对比4款开源免费的数据可视化JavaScript图表库
2013-10-16 10:09
525 查看
HTML5中新的图形元素和JavaScript引发了交互式数据显示技术的复兴。如今的浏览器用户界面不仅功能丰富、令人赏心悦目,而且还作为数据可视化的载体,用于显示柱状体、气泡图和丰富多彩的地图等。
交互式数据可视化在很大程度上取决于JavaScript库的任务能力。在这篇文章中,我们将看看四个JavaScript库:D3,InfoVis,Processing.js,和Recline.js。所有这些库可以用来装饰您的网页与动态数据可视化,但每个采用不同的方法来提供这种能力。所有四个都可以免费使用和分发。
优点
丰富的实例
使用标准的DOM对象,容易调试
可通过扩展来创建任意数据可视化
可以处理多种数据格式,包括 XML、CSV 和 JSON 等
缺点
D3 非常强大,因此与其他库相比,学习成本要多一些
D3 与早期的 IE 版本不兼容
需要深入了解JavaScript

优点
API很容易理解
缺点
图表库不太灵活
不如其他工具那样易于扩展

优点
可用于创建动画
很大程度上兼容Processing Java
轻量,易于了解掌握
缺点
需要学习Processing language

优点
在线练习
可与其他JavaScript库整合
缺点
图表类型有限

交互式数据可视化在很大程度上取决于JavaScript库的任务能力。在这篇文章中,我们将看看四个JavaScript库:D3,InfoVis,Processing.js,和Recline.js。所有这些库可以用来装饰您的网页与动态数据可视化,但每个采用不同的方法来提供这种能力。所有四个都可以免费使用和分发。
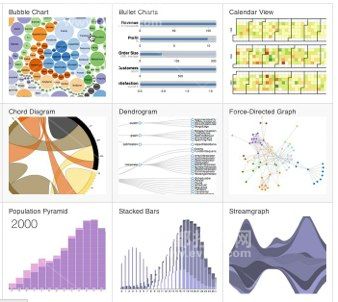
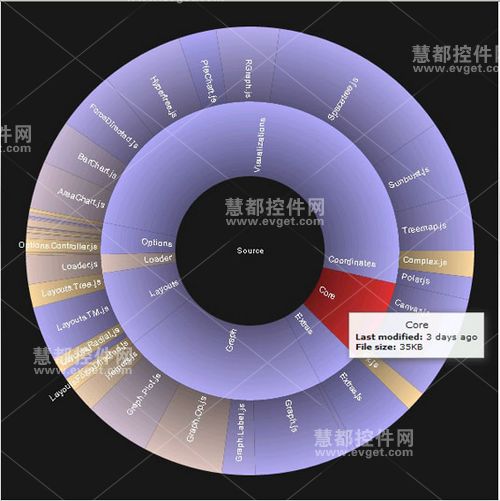
D3
D3是一种奇妙的基于Javascript的数据可视化库,允许您将数据绑定到DOM,然后将数据驱动转换应用到Document中。你可以使用它用一个数组创建基本的HMTL表格,或是利用它的流体过度和交互,用相似的数据创建惊人的SVG条形图。优点
丰富的实例
使用标准的DOM对象,容易调试
可通过扩展来创建任意数据可视化
可以处理多种数据格式,包括 XML、CSV 和 JSON 等
缺点
D3 非常强大,因此与其他库相比,学习成本要多一些
D3 与早期的 IE 版本不兼容
需要深入了解JavaScript

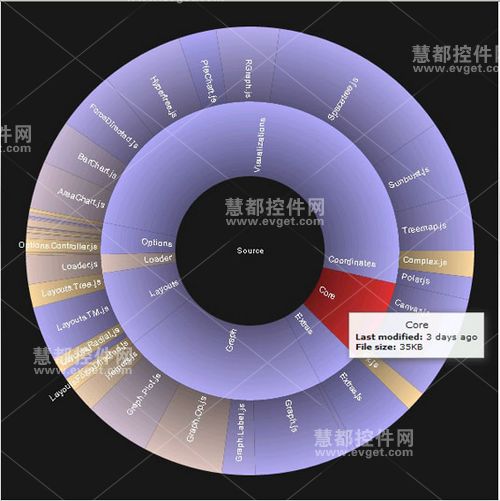
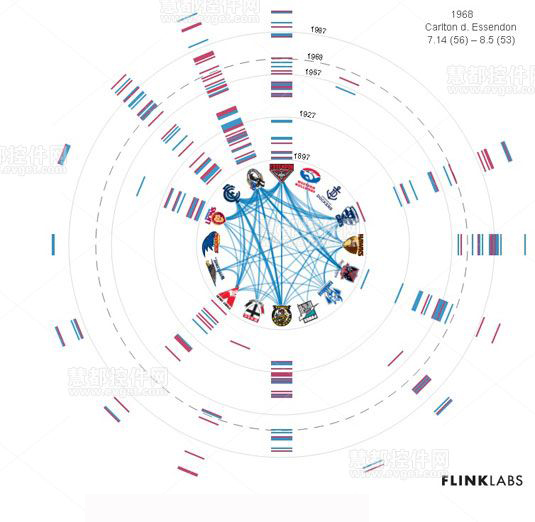
InfoVis
InfoVis是一个在Web上创建可交互式的数据图表的JavaScript 库。InfoVis有点类似Moo工具,它是一个模块化的对象指向型JavaScript架构,通常这些架构都是高级JavaScript程序员要借助的中介。由于它具有模块化的格式,因此用户可以使用JavaScript InfoVis保持页面的简洁。它还包括一个动画效果功能,多种绘图类型和一个用于操作JSON数据的类。优点
API很容易理解
缺点
图表库不太灵活
不如其他工具那样易于扩展

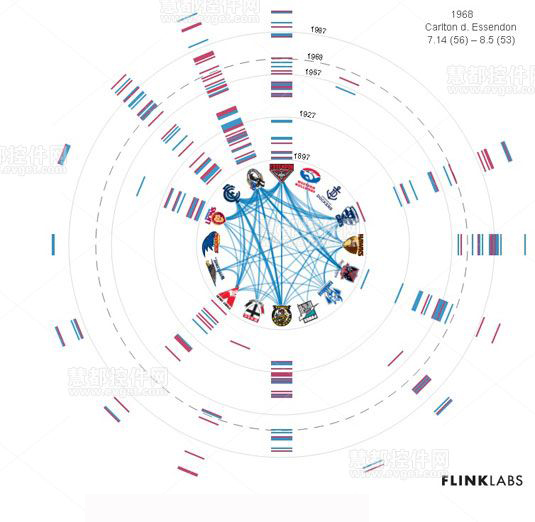
Processing
Processing.js是一个基于Java图形系统的JavaScript 库。它不仅仅提供数据可视化,还可以实现程序图像、动画和互动的应用。优点
可用于创建动画
很大程度上兼容Processing Java
轻量,易于了解掌握
缺点
需要学习Processing language

Recline.js
Recline.js可以帮助你使用Javascript和html快速地创建基于数据的应用。Recline.js已经内置支持从、CSV files, Google Docs, ElasticSearch, CouchDB等来加载数据。并能够以表格,地图,时间线等方式来漂亮地展示数据。展示的方式可以很方便地按自己的需要进行扩展。优点
在线练习
可与其他JavaScript库整合
缺点
图表类型有限

相关文章推荐
- 4款开源免费的数据可视化JavaScript库
- 开源的数据可视化JavaScript图表库:ECharts
- 开源的数据可视化JavaScript图表库:ECharts
- 4款开源免费的数据可视化JavaScript库
- 4款开源免费的数据可视化JavaScript库
- 开源的数据可视化JavaScript图表库:ECharts
- 开源来自百度商业前端数据可视化团队的超漂亮动态图表--ECharts
- 【推荐】开源来自百度商业前端数据可视化团队的超漂亮动态图表--ECharts
- 4款开源免费的数据可视化JavaScript库
- ECharts-基于Canvas,纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表
- 开源 免费 java CMS - FreeCMS-数据对象-info
- 免费才是王道:盘点开发者须知的25个免费数据可视化工具
- ios、android 数据可视化图表赏析
- 免费HTML5图表组件—jChartFX vs TeeChart for Javascript/HTML5
- 可视化数据分析(一) 基于Javascript的D3实践学习
- 谷歌开源机器学习可视化工具 Facets:从全新角度观察数据
- R的数据可视化,各种图表,常用统计量计算
- 各种JS模板引擎对比数据(高性能JavaScript模板引擎)
- CSDN开源夏令营 百度数据可视化实践 ECharts(5)
