java与jquery--JSON练习(二)
2013-10-12 15:18
387 查看
最近写的一个Java与Jquery解析json的小练习
有兴趣的同学可以参考一下
jsp页面:
java类:
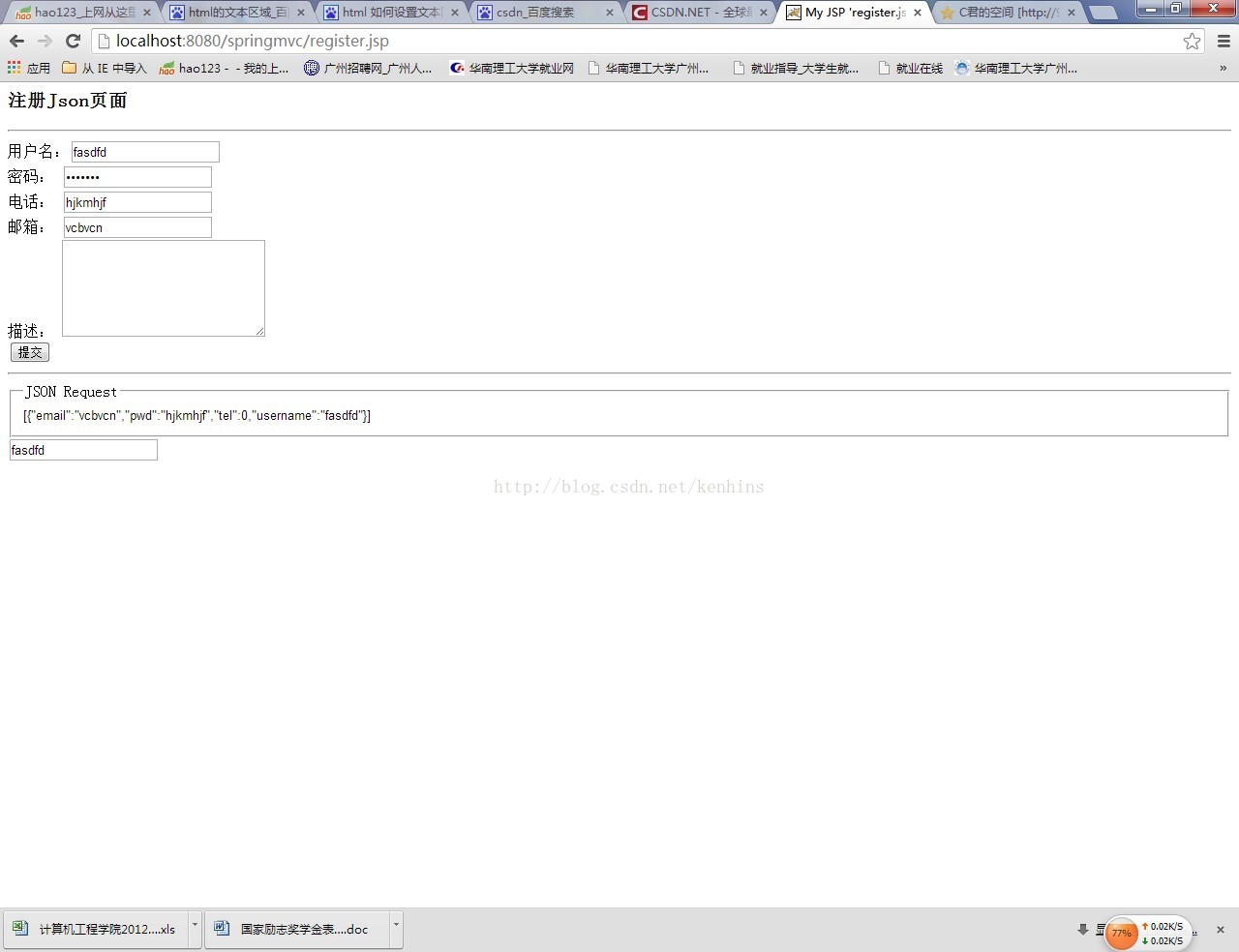
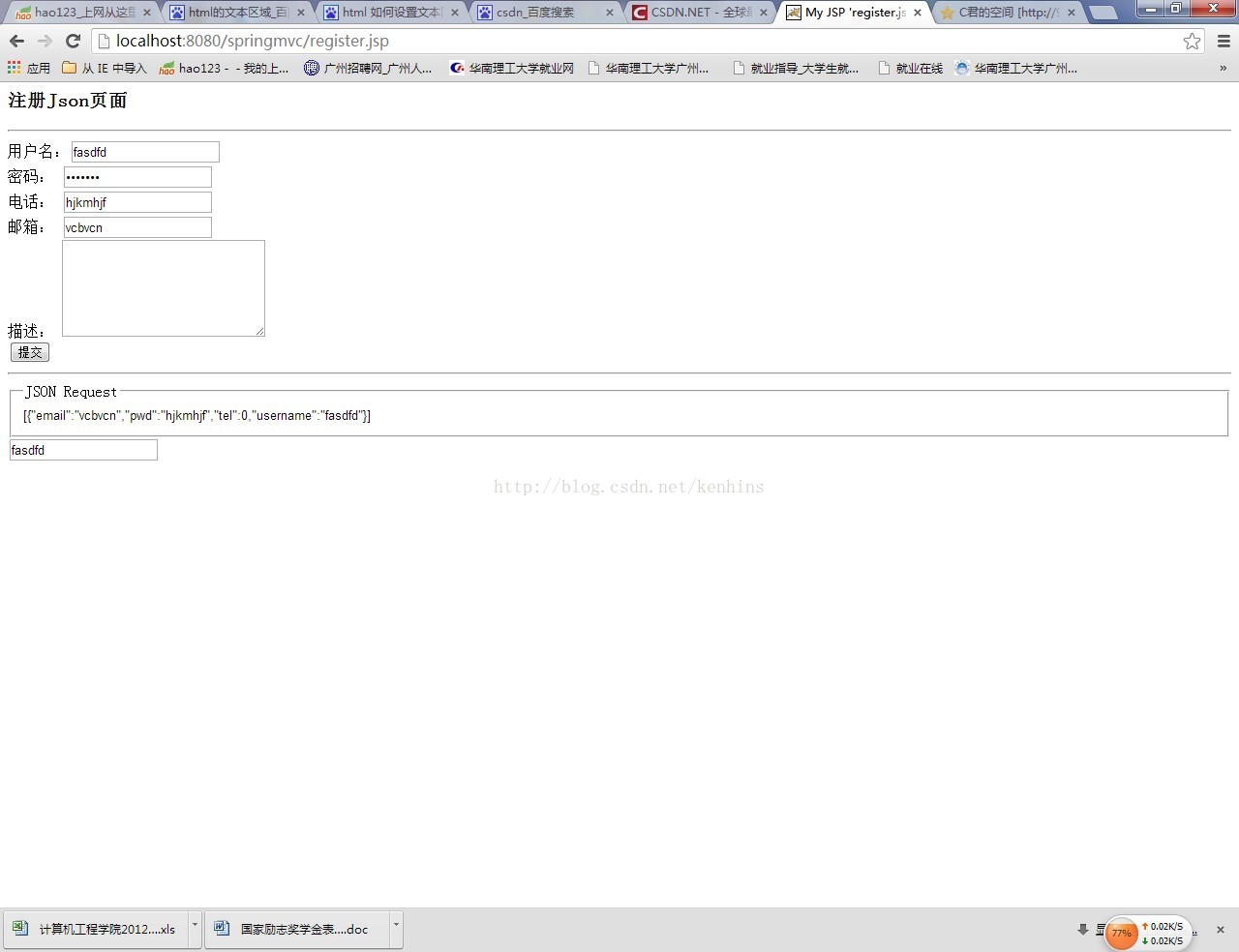
运行效果:
前端页面:

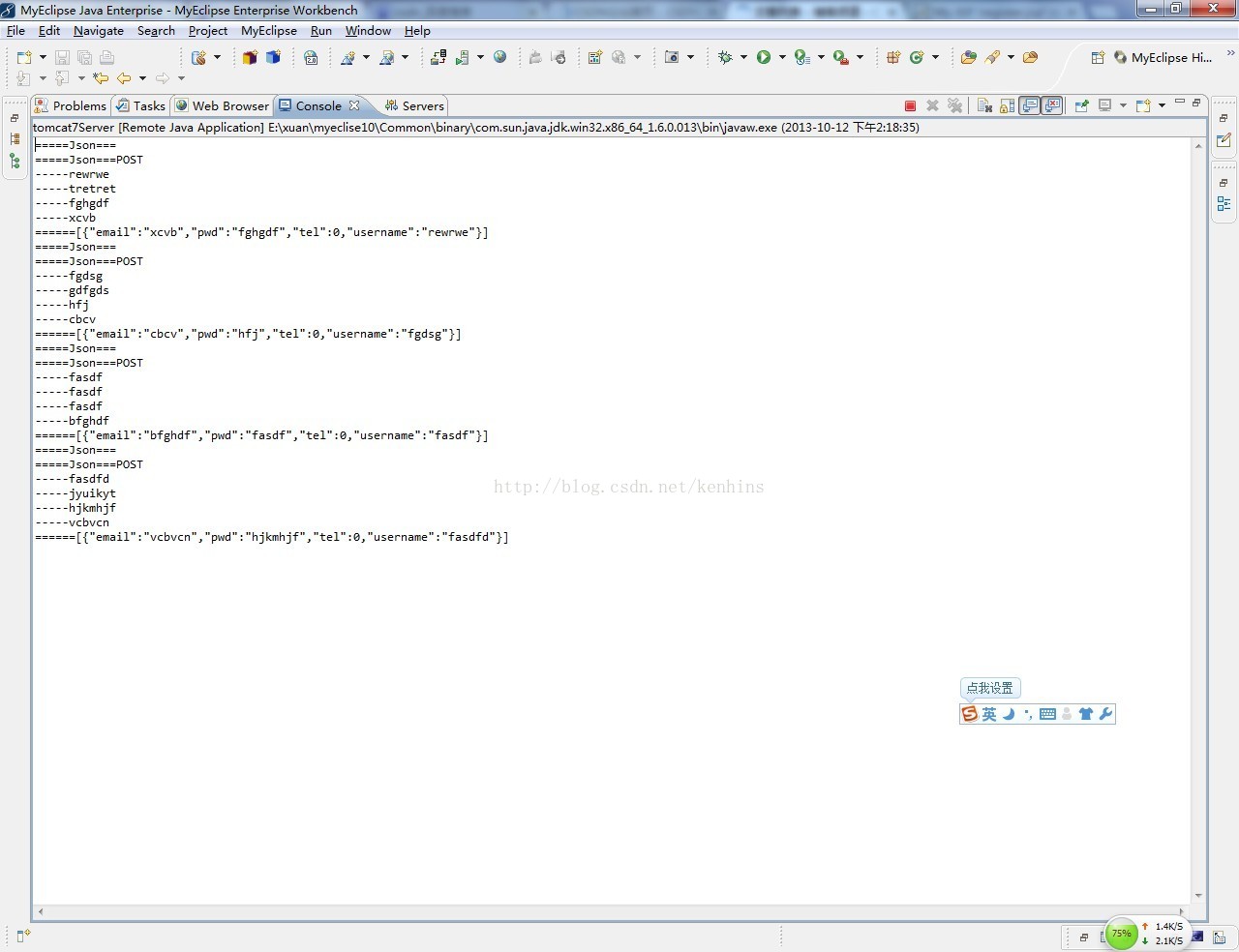
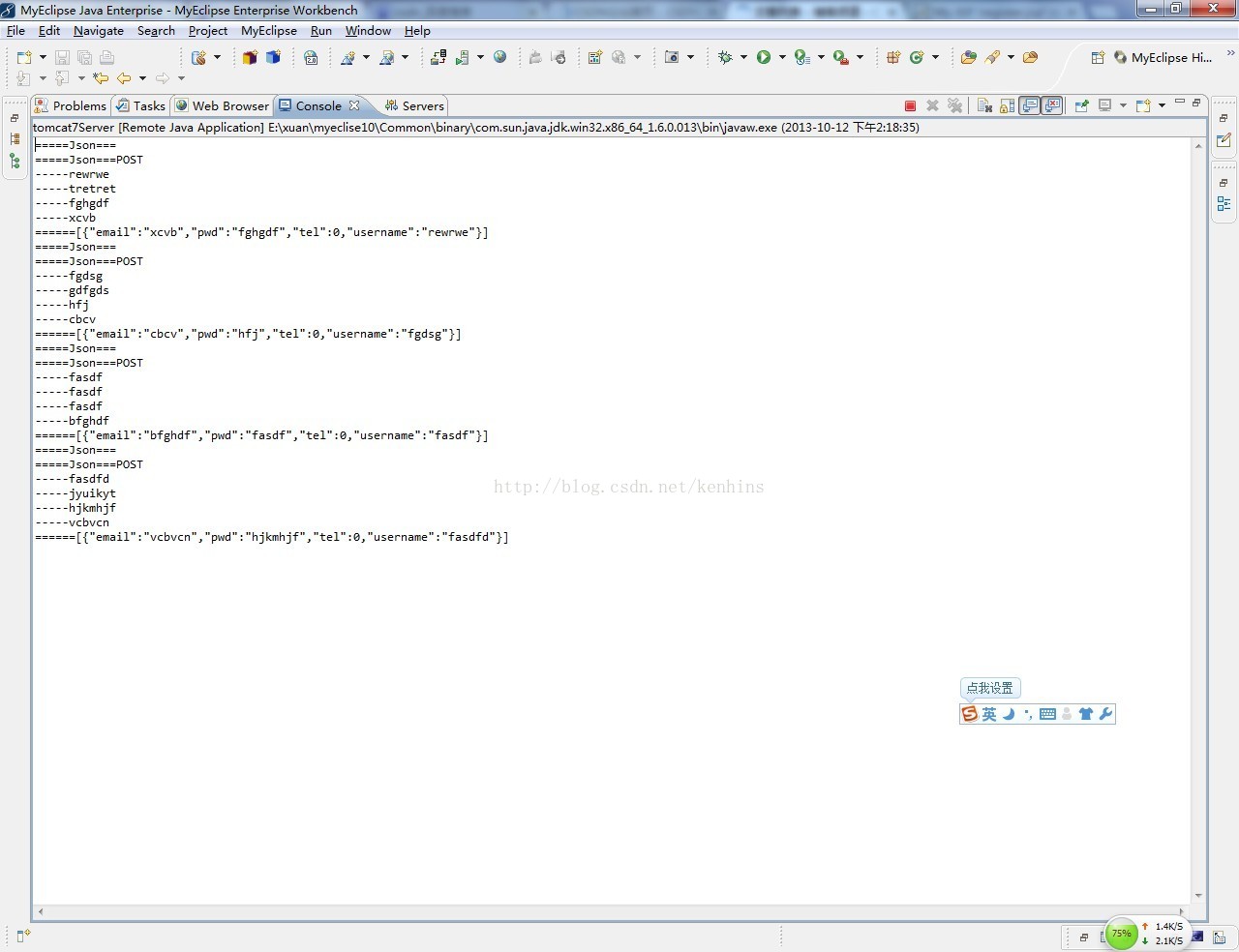
控制台的数据日志:

有兴趣的同学可以参考一下
jsp页面:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'register.jsp' starting page</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
</head>
<body>
<h3>注册Json页面</h3>
<hr/>
用户名:<input type="text" id="username" name="username" /><br/>
密码: <input type="password" id="pwd" name="pwd" /><br/>
电话: <input type="text" id="tel" name="tel" /><br/>
邮箱: <input type="text" id="email" name="email" /><br/>
<div id="result">
描述: <textarea id="content" name="content" style="width:210px; height:100px;" readonly="readonly"></textarea>
</div>
<button id="b1">提交</button>
<hr />
<fieldset>
<legend>JSON Request</legend>
<input name="JSONView" id="JSONView" style="width:100%;border:none"/>
</fieldset>
<div id="ajax"></div>
</body>
</html>
<script>
$("#b1").click(function(){
$.post("user/register",{username:$("#username").val(),pwd:$("#pwd").val(),tel:$("#tel").val(),email:$("#email").val()},
function(data,textStatus){
//alert("xixixixi");
alert(data);
$("#JSONView").val(data);
var jsonObj=eval("("+data+")");
for(var i=0;i<jsonObj.length;i++){
alert(jsonObj[i].username);
$input=$("<input />");
$input.attr("name","usernamexuan");
$input.attr("value",jsonObj[i].username);
$("#ajax").append($input);
}
});
});
</script>java类:
package com.spring.controller;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONArray;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import com.spring.model.JsonMoel;
@Controller
public class JqueryJsonTest {
///////////////////////
@RequestMapping(value="user/register", method = RequestMethod.POST)
public ModelAndView PostJsonTest(HttpServletRequest request,HttpServletResponse response) throws IOException{
response.setContentType("text/html,charset=UTF-8");
PrintWriter out=response.getWriter();
System.out.println("=====Json===");
System.out.println("=====Json==="+request.getMethod());
System.out.println("-----"+request.getParameter("username"));
System.out.println("-----"+request.getParameter("pwd"));
System.out.println("-----"+request.getParameter("tel"));
System.out.println("-----"+request.getParameter("email"));
JsonMoel jsonMoel=new JsonMoel();
jsonMoel.setUsername(request.getParameter("username"));
jsonMoel.setPwd(request.getParameter("pwd"));
jsonMoel.setPwd(request.getParameter("tel"));
jsonMoel.setEmail(request.getParameter("email"));
JSONArray json=JSONArray.fromObject(jsonMoel);
System.out.println("======"+json.toString());
out.println(json);///返回json到页面
ModelAndView mav=new ModelAndView();
//mav.setViewName("success");
return null;
}
}运行效果:
前端页面:

控制台的数据日志:

相关文章推荐
- jquery通过ajax-json访问java后台传递参数,通过request.getParameter获取不到参数的说明
- java+jquery+ajax+json实现传值
- java servlet+jquery+json学习小例子
- Jsp+Servlet+javaBean+Json+JQuery小知识集合
- 练习 jquery+Ajax+Json 绑定数据 分类: asp.net 练习 jquery+Ajax+Json 绑定数据 分类: asp.net
- 使用Jquery+Ajax+Json如何实现分页显示附JAVA+JQuery实现异步分页
- 用jQuery Post json对象、java端接收并还原为查询参数对象
- java + jquery + ajax + json 交互
- IT咨询顾问:一次吐血的项目救火 java或判断优化小技巧 asp.net core Session的测试使用心得 【.NET架构】BIM软件架构02:Web管控平台后台架构 NetCore入门篇:(十一)NetCore项目读取配置文件appsettings.json 使用LINQ生成Where的SQL语句 js_jquery_创建cookie有效期问题_时区问题
- 实例解析java + jQuery + json工作过程(登录)
- 二级联互动菜单(java jquery json实现)
- jQuery表单验证以及将表单序列化为json对象小练习
- JSON--Java与AJAX(Jquery)
- 练习JsonJquery查找数据
- 【读码练习/JSON-java】(二)解析XML的过程
- java jquery json实现二级级联互动菜单
- JSON--Java与AJAX(Jquery) json基础篇
- 最最基层的ajax交互代码jquery+java之间的json跨域传递以及java的json代码返回
- JSON--Java与AJAX(Jquery)
- 讲解在java环境下使用jQuery进行JSON数据传送的交互过程
