SlidesJS基本使用方法和官方文档解释 【Jquery幻灯片插件 Jquery相册插件】
2013-11-14 15:47
921 查看

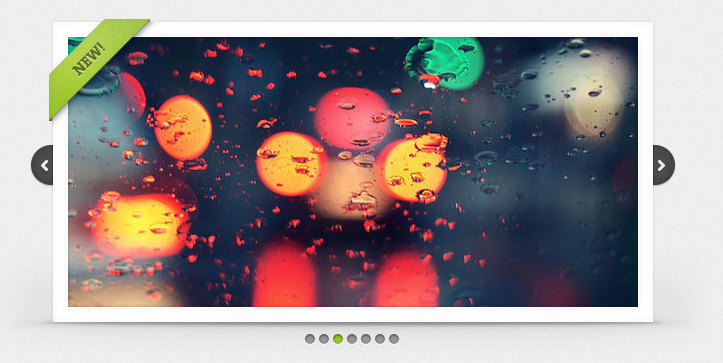
Slides – 是一个简单的,容易定制和风格化,的jQuery幻灯片插件。
Slides提供褪色或幻灯片过渡效果,图像淡入淡出,图像预压,自动生成分页,循环,自动播放的自定义等很多选项。
用Slides插件,你可以随机播放幻灯片,设定那一套您想要开始幻灯片。它附带充分的说明和示例。
DEMO地址:http://slidesjs.com/
官网地址:http://slidesjs.com/
下载地址:http://slidesjs.com/downloads/slides.zip
基本的HTML结构
[html] viewplaincopy
<div id="slides">
<div class="slides_container">
<div>
<h1>Slide 1</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
<div>
<h1>Slide 2</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
<div>
<h1>Slide 3</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
<div>
<h1>Slide 4</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
</div>
基本CSS代码
[css] viewplaincopy
<style type="text/css" media="screen">
.slides_container {
width:470px;
height:170px;
}
.slides_container div {
width:470px;
height:170px;
display:block;
}
</style>
基本的初始化JavaScript代码
[javascript] viewplaincopy
<script>
$(function(){
$("#slides").slides();
});
</script>
官方文档解释 (版本1.1.9)
preload(boolean)
当参数设置为 true 的时候,表示在加载相册中照片的过程中显示 加载图片,设置为false的时候则表示不显示 加载图片[javascript] view
plaincopy
$(function(){
$("#slides").slides({
preload: true
});
});
默认值为: false
preloadImage(string)
这个属性一般跟上一个 preload(boolean) 一起使用,string内的值表示需要显示的 加载图片 的 路径地址[javascript] view
plaincopy
$(function(){
$("#slides").slides({
preload: true,
preloadImage: '/img/loading.gif'
});
});
默认值为:"/img/loading.gif"
container(string)
设置放置图片层的顶级div 样式名称[javascript] view
plaincopy
$(function(){
$("#slides").slides({
container: 'slides_container'
});
});
默认值为:"slides_container"
generateNextPrev(boolean)
设置 是否自动生成 上一个 下一个 按钮[javascript] view
plaincopy
$(function(){
$("#slides").slides({
generateNextPrev: true
});
});
默认值为:false
next(string)
自动生成的下一个按钮 样式名称[javascript] view
plaincopy
$(function(){
$("#slides").slides({
next: 'next'
});
});
默认值为:"next"
prev(string)
自动生成的上一个按钮 样式名称[javascript] view
plaincopy
$(function(){
$("#slides").slides({
prev: 'prev'
});
});
默认值为: "prev"
pagination(boolean)
如果你不使用分页的方式显示图片你可以设置为false ,但是没有必要,推荐不做设置[javascript] view
plaincopy
$(function(){
$("#slides").slides({
pagination: true
});
});
generatePagination(boolean)
设置 是否自动生成分页导航层[javascript] view
plaincopy
$(function(){
$("#slides").slides({
generatePagination: true
});
});
默认值为:true
paginationClass(string)
设置分页导航层的 样式名称[javascript] view
plaincopy
$(function(){
$("#slides").slides({
paginationClass: 'pagination'
});
});
默认值为:"pagination"
currentClass(string)
设置分页导航层中 当前分页项目的样式名称[javascript] view
plaincopy
$(function(){
$("#slides").slides({
currentClass: 'current'
});
});
默认值为:"current"
待续...
相关文章推荐
- SlidesJS基本使用方法和官方文档解释 【Jquery幻灯片插件 Jquery相册插件】
- SlidesJS基本使用方法和官方文档解释 【Jquery幻灯片插件 Jquery相册插件】
- SlidesJS基本使用方法和官方文档解释 【Jquery幻灯片插件 Jquery相册插件】
- SlidesJS基本使用方法和官方文档解释 【Jquery幻灯片插件 Jquery相册插件】
- SlidesJS基本使用方法和官方文档解释 【Jquery幻灯片插件 Jquery相册插件】
- SlidesJS基本使用方法和官方文档解释 【Jquery幻灯片插件 Jquery相册插件】
- SlidesJS基本使用方法和官方文档解释
- Jquery 模板插件 jquery.tmpl.js 的使用方法(1):基本语法,绑定,each循环,ajax获取json数据
- jquery.slides.js 幻灯片脚本使用方法
- jquery.cookie.js插件使用方法
- JQuery缓冲加载图片插件lazyload.js的使用方法
- 缓冲加载图片的jQuery插件lazyload.js 使用方法详解
- 文本溢出插件jquery.dotdotdot.js使用方法
- jQuery NProgress.js加载进度插件的简单使用方法
- jquery提示插件autocomplete使用方法和官方下载地址
- 使用Jquery官方自带的显示时间的一款插件jquery.jclock.js
- JQuery缓冲加载图片插件lazyload.js的使用方法
- Jquery图片延迟加载插件jquery.lazyload.js的使用方法
- Nivo Slider 简要使用文档(jQuery幻灯片插件)
- JQuery扩展插件Validate—1基本使用方法
