Android OpenGL es 纹理坐标设定与贴图规则
2013-10-23 14:48
246 查看
当纹理映射启动后绘图时,你必须为OpenGL ES提供其他数据,即顶点数组中各顶点的纹理坐标。纹理坐标定义了图像的哪一部分将被映射到多边形。它的工作方式有点奇怪。
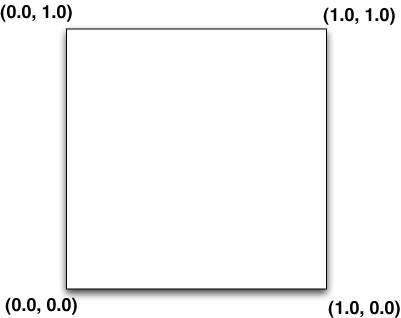
下面看下在android平台下Opengl纹理系统坐标,左下角为原点。

我们现在讨论怎样使用这些纹理坐标。当我们指定顶点数组中的顶点时,我们需要在另一个数组中提供纹理坐标,它称为纹理坐标数组。这里需要注意定义坐标数组顺序,这很关键。

float texCoords[] = new float[] {
// FRONT
0.0f, 0.0f,
1.0f, 0.0f,
0.0f, 1.0f,
1.0f, 1.0f,
};
效果如下:

如果我们想截取图片有上角不分做纹理,按照上面方法可获的数组
float texCoords[] = new float[] {
// FRONT
0.5f, 0.5f,
1f, 0.5f,
0.5f, 1f,
1f, 1f
};
效果如下:

我们看下贴图的原始文件

你会发现截屏中的图片y轴是颠倒的,其实这是android图像坐标系统与Opengl es 坐标系统不一致导致的。最简单的修正办法将原始图片用工具翻转过来,这样会比用程序翻转节省很多性能,资源是宝贵的。
三角形纹理映射,只要按照我们的映射规则,便可以顺利完成映射。
float texCoords[] = new float[] {
0.0f, 0.0f,
1.0f, 0.0f,
0.5f, 1.0f,
};
效果:

看到这里应该知道纹理坐标数组规则定义的意义了吧。
平铺与箔拉
我们的纹理坐标系统在两个轴上都是从0.0 到 1.0,如果设置超出此范围的值会怎么样?根据视图的设置方式有两种选择。
平铺(也叫重复)
一种选择是平铺纹理。按OpenGL的术语,也叫“重复”。如果我们将第一个纹理坐标数组的所有1.0改为2.0:
static const GLfloat texCoords[] = {
0.0, 2.0,
2.0, 2.0,
0.0, 0.0,
2.0, 0.0
};
我们可以通过glTexParameteri()函数设置。
glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL10.GL_REPEAT);
glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL10.GL_REPEAT);

箝位
另一种可能的选择是让OpenGL ES简单地将超过1.0的值限制为1.0,任何低于0.0的值限制为 0.0。这实际会引起边沿像素重复。
我们可以通过glTexParameteri()函数设置。
glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE);
glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE);

water,这么给力了,我也带一个教程。
首先假设我们对一个矩形进行贴图:
四边行的顶点坐标
private static float[] mTriangleArray={
-0.8f,0.3f,0.0f,
0.8f,0.3f,0.0f,
0.8f,-0.3f,0.0f,
-0.8f,-0.3f,0.0f,
};//定义四边形的四个顶点
Android使用的opengl es的纹理坐标系跟官方的opengl 纹理坐标系统不一样
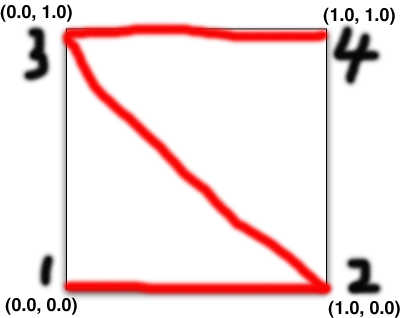
官方的opengl es 纹理坐标为左下角是 (0,0) 右上角是 (1,1): 如下图所示
按照上述坐标系统,则纹理坐标数组应该为
private float[] texCoord={
0.0f,1.0f,
1.0f,1.0f,
1.0f,0.0f,
0.0f,0.0f,
};
如果我们使用此纹理坐标数组我们可以发现,出来的图像是上下颠倒的:
T-轴翻转之谜
以OpenGL的角度来看,我们并未做错任何事情,但结果却是完全错误。原因在于iPhone的特殊性。 iPhone中用于Core Graphics的图像坐标系统并与OpenGL ES一致,其y轴在屏幕从上到下而增加。当然在OpenGL ES中正好相反,它的y轴从下向上增加。其结果就是我们早先传递给OpenGL ES中的图像数据从OpenGL ES的角度看完全颠倒了。所以,当我们使用标准的OpenGL ST映射坐标映射图像时,我们得到了一个翻转的图像
因此,我们需要将纹理坐标系统上下颠倒一下,
即我们可以认为纹理坐标系统跟屏幕的坐标系统是一样的,这样在填写纹理坐标数组就毫无鸭梨。
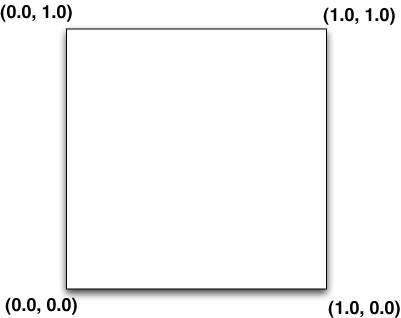
转换后的纹理坐标系统:
转换后的纹理坐标数组
private float[] texCoord={
0.0f,0.0f,
1.0f,0.0f,
1.0f,1.0f,
0.0f,1.0f,
}; //颠倒后的坐标系统
则此时我们可以发现纹理贴图正确显示了:
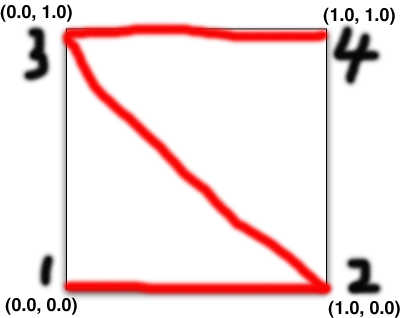
关于纹理坐标数组中的顺序,则跟你画顶点的顺序有关,在上述例子中,我的顶点坐标数组顺序是左上,右上,右下,左下,同样,在对应纹理坐标数组应该采用这样的顺序
下面看下在android平台下Opengl纹理系统坐标,左下角为原点。

我们现在讨论怎样使用这些纹理坐标。当我们指定顶点数组中的顶点时,我们需要在另一个数组中提供纹理坐标,它称为纹理坐标数组。这里需要注意定义坐标数组顺序,这很关键。

float texCoords[] = new float[] {
// FRONT
0.0f, 0.0f,
1.0f, 0.0f,
0.0f, 1.0f,
1.0f, 1.0f,
};
效果如下:

如果我们想截取图片有上角不分做纹理,按照上面方法可获的数组
float texCoords[] = new float[] {
// FRONT
0.5f, 0.5f,
1f, 0.5f,
0.5f, 1f,
1f, 1f
};
效果如下:

我们看下贴图的原始文件

你会发现截屏中的图片y轴是颠倒的,其实这是android图像坐标系统与Opengl es 坐标系统不一致导致的。最简单的修正办法将原始图片用工具翻转过来,这样会比用程序翻转节省很多性能,资源是宝贵的。
三角形纹理映射,只要按照我们的映射规则,便可以顺利完成映射。
float texCoords[] = new float[] {
0.0f, 0.0f,
1.0f, 0.0f,
0.5f, 1.0f,
};
效果:

看到这里应该知道纹理坐标数组规则定义的意义了吧。
平铺与箔拉
我们的纹理坐标系统在两个轴上都是从0.0 到 1.0,如果设置超出此范围的值会怎么样?根据视图的设置方式有两种选择。
平铺(也叫重复)
一种选择是平铺纹理。按OpenGL的术语,也叫“重复”。如果我们将第一个纹理坐标数组的所有1.0改为2.0:
static const GLfloat texCoords[] = {
0.0, 2.0,
2.0, 2.0,
0.0, 0.0,
2.0, 0.0
};
我们可以通过glTexParameteri()函数设置。
glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL10.GL_REPEAT);
glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL10.GL_REPEAT);

箝位
另一种可能的选择是让OpenGL ES简单地将超过1.0的值限制为1.0,任何低于0.0的值限制为 0.0。这实际会引起边沿像素重复。
我们可以通过glTexParameteri()函数设置。
glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE);
glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE);

water,这么给力了,我也带一个教程。
首先假设我们对一个矩形进行贴图:
四边行的顶点坐标
private static float[] mTriangleArray={
-0.8f,0.3f,0.0f,
0.8f,0.3f,0.0f,
0.8f,-0.3f,0.0f,
-0.8f,-0.3f,0.0f,
};//定义四边形的四个顶点
Android使用的opengl es的纹理坐标系跟官方的opengl 纹理坐标系统不一样
官方的opengl es 纹理坐标为左下角是 (0,0) 右上角是 (1,1): 如下图所示
按照上述坐标系统,则纹理坐标数组应该为
private float[] texCoord={
0.0f,1.0f,
1.0f,1.0f,
1.0f,0.0f,
0.0f,0.0f,
};
如果我们使用此纹理坐标数组我们可以发现,出来的图像是上下颠倒的:
T-轴翻转之谜
以OpenGL的角度来看,我们并未做错任何事情,但结果却是完全错误。原因在于iPhone的特殊性。 iPhone中用于Core Graphics的图像坐标系统并与OpenGL ES一致,其y轴在屏幕从上到下而增加。当然在OpenGL ES中正好相反,它的y轴从下向上增加。其结果就是我们早先传递给OpenGL ES中的图像数据从OpenGL ES的角度看完全颠倒了。所以,当我们使用标准的OpenGL ST映射坐标映射图像时,我们得到了一个翻转的图像
因此,我们需要将纹理坐标系统上下颠倒一下,
即我们可以认为纹理坐标系统跟屏幕的坐标系统是一样的,这样在填写纹理坐标数组就毫无鸭梨。
转换后的纹理坐标系统:
转换后的纹理坐标数组
private float[] texCoord={
0.0f,0.0f,
1.0f,0.0f,
1.0f,1.0f,
0.0f,1.0f,
}; //颠倒后的坐标系统
则此时我们可以发现纹理贴图正确显示了:
关于纹理坐标数组中的顺序,则跟你画顶点的顺序有关,在上述例子中,我的顶点坐标数组顺序是左上,右上,右下,左下,同样,在对应纹理坐标数组应该采用这样的顺序
相关文章推荐
- Android OpenGL es 纹理坐标设定与贴图规则
- Android OpenGL es 纹理坐标设定与贴图规则
- Android OpenGL es 纹理坐标设定与贴图规则
- Android OpenGL es 纹理坐标设定与贴图规则
- Android OpenGL es 纹理坐标设定与贴图规则
- Android OpenGL es 纹理坐标设定与贴图规则
- Android OpenGL es 纹理坐标设定与贴图规则
- Android OpenGL es 纹理坐标设定与贴图规则(转载)
- Android OpenGL es 纹理坐标设定与贴图规则
- Android OpenGL es 纹理坐标设定与贴图规则
- Android OpenGL es 纹理坐标设定与贴图规则
- Android OpenGL es 纹理坐标设定与贴图规则
- Android OpenGL es 纹理坐标设定与贴图规则
- Android OpenGL es 纹理坐标设定与贴图规则
- uv纹理坐标设定与贴图规则
- Android OpenGl es 纹理坐标设定
- Android OpenGL ES顶点坐标、纹理贴图坐标设置
- uv纹理坐标设定与贴图规则
- uv纹理坐标设定与贴图规则
- OpenGL ES二维纹理坐标贴图规则
