Bootstrap学习笔记(一):bootstrap总体介绍
2013-09-09 09:36
393 查看
作为一名新手web程序员,写前台确实很让人困扰,前段时间在网上无意看到了bootstrap更新,但是不知道是干什么的,下载下来还以为是网页模板,结果不是,呵!呵!好了,不炫耀智商了,进入正题。
这是一篇自己学习bootstrap的笔记,同时分享给和我一样2B的人,还请高手纠错,但是麻烦吐槽的时候口下留情。
资源链接:bootstrap资源与中文帮助文档 http://vdisk.weibo.com/s/aOjgvFZ3rGkT7 英文版的帮助文档这里不提供下载链接,还麻烦大家自己在官方网站上下载。
bootstrap按照我的理解,是已经渲染好的CSS/JS/JQUERY,所以,下载下来是一堆.css/.js的文件,就像是Java的类库一样,首先我们需要做的就是了解这个库里面,有哪些“方法”,有哪些“类”,以便在今后进行“调用”。举一个例子来说,在平时,自己渲染一个按钮,或许很麻烦,但是在bootstrap中,只需要使用给出的类选择器“btn”就可以实现<input type="button" class="btn" value="button2" />。

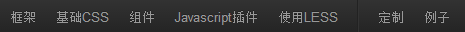
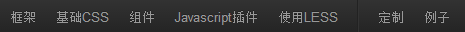
通过官方文档不难看出,bootstrap主要的渲染支持就是这些了。其中,框架:介绍布局;基础CSS:重要的CSS属性;组件:小组件的渲染(按钮,导航条,标签等等);js插件:动作效果的渲染(对话框,下拉项等等);LESS:是一种CSS形式的扩展,现在还没有了解过,以后用用;定制:自定义bootstrap。
总体的bootstrap介绍就暂时是这些了,下次介绍bootstrap框架。
这是一篇自己学习bootstrap的笔记,同时分享给和我一样2B的人,还请高手纠错,但是麻烦吐槽的时候口下留情。
资源链接:bootstrap资源与中文帮助文档 http://vdisk.weibo.com/s/aOjgvFZ3rGkT7 英文版的帮助文档这里不提供下载链接,还麻烦大家自己在官方网站上下载。
bootstrap按照我的理解,是已经渲染好的CSS/JS/JQUERY,所以,下载下来是一堆.css/.js的文件,就像是Java的类库一样,首先我们需要做的就是了解这个库里面,有哪些“方法”,有哪些“类”,以便在今后进行“调用”。举一个例子来说,在平时,自己渲染一个按钮,或许很麻烦,但是在bootstrap中,只需要使用给出的类选择器“btn”就可以实现<input type="button" class="btn" value="button2" />。

通过官方文档不难看出,bootstrap主要的渲染支持就是这些了。其中,框架:介绍布局;基础CSS:重要的CSS属性;组件:小组件的渲染(按钮,导航条,标签等等);js插件:动作效果的渲染(对话框,下拉项等等);LESS:是一种CSS形式的扩展,现在还没有了解过,以后用用;定制:自定义bootstrap。
总体的bootstrap介绍就暂时是这些了,下次介绍bootstrap框架。
相关文章推荐
- 基于Metronic的Bootstrap开发框架经验总结(8)--框架功能总体界面介绍
- 基于Metronic的Bootstrap开发框架经验总结(8)--框架功能总体界面介绍
- 基于Metronic的Bootstrap开发框架经验总结(8)--框架功能总体界面介绍
- 基于Metronic的Bootstrap开发框架经验总结(8)--框架功能总体界面介绍
- 基于Metronic的Bootstrap开发框架经验总结(8)--框架功能总体界面介绍
- Java NIO通俗编程之总体介绍(一)
- Bootstrap起步介绍
- ABAP学习-第一章[开发环境和总体介绍]
- 推荐系统:总体介绍、推荐算法、性能比较
- bootstrap介绍
- 高性能服务器设计——总体框架介绍
- HDFS 总体介绍(一)
- hadoop环境配置(1)--总体软件需要介绍,以及fedora安装注意事项
- MSCRM 的总体介绍
- 开源库Magicodes.WeChat.SDK总体介绍
- 【逆向】PE文件的基本结构(1)--总体介绍和dos头
- bootstrap介绍:
- 如何使用开源库,吐在VS2013发布之前,顺便介绍下VS2013的新特性"Bootstrap"
- Magicodes.Admin.Core开源框架总体介绍
- QA问答系统总体介绍
