Axure与iPhone应用程序原型创建(四)
2013-10-12 14:36
323 查看
iPhone应用程序不但可以设计为一个很长的页面,还可以把你的内容放在一个滚动的动态面板里。 iPhone应用程序常常有一个静态的页眉和/或页脚。你可以把主要内容放在一个动态面板里使其能够滚动。虽然使用“固定到浏览器”的页眉和页脚也能实现这个效果,但是,滚动的动态面板技巧可以让你对iPhone应用程序的可见区域有更多的控制,你可以充分利用生成设置>防止垂直页面滚动/弹性滚动>原型对话框进行设置。以下示例是以文本内容为例,不过面板的内容可以是任何形式。

打开AxureiPhoneApp.zip,在Axure RP中打开iPhoneApp-ScrollingContentTutorial.rp文件。
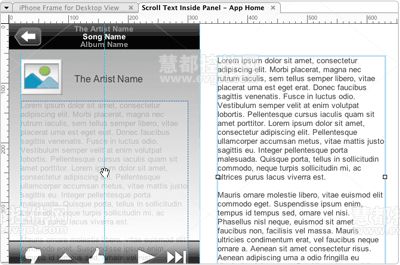
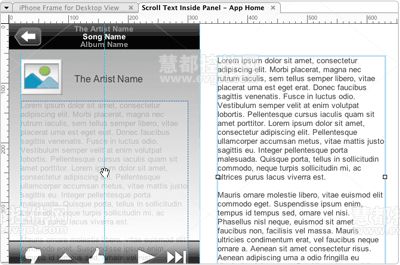
拖动文本面板到应用布局的中心,使其顶端对齐图像组件下方。文本可能会超出底部的控制线。

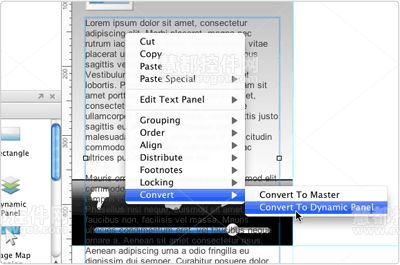
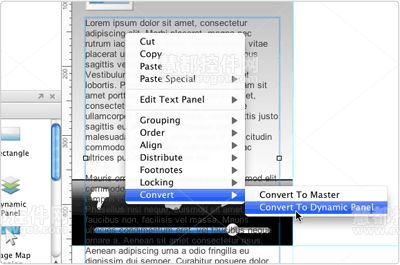
在文本处点击右键,选择转换>转换到动态面板。

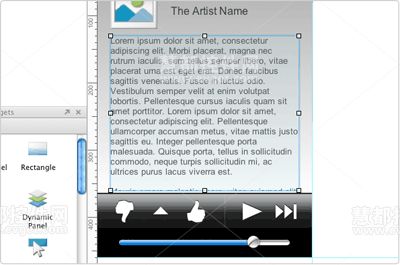
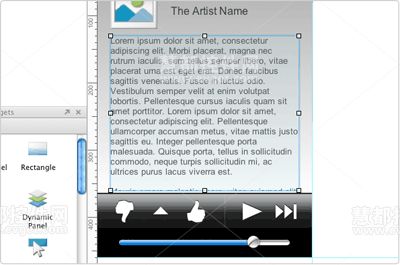
从动态面板的下端调整其大小,使其能够嵌入到音乐控制组件的上方。

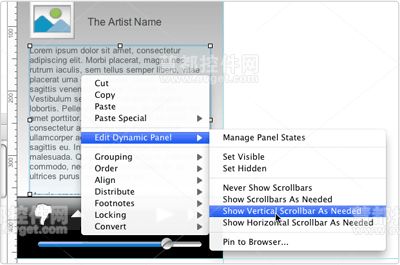
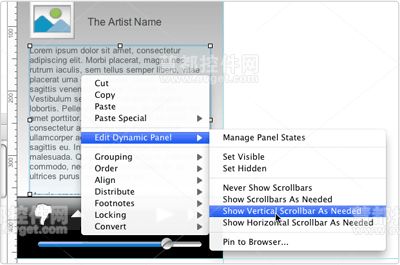
右击动态面板,选择编辑动态面板>根据需要显示垂直滚动条
测试:创建完成后,可通过生成到你的桌面或在iPhone上查看进行测试。
>>本文Axure iPhone App模板下载 http://image.evget.com//images/article/FileDownload/AxureiPhoneApp.zip
>>原型设计工具Axure RP下载 http://software.evget.com/Products/2978/download.html
使用动态面板和滚动条创建滚动内容
第一步:定位文本

打开AxureiPhoneApp.zip,在Axure RP中打开iPhoneApp-ScrollingContentTutorial.rp文件。
拖动文本面板到应用布局的中心,使其顶端对齐图像组件下方。文本可能会超出底部的控制线。
第二步:将文本转换到动态面板

在文本处点击右键,选择转换>转换到动态面板。
第三步:调整面板大小

从动态面板的下端调整其大小,使其能够嵌入到音乐控制组件的上方。
第四步:根据需要添加滚动条

右击动态面板,选择编辑动态面板>根据需要显示垂直滚动条
测试:创建完成后,可通过生成到你的桌面或在iPhone上查看进行测试。
>>本文Axure iPhone App模板下载 http://image.evget.com//images/article/FileDownload/AxureiPhoneApp.zip
>>原型设计工具Axure RP下载 http://software.evget.com/Products/2978/download.html
相关文章推荐
- Axure与iPhone应用程序原型创建(一)
- Axure与iPhone应用程序原型创建(五)
- Axure与iPhone应用程序原型创建(五)
- Axure与iPhone应用程序原型创建(二)
- Axure与iPhone应用程序原型创建(六)
- Axure与iPhone应用程序原型创建(三)
- 斯坦福大学公开课:iPhone开发教程2010年冬> 创建应用程序
- Axure运用:使用Axure创建iPhone应用程序原型(三)
- 用HTML,CSS和JavaScript创建iPhone/iPad应用程序
- 【axure手机原型】Axure实现iPhone推动切换效果
- 使用Axure创建iPhone应用程序原型(一)
- iPhone开发学习笔记[3/50]-使用工具栏创建简单的多视图应用程序
- 使用SVN+Axure RP 8.0创建团队项目(原型图)
- 如何创建一个iPhone或iPad的应用程序,并在App Store成功游戏
- Axure-iphone原型设计-实现鼠标进入时的图片高亮显示
- 界面原型创建工具Axure使用教程
- iPhone 5 创建应用程序
- 【iOS开发】 创建第一款iPhone应用程序
- Axure快速创建原型的示例
- 怎样在Axure中创建高保真的Axure原型(一)
