jQuery Datepicker 日期插件
2013-09-09 10:19
417 查看
Datepicker日期选择插件是一个配置灵活的插件,可以自定义其展示方式,包括日期格式、语言、限制选择日期范围、添加相关按钮以及其它导航等。
1、jQuery Datepicker
示例代码:
[html]
view plaincopyprint?
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>jQuery UI Datepicker - Default functionality</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<link rel="stylesheet" href="/resources/demos/style.css" />
<script>
$(function() {
$( "#datepicker" ).datepicker();
});
</script>
</head>
<body>
<p>Date: <input type="text" id="datepicker" /></p>
</body>
</html>
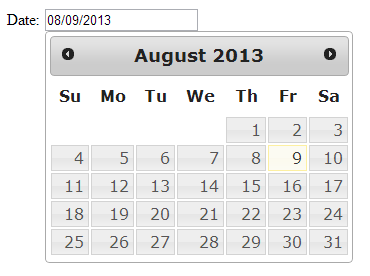
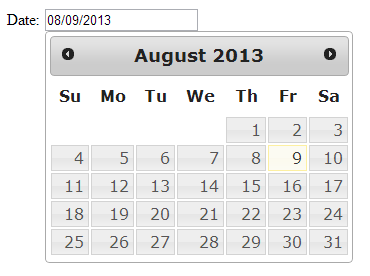
运行结果:

2、my97
Datepicker
示例代码:
[html]
view plaincopyprint?
<html>
<head>
<link type="text/css" href="css/ui-lightness/jquery-ui-1.8.16.custom.css" rel="stylesheet" />
<script type="text/javascript" src="WdatePicker.js"></script>
</head>
<body>
<input id="d424" class="Wdate" type="text" onfocus="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm:ss'})"/>
</body>
</html>
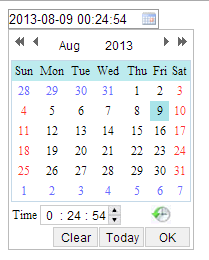
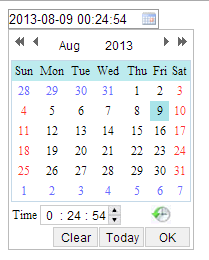
运行结果:

源码下载
jQuery Datepicker
my97 Datepicker(推荐)
jquery datepicker 时分秒
JQuery UI datepicker 使用方法
1、jQuery Datepicker
示例代码:
[html]
view plaincopyprint?
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>jQuery UI Datepicker - Default functionality</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<link rel="stylesheet" href="/resources/demos/style.css" />
<script>
$(function() {
$( "#datepicker" ).datepicker();
});
</script>
</head>
<body>
<p>Date: <input type="text" id="datepicker" /></p>
</body>
</html>
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>jQuery UI Datepicker - Default functionality</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<link rel="stylesheet" href="/resources/demos/style.css" />
<script>
$(function() {
$( "#datepicker" ).datepicker();
});
</script>
</head>
<body>
<p>Date: <input type="text" id="datepicker" /></p>
</body>
</html>运行结果:

2、my97
Datepicker
示例代码:
[html]
view plaincopyprint?
<html>
<head>
<link type="text/css" href="css/ui-lightness/jquery-ui-1.8.16.custom.css" rel="stylesheet" />
<script type="text/javascript" src="WdatePicker.js"></script>
</head>
<body>
<input id="d424" class="Wdate" type="text" onfocus="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm:ss'})"/>
</body>
</html>
<html>
<head>
<link type="text/css" href="css/ui-lightness/jquery-ui-1.8.16.custom.css" rel="stylesheet" />
<script type="text/javascript" src="WdatePicker.js"></script>
</head>
<body>
<input id="d424" class="Wdate" type="text" onfocus="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm:ss'})"/>
</body>
</html>运行结果:

源码下载
jQuery Datepicker
my97 Datepicker(推荐)
jquery datepicker 时分秒
JQuery UI datepicker 使用方法
相关文章推荐
- 页面日期选择控件--jquery ui datepicker 插件
- JQuery日期插件datepicker的使用
- JQuery日期插件datepicker的使用
- JQuery日期插件datepicker的使用
- JQuery日期插件datepicker的使用
- JQuery 插件 ui.datepicker.js 中文日期输入框
- jQuery插件datepicker 日期连续选择
- jquery-ui 插件学习--日期控件datepicker
- jQuery插件Datepicker日期选择器实现
- [置顶] JQuery日期插件datepicker的使用
- [置顶] JQuery日期插件datepicker的使用
- JQuery日期插件datepicker的使用
- jQuery学习之:Datepicker日期选择插件
- JQuery日期插件datepicker的使用
- JQuery日期插件datepicker
- jQuery插件Datepicker日期选择器实现Javascript自定义日期时间选择功能
- JQuery日期插件datepicker的使用
- JQuery日期插件datepicker的使用方法
- jQuery Datepicker 日期插件
- jQuery插件datepicker 日期连续选择
