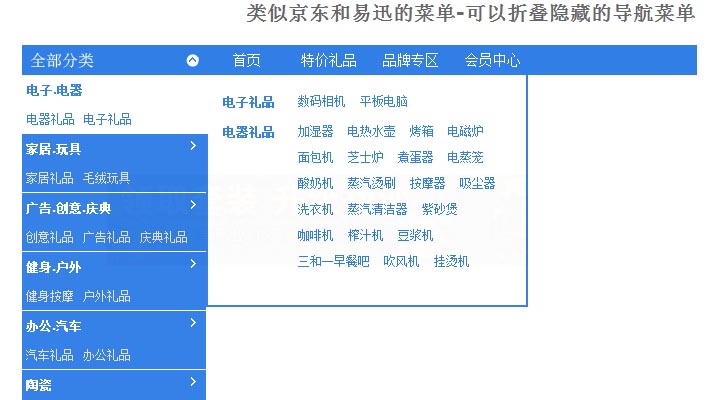
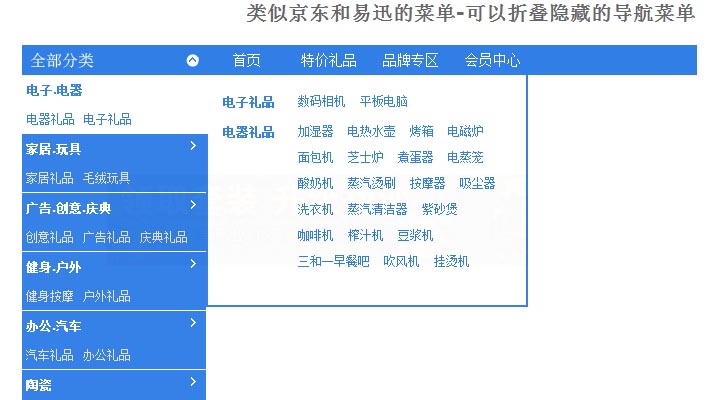
类似京东和易迅的菜单-可以折叠隐藏的导航菜单
2013-10-27 15:23
344 查看
很流行的菜单,很多购物网站在使用,包括京东,新蛋中国,易迅都是类似的演示地址可以存源码

演示 XML/HTML Code<div id="mallNav">
<div class="mallNav-con">
<div id="mallTextNav" class="clearfix">
<div id="mallCate">
<div class="tsCategory">
<h2 class="mcate-hd"><a href="sitemap.asp#product">所有分类</a><i></i></h2>
<div class="catemain" style="display: none;">
<div class="tsCategory-con">
<div class="mallCategory">
<div class="entity">
<ul class="items">
<li class="item ">
<h3><a href="#F1">电子.电器</a><s class="menuIcon"></s></h3>
<p class="item-col">
<a href="">电器礼品</a>
<a href="#32">电子礼品</a>
</p>
<div class="pop-subcategory" style="display: none;">
<div class="shadow">
<div class="module">
<div class="entity-main J_SubViewItem">
<div class="lst-subcategory">
<dl><dt><a href="#32">电子礼品</a></dt>
<dd>
<a href="#32160" >数码相机</a>
<a href="#32161" >平板电脑</a>
</dd>
</dl>
<dl><dt><a href="#21">电器礼品</a></dt>
<dd>
<a href="#21118" >加湿器</a>
<a href="#21119" >电热水壶</a>
</dd>
</dl>
</div>
</div>
</div>
</div>
</div>
</li>
<li class="item ">
<h3><a href="#F2">家居.玩具</a><s class="menuIcon"></s></h3>
<p class="item-col">
<a href="#22">家居礼品</a>
<a href="#28">毛绒玩具</a>
</p>
<div class="pop-subcategory" style="display: none;">
<div class="shadow">
<div class="module">
<div class="entity-main J_SubViewItem">
<div class="lst-subcategory">
<dl><dt><a href="#22">家居礼品</a></dt>
<dd>
<a href="#2277" >创意厨房</a>
<a href="#22157" >收纳凳</a>
<a href="#22163" >抱枕被</a>
<a href="#22164" >绒金蛇</a>
</dd>
</dl>
<dl><dt><a href="#28">毛绒玩具</a></dt>
<dd>
<a href="#2893" >美人兔</a>
<a href="#2894" >毛绒玩具</a>
<a href="#28117" >抱抱熊</a>
</dd>
</dl>
</div>
</div>
</div>
</div>
</div>
</li>
<li class="item ">
<h3><a href="#F3">广告.创意.庆典</a><s class="menuIcon"></s></h3>
<p class="item-col">
<a href="#25">创意礼品</a>
<a href="#27">广告礼品</a>
<a href="#31">庆典礼品</a>
</p>
<div class="pop-subcategory" style="display: none;">
<div class="shadow">
<div class="module">
<div class="entity-main J_SubViewItem">
<div class="lst-subcategory">
<dl><dt><a href="#27">广告礼品</a></dt>
<dd>
<a href="#2729" >广告气球</a>
<a href="#2762" >广告餐具</a>
<a href="#2763" >广告烟缸</a>
<a href="#2764" >广告沙滩椅</a>
<a href="#2765" >广告购物袋</a>
<a href="#2766" >广告纸巾</a>
</dd>
</dl>
<dl><dt><a href="#25">创意礼品</a></dt>
<dd>
<a href="#2576" >巧妙收纳</a>
<a href="#2596" >储蓄罐</a>
</dd>
</dl>
<dl><dt><a href="#31">庆典礼品</a></dt>
<dd>
<a href="#3185" >秀场道具</a>
<a href="#3186" >婚庆用品</a>
</dd>
</dl>
</div>
</div>
</div>
</div>
</div>
</li>
<li class="item ">
<h3><a href="#F4">健身.户外</a><s class="menuIcon"></s></h3>
<p class="item-col">
<a href="#23">健身按摩</a>
<a href="#24">户外礼品</a>
</p>
<div class="pop-subcategory" style="display: none;">
<div class="shadow">
<div class="module">
<div class="entity-main J_SubViewItem">
<div class="lst-subcategory">
<dl><dt><a href="#23">健身按摩</a></dt>
<dd>
<a href="#2397" >健身用品</a>
<a href="#2398" >按摩用品</a>
</dd>
</dl>
<dl><dt><a href="#24">户外礼品</a></dt>
<dd>
<a href="#24101" >野营用品</a>
<a href="#24102" >休闲用品</a>
</dd>
</dl>
</div>
</div>
</div>
</div>
</div>
</li>
<li class="item ">
<h3><a href="#F5">办公.汽车</a><s class="menuIcon"></s></h3>
<p class="item-col">
<a href="#29">汽车礼品</a>
<a href="#30">办公礼品</a>
</p>
<div class="pop-subcategory" style="display: none;">
<div class="shadow">
<div class="module">
<div class="entity-main J_SubViewItem">
<div class="lst-subcategory">
<dl><dt><a href="#30">办公礼品</a></dt>
<dd>
<a href="#30104" >电脑周边</a>
<a href="#30105" >计算器</a>
<a href="#30106" >笔筒</a>
<a href="#30107" >办公用品</a>
</dd>
</dl>
<dl><dt><a href="#29">汽车礼品</a></dt>
<dd>
<a href="#2991" >电子类</a>
<a href="#2992" >实用类</a>
</dd>
</dl>
</div>
</div>
</div>
</div>
</div>
</li>
<li class="item ">
<h3><a href="#F6">陶瓷</a><s class="menuIcon"></s></h3>
<p class="item-col">
<a href="#26">陶瓷礼品</a>
</p>
<div class="pop-subcategory" style="display: none;">
<div class="shadow">
<div class="module">
<div class="entity-main J_SubViewItem">
<div class="lst-subcategory">
<dl><dt><a href="#26">陶瓷礼品</a></dt>
<dd>
<a href="#2683" >茶具礼盒</a>
<a href="" >瓷器摆件</a>
</dd>
</dl>
</div>
</div>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="menu/qfgoodscat.js"></script>
</div>
<div class="mallNav-main">
<ul class="MenuList MenuList_943 clearfix">
<li class=""><a href="">首页</a></li>
<li class=""><a href="">特价礼品</a></li>
<li class=""><a href="">品牌专区</a></li>
<li class=""><a href="">会员中心</a></li>
</ul>
</div>
</div>
</div>
</div>
<script>
var mDm3 = $E('.tsCategory');
if (!mDm3.hasClass('hover')){
var mFloat = $E('.tsCategory .catemain');
mDm3.addEvents({
'mouseenter': function () {
this.addClass('hover');
mFloat.setStyle('display', 'block');
},
'mouseleave': function () {
this.removeClass('hover');
mFloat.setStyle('display','none');
}
})
}
</script>
原文地址:http://www.freejs.net/article_daohangcaidan_67.html

演示 XML/HTML Code<div id="mallNav">
<div class="mallNav-con">
<div id="mallTextNav" class="clearfix">
<div id="mallCate">
<div class="tsCategory">
<h2 class="mcate-hd"><a href="sitemap.asp#product">所有分类</a><i></i></h2>
<div class="catemain" style="display: none;">
<div class="tsCategory-con">
<div class="mallCategory">
<div class="entity">
<ul class="items">
<li class="item ">
<h3><a href="#F1">电子.电器</a><s class="menuIcon"></s></h3>
<p class="item-col">
<a href="">电器礼品</a>
<a href="#32">电子礼品</a>
</p>
<div class="pop-subcategory" style="display: none;">
<div class="shadow">
<div class="module">
<div class="entity-main J_SubViewItem">
<div class="lst-subcategory">
<dl><dt><a href="#32">电子礼品</a></dt>
<dd>
<a href="#32160" >数码相机</a>
<a href="#32161" >平板电脑</a>
</dd>
</dl>
<dl><dt><a href="#21">电器礼品</a></dt>
<dd>
<a href="#21118" >加湿器</a>
<a href="#21119" >电热水壶</a>
</dd>
</dl>
</div>
</div>
</div>
</div>
</div>
</li>
<li class="item ">
<h3><a href="#F2">家居.玩具</a><s class="menuIcon"></s></h3>
<p class="item-col">
<a href="#22">家居礼品</a>
<a href="#28">毛绒玩具</a>
</p>
<div class="pop-subcategory" style="display: none;">
<div class="shadow">
<div class="module">
<div class="entity-main J_SubViewItem">
<div class="lst-subcategory">
<dl><dt><a href="#22">家居礼品</a></dt>
<dd>
<a href="#2277" >创意厨房</a>
<a href="#22157" >收纳凳</a>
<a href="#22163" >抱枕被</a>
<a href="#22164" >绒金蛇</a>
</dd>
</dl>
<dl><dt><a href="#28">毛绒玩具</a></dt>
<dd>
<a href="#2893" >美人兔</a>
<a href="#2894" >毛绒玩具</a>
<a href="#28117" >抱抱熊</a>
</dd>
</dl>
</div>
</div>
</div>
</div>
</div>
</li>
<li class="item ">
<h3><a href="#F3">广告.创意.庆典</a><s class="menuIcon"></s></h3>
<p class="item-col">
<a href="#25">创意礼品</a>
<a href="#27">广告礼品</a>
<a href="#31">庆典礼品</a>
</p>
<div class="pop-subcategory" style="display: none;">
<div class="shadow">
<div class="module">
<div class="entity-main J_SubViewItem">
<div class="lst-subcategory">
<dl><dt><a href="#27">广告礼品</a></dt>
<dd>
<a href="#2729" >广告气球</a>
<a href="#2762" >广告餐具</a>
<a href="#2763" >广告烟缸</a>
<a href="#2764" >广告沙滩椅</a>
<a href="#2765" >广告购物袋</a>
<a href="#2766" >广告纸巾</a>
</dd>
</dl>
<dl><dt><a href="#25">创意礼品</a></dt>
<dd>
<a href="#2576" >巧妙收纳</a>
<a href="#2596" >储蓄罐</a>
</dd>
</dl>
<dl><dt><a href="#31">庆典礼品</a></dt>
<dd>
<a href="#3185" >秀场道具</a>
<a href="#3186" >婚庆用品</a>
</dd>
</dl>
</div>
</div>
</div>
</div>
</div>
</li>
<li class="item ">
<h3><a href="#F4">健身.户外</a><s class="menuIcon"></s></h3>
<p class="item-col">
<a href="#23">健身按摩</a>
<a href="#24">户外礼品</a>
</p>
<div class="pop-subcategory" style="display: none;">
<div class="shadow">
<div class="module">
<div class="entity-main J_SubViewItem">
<div class="lst-subcategory">
<dl><dt><a href="#23">健身按摩</a></dt>
<dd>
<a href="#2397" >健身用品</a>
<a href="#2398" >按摩用品</a>
</dd>
</dl>
<dl><dt><a href="#24">户外礼品</a></dt>
<dd>
<a href="#24101" >野营用品</a>
<a href="#24102" >休闲用品</a>
</dd>
</dl>
</div>
</div>
</div>
</div>
</div>
</li>
<li class="item ">
<h3><a href="#F5">办公.汽车</a><s class="menuIcon"></s></h3>
<p class="item-col">
<a href="#29">汽车礼品</a>
<a href="#30">办公礼品</a>
</p>
<div class="pop-subcategory" style="display: none;">
<div class="shadow">
<div class="module">
<div class="entity-main J_SubViewItem">
<div class="lst-subcategory">
<dl><dt><a href="#30">办公礼品</a></dt>
<dd>
<a href="#30104" >电脑周边</a>
<a href="#30105" >计算器</a>
<a href="#30106" >笔筒</a>
<a href="#30107" >办公用品</a>
</dd>
</dl>
<dl><dt><a href="#29">汽车礼品</a></dt>
<dd>
<a href="#2991" >电子类</a>
<a href="#2992" >实用类</a>
</dd>
</dl>
</div>
</div>
</div>
</div>
</div>
</li>
<li class="item ">
<h3><a href="#F6">陶瓷</a><s class="menuIcon"></s></h3>
<p class="item-col">
<a href="#26">陶瓷礼品</a>
</p>
<div class="pop-subcategory" style="display: none;">
<div class="shadow">
<div class="module">
<div class="entity-main J_SubViewItem">
<div class="lst-subcategory">
<dl><dt><a href="#26">陶瓷礼品</a></dt>
<dd>
<a href="#2683" >茶具礼盒</a>
<a href="" >瓷器摆件</a>
</dd>
</dl>
</div>
</div>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="menu/qfgoodscat.js"></script>
</div>
<div class="mallNav-main">
<ul class="MenuList MenuList_943 clearfix">
<li class=""><a href="">首页</a></li>
<li class=""><a href="">特价礼品</a></li>
<li class=""><a href="">品牌专区</a></li>
<li class=""><a href="">会员中心</a></li>
</ul>
</div>
</div>
</div>
</div>
<script>
var mDm3 = $E('.tsCategory');
if (!mDm3.hasClass('hover')){
var mFloat = $E('.tsCategory .catemain');
mDm3.addEvents({
'mouseenter': function () {
this.addClass('hover');
mFloat.setStyle('display', 'block');
},
'mouseleave': function () {
this.removeClass('hover');
mFloat.setStyle('display','none');
}
})
}
</script>
原文地址:http://www.freejs.net/article_daohangcaidan_67.html
相关文章推荐
- 经典三行两列布局带隐藏导航功能和菜单折叠功能
- 自动悬浮于顶部的固定菜单 --- 可以实现新浪微博顶部导航菜单一样的效果
- jquery导航菜单上下都行,可以上弹也可以下拉,方便配置使用
- jQuery简单实用的隐藏全屏导航菜单插件
- 顶部可以折叠的菜单工具栏
- 类似美丽说,类似百度旅游,类似sae导航菜单随动效果
- android实现类似淘宝的底部滑动导航菜单
- android RecyclerView一步步打造分组效果、类似QQ分组、折叠菜单、分组效果(一)
- SharePoint 2013技巧分享系列 - 隐藏Blog和Apps左侧导航菜单
- jQuery模仿京东/天猫商品左侧分类导航菜单效果
- 网站顶部的固定淡出菜单 --- 可以实现新浪微博顶部导航菜单一样的效果
- android RecyclerView一步步打造分组效果、类似QQ分组、折叠菜单、分组效果(二)
- jQuery实现类似标签风格的导航菜单效果代码
- 精妙绝伦的jQuery——改进导航:菜单、标签及折叠选项
- jquery 类似导航菜单
- 类似的菜单导航控件代码
- 折叠树形导航菜单实例
- 使用jQuery改进导航:菜单、标签及折叠选项
- 自动收缩的JS+CSS三级折叠导航菜单
- 点击隐藏汉堡菜单、单页面导航插件—jquery.singlePageNav.min.js、
