JS 实现文件夹目录选择
2013-09-08 11:27
183 查看
from http://www.cnblogs.com/wggWeb/archive/2012/02/04/2338672.html
function browseFolder(path) {
try {
var Message = "\u8bf7\u9009\u62e9\u6587\u4ef6\u5939";
//选择框提示信息
var Shell =
new ActiveXObject("Shell.Application");
var Folder = Shell.BrowseForFolder(0, Message, 64, 17);
//起始目录为:我的电脑
//var Folder = Shell.BrowseForFolder(0, Message, 0);
//起始目录为:桌面
if (Folder !=
null) {
Folder = Folder.items(); // 返回 FolderItems 对象
Folder = Folder.item(); // 返回 Folderitem 对象
Folder = Folder.Path; // 返回路径
if (Folder.charAt(Folder.length - 1) != "\\") {
Folder = Folder + "\\";
}
document.getElementById(path).value = Folder;
return Folder;
}
}
catch (e) {
alert(e.message);
}
}
html代码:
<table>
<tr>
<td>选择导入数据源:</td>
<td><input
id="path" type="text" name="path"
size="30"></td>
<td><input
type=button
value="选择" onclick="browseFolder('path')"></td>
</tr>
</table>
注:
如果点击选择按钮提示:你没有权限,应该如下修改:<br />
1. 单击菜单工具->Internet选项->安全->受信任站点->站点->把此网站设为可信站点<br />
2. 在自定义级别->对没有标记为安全的ActiveX控件进行初始化和脚本运行"----"启用"
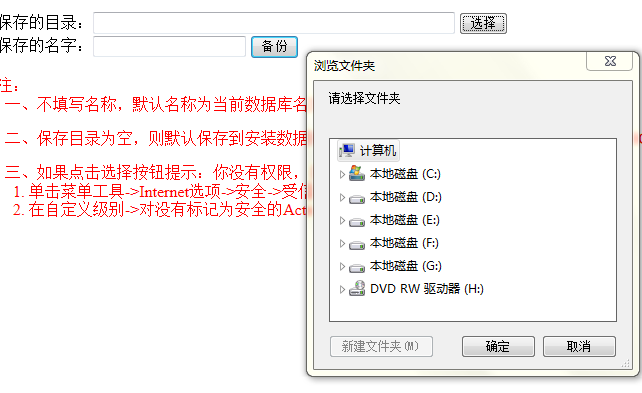
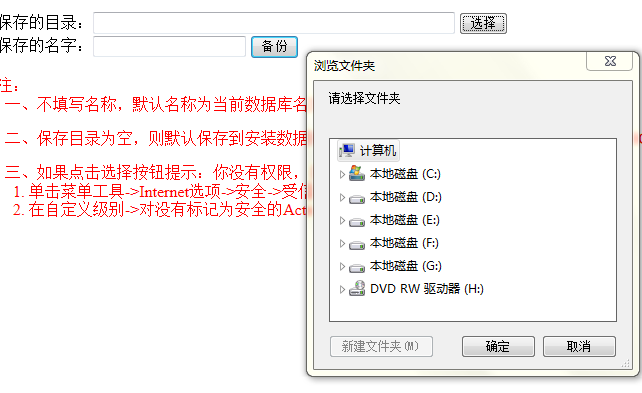
结果:

function browseFolder(path) {
try {
var Message = "\u8bf7\u9009\u62e9\u6587\u4ef6\u5939";
//选择框提示信息
var Shell =
new ActiveXObject("Shell.Application");
var Folder = Shell.BrowseForFolder(0, Message, 64, 17);
//起始目录为:我的电脑
//var Folder = Shell.BrowseForFolder(0, Message, 0);
//起始目录为:桌面
if (Folder !=
null) {
Folder = Folder.items(); // 返回 FolderItems 对象
Folder = Folder.item(); // 返回 Folderitem 对象
Folder = Folder.Path; // 返回路径
if (Folder.charAt(Folder.length - 1) != "\\") {
Folder = Folder + "\\";
}
document.getElementById(path).value = Folder;
return Folder;
}
}
catch (e) {
alert(e.message);
}
}
html代码:
<table>
<tr>
<td>选择导入数据源:</td>
<td><input
id="path" type="text" name="path"
size="30"></td>
<td><input
type=button
value="选择" onclick="browseFolder('path')"></td>
</tr>
</table>
注:
如果点击选择按钮提示:你没有权限,应该如下修改:<br />
1. 单击菜单工具->Internet选项->安全->受信任站点->站点->把此网站设为可信站点<br />
2. 在自定义级别->对没有标记为安全的ActiveX控件进行初始化和脚本运行"----"启用"
结果:

相关文章推荐
- JS 实现文件夹目录选择
- JS 实现文件夹目录选择
- JS 实现文件夹目录选择
- JS选择文件夹对话框(实现文件夹上传) .
- 利用ActiveX实现本地文件夹选择功能(JS,HTML)
- JS+ACTIVEX实现网页选择本地目录路径对话框
- grunt实现把一个文件夹的目录和js一一对应压缩
- 文件夹选择对话框 JS实现的两种方案
- 文件夹选择对话框 JS实现
- 文件夹选择对话框 JS实现(转)
- 文件夹选择对话框 JS实现的两种方案
- VC++, MFC中实现选择文件夹,选择文件对话框,确定当前工作目录(转载)
- js实现jsp中文件夹的选择(转)
- 文件夹选择对话框 JS实现的两种方案
- JS 实现遍历某一磁盘文件夹下目录的功能
- JS+ACTIVEX实现网页选择本地目录路径对话框
- 文件夹选择对话框 JS实现的两种方案
- JS实现的input选择图片本地预览功能示例
- 实现能够选择文件夹
- JQuery 绑定select标签的onchange事件,弹出选择的值,并实现跳转、传参(selected的值和页面其它元素的值)以及js的select
