin="1" step="1" end="${lastIndex}">
<a href="CourseListAction.action?index=${i } " target="mainFrame"><c:out value="${i }"/></a>
</c:forEach>
<a href="CourseListAction.action?index=${lastIndex}" target="mainFrame">尾页</a>
</li>
<li style="margin-left:40px;">
<s:form action="CourseListAction.action" theme="simple" target="mainFrame">
第<s:textfield name="index" cssStyle="width:25px;height:20px;"/>页
<s:submit value="Go" id="go"/>
</s:form>
</li>
</ul>
</div>
</center>
</body></span>
这个列表的jsp页面下面的分页层差不多可以说是通用的吧,直接修改一下action的名字就可以了。上面数据列表要因不同的数据列表而不同了。我们来看一下他的分页层,首先看一下<c:set var="pageCount" value="${(coucount-1)/10+1 }"/>,根据在action中保存的课程数目来获得总共的页数。这里的页数也就是最后一页的页数。然后获得在action中保存的当前是第几页。接下来就是首页、尾页以及页数列表的链接了。并且还有一个可以输入页数进行查询的。
最上面是综合查询层,这个层其实很简单,就是一个form表单,根据输入的内容进行查询。
好了具体的页面看完了,下一步我们来看一下在action中接收数据的的地方,是怎么接收数据的。
public class CourseListAction extends ActionSupport {
private final int EVpAGECOUNT = 10;
private int index;
private Course course;
private int startHour;
private int endHour;
**************省略set。Get方法

下面我们来解释一下这个action,首先来看一下它所定义的变量,index变量其实就是当前要查看的第几页,Course变量的是接收前面综合查询传递的数据的starthour和endHour其实是前面综合查询的生日的起始时间和终止时间。我们在来看一下一个常量,EVpAGECOUNT这个常量是定义每页的数据量的。说完变量我们在大体看一下execute方法里面的内容:首先前面是根据综合查询的每一项是否为空来组装这里的hql语句,很简单,不说了,然后就是根据查询的对象、当前页和hql语句进行综合和分页查询了。最后就是保存一些数据了。好了,最后我们来看一下dao层所写的通用分页和综合查询的一个方法:

这个方法应该是对所有的分页和综合查询都是通用的,应该不需要改任何代码,把相应的值传过去就可以了。
运行效果图:

相关文章推荐
- 领导需要比下属更懂技术吗?
- 基于jquery的has()方法以及与find()方法以及filter()方法的区别详解
- 数据库的备份和恢复
- python 字符串前加r
- 【转】ArcGIS Engine ITable 与System.DataTable相互转换
- MsiQueryProductState
- 简述java中的final、finally、finalize的差别
- 2013年美国开发者薪资调查报告
- 数据库操作sql【转】
- struts2 action 文件下载的配置
- [HGE]-源码分析-13system (b)
- Minimum Modular单纯数学
- 详细的找回丢失的iPhone的流程详解流程图
- Oracle 联机重做日志文件(ONLINE LOG FILE)
- Android 图片查看器
- 级联分类器训练全过程记录
- 应用程序正常初始化(0xc0150002)失败
- Hadoop 异常记录 Cannot delete /tmp/hadoop/mapred/system. Name node is in safe mode.
- c++ offset define
- 陌陌,该甩掉你“约炮”的帽子了
