extjs grid 从json 获取动态列
2013-08-15 23:37
323 查看
//js文件
function ready() {
// 声明函数变量
var data;
var quan = null;
// 动态添加列,这是关键代码
var addColumn = function() {
this.fields = '';// 定义一个字段
this.columns = ''; // 定义列
this.addColumns = function(name, caption, ishidden)// name:column_name
// caption
// comments;
{
if (this.fields.length > 0) {
this.fields += ',';
}
if (this.columns.length > 0) {
this.columns += ',';
}
this.fields += "{name:'" + name + "',mapping:'" + name + "'}";
this.columns += '{header:"' + caption + '",dataIndex:"' + name
+ '",width:100,sortable:true,hidden:' + ishidden + '}';
};
};
// 从服务器端获取列,然后动态添加到ColumnModel中
Ext.Ajax.request({
url : "getCyryColumn",
success : function(response, option) {
if (response.responseText == "") {
return;
}
data = new addColumn();// 当前对象是data了
var res = Ext.util.JSON.decode(response.responseText);
for (var i = 0; i < res.length; i++) {
var p = res[i];
if (p[0] == 'c_id') {
data.addColumns(p[0], p[1], true);
} else {
data.addColumns(p[0], p[1], false); // 例如: p[0] 指
// userid
}
}
// 动态生成GridPanel
makeGrid();
},
failure : function() {
Ext.Msg.alert("消息", "初始化数据出错");
}
});
// 动态生成GridPanel
var makeGrid = function() {
var cm = new Ext.grid.ColumnModel(eval('([' + data.columns + '])'));
cm.defaultSortable = true; // 列可排序
var fields = eval('([' + data.fields + '])');
var newStore = new Ext.data.Store({
proxy : new Ext.data.HttpProxy({
url : "getCyryData"
}),
reader : new Ext.data.JsonReader({
totalProperty : "total",
root : "rows",
fields : fields
})
// 读取数据 总条数、 对象 、字段等
});
newStore.load({
params : {
start : 0,
limit : 9
}
});
var pagingBar = new Ext.PagingToolbar({
displayInfo : true,
emptyMsg : "没有数据显示",
displayMsg : "显示从{0}条数据到{1}条数据,共{2}条数据",
store : newStore,
pageSize : 9
});
var gridPanel = new Ext.grid.EditorGridPanel({
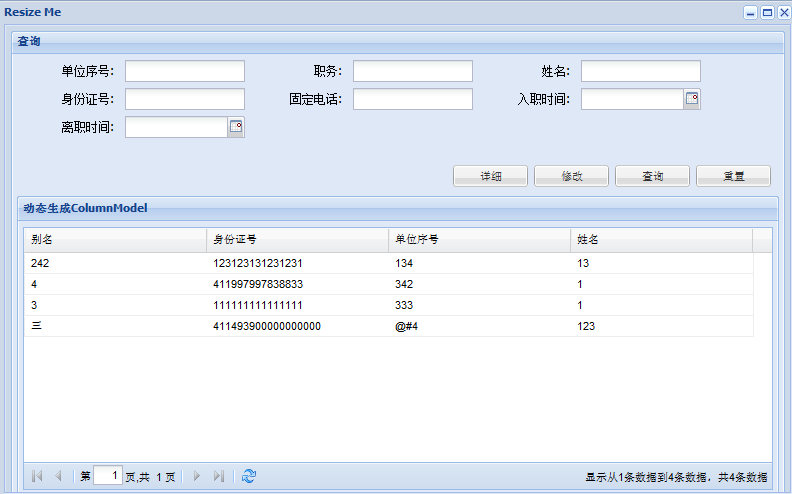
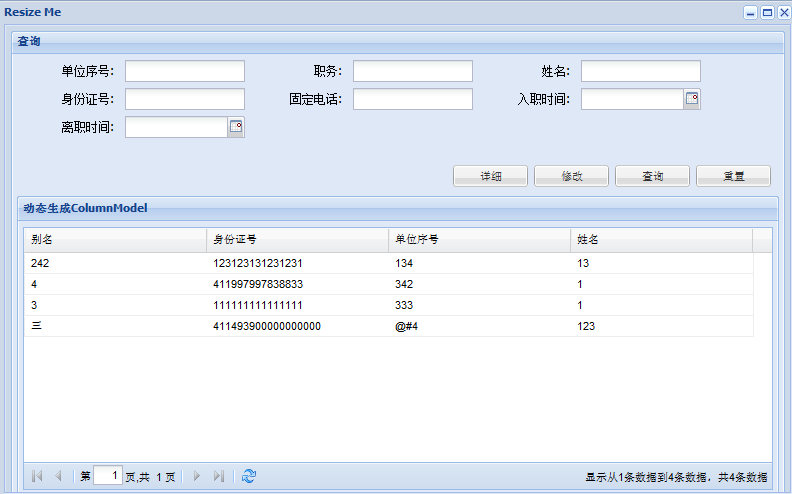
title : "动态生成ColumnModel",
cm : cm,
id : "grid_panel",
// renderTo : "id",
store : newStore,
frame : true,
border : true,
layout : "fit",
pageSize : 16,
autoWidth : true,
sm : new Ext.grid.RowSelectionModel({
singleSelect : true
}),
height : 300,
width : '100%',
viewConfig : {
forceFit : true
},
bbar : pagingBar
});
var cb = new Ext.grid.RowSelectionModel({
singleSelect : true
// 如果值是false,表明可以选择多行;否则只能选择一行
});
gridPanel.addListener('rowclick', rowclickFn);
function rowclickFn(grid, rowindex, e) {
var store = Ext.getCmp("grid_panel").getStore();
for (var i = 0, len = store.data.length; i < len; i++) {
var data = store.getAt(rowindex).data;// data就是对应record的一个一个的对象
quan = data["c_id"];
break;
}
}
// from 表单
// 身份证验证
Ext.form.VTypes['cardidyanVal'] = /^(\d{15})$|^(\d{17}[\dXx]{1})$/;
Ext.form.VTypes['cardidyanMask'] = // ;
Ext.form.VTypes['cardidyanText'] = '您收入有误!';
Ext.form.VTypes['cardidyan'] = function(v) {
return Ext.form.VTypes['cardidyanVal'].test(v);
};
// 电话验证
Ext.form.VTypes['telyanVal'] = /^((0\d{2,3})-)(\d{7,8})(-(\d{3,}))?$/;
Ext.form.VTypes['telyanText'] = '您收入有误!';
Ext.form.VTypes['telyan'] = function(v) {
return Ext.form.VTypes['telyanVal'].test(v);
};
form1 = new Ext.FormPanel({
frame : true,
title : "查询",
width : 800,
autoHeight : true,
fileUpload : true,
frame : true,
layout : "form", // 整个大的表单是form布局
labelAlign : "right",
items : [{
layout : "column",
items : [{
columnWidth : .3,
layout : "form",
items : [{
xtype : 'textfield',
fieldLabel : '单位序号',
width : 120,
name : "dwid"
}]
}, {
columnWidth : .3,
layout : "form",
items : [{
xtype : 'textfield',
name : 'job',
fieldLabel : '职务',
width : 120
}]
}, {
columnWidth : .3,
layout : "form",
items : [{
xtype : 'textfield',
name : 'pname',
fieldLabel : '姓名',
width : 120
}]
}]
}, {
layout : "column",
items : [{
columnWidth : .3,
layout : "form",
items : [{
xtype : 'textfield',
fieldLabel : '身份证号',
width : 120,
name : "cardid",
vtype : 'cardidyan'
}]
}, {
columnWidth : .3,
layout : "form",
items : [{
xtype : 'textfield',
name : 'tel',
fieldLabel : '固定电话',
width : 120,
vtype : 'telyan'
}]
}, {
columnWidth : .3,
layout : "form",
items : [{
xtype : 'datefield',
fieldLabel : '入职时间',
name : "ruzhitime",
width : 120,
format : 'Y-m-d',
editable : false
}]
}]
}, {
layout : "column",
items : [{
columnWidth : .3,
layout : "form",
items : [{
xtype : 'datefield',
fieldLabel : '离职时间',
name : "lizhitime",
width : 120,
format : 'Y-m-d',
editable : false
}]
}]
}, {
buttons : [{
text : "详细",
handler : function() {
detail(quan);
}
}, {
text : "修改",
handler : function() {
xiugai(quan);
}
}, {
text : "查询",
handler : function() {
var data1 = form1.getForm().getValues();// 这里取到的是形如{foo:123,bar:'aaa'}这样的对象直接量(literal
// object)
newStore.baseParams = data1;
newStore.load();
}
}, {
text : "重置",
handler : function() {
form1.getForm().reset();
}
}]
}, gridPanel]
});
var window = new Ext.Window({
title : 'Resize Me',
width : 800,
height : 500,
minWidth : 300,
minHeight : 200,
layout : 'fit',
minimizable : true,
maximizable : true,
plain : true,
bodyStyle : 'padding:5px;',
buttonAlign : 'center',
items : form1
});
window.show();
};
}
Ext.onReady(ready);
//action 方法
Map<String,Object> datalist=new HashMap<String,Object>();
@JSON
public Map<String, Object> getDatalist() {
return datalist;
}
@JSON
public void setDatalist(Map<String, Object> datalist) {
this.datalist = datalist;
}
//获取表头
@Action(value="getCyryColumn",results={
@Result(name="success",location="/servlet/UserServlet"),
@Result(name="failure",location="/index.jsp")
})
public String getCyryColumn() throws Exception{
List<Object[]> list=cyrytableService.getCyryColumn();
ObjectMapper ob=new ObjectMapper();
message=ob.writeValueAsString(list).toLowerCase();
request.setAttribute("msgg", message);
return "success";
}
//获取表数据
@Action(value="getCyryData",results={
@Result(type="json",name="success",params={"root","datalist"}),
@Result(name="failure",location="/index.jsp")
})
public String getCyryData(){
DateFormat format = new SimpleDateFormat("MM/dd/yyyy");
format.setLenient(false);
String dwid=request.getParameter("dwid");
String job=request.getParameter("job");
String pname=request.getParameter("pname");
String cardid=request.getParameter("cardid");
String tel=request.getParameter("tel");
String ruzhitime1=request.getParameter("ruzhitime");
String lizhitime1=request.getParameter("lizhitime");
if(ruzhitime1==null||ruzhitime1.equals("")){
ruzhitime1="";
}else{
try {
ruzhitimeSe = new Timestamp(format.parse(ruzhitime1).getTime());
} catch (ParseException e1) {
e1.printStackTrace();
}
}
if(ruzhitime1==null||ruzhitime1.equals("")){
ruzhitime1="";
}else{
try {
lizhitimeSe = new Timestamp(format.parse(ruzhitime1).getTime());
} catch (ParseException e1) {
e1.printStackTrace();
}
}
ObjectMapper ob=new ObjectMapper();
try {
rows = new ArrayList<Object[]>();
rows=cyrytableService.getCyryData(1, 10, dwid, job, pname, cardid, tel, ruzhitime, lizhitime);
datalist.put("rows",rows);
total="10";
success=true;
} catch (Exception e) {
e.printStackTrace();
}
return "success";
}
//service方法
private String shql;
private StringBuffer hql;
public List<Object[]> getCyryColumn() throws Exception{
hql=new StringBuffer("select new map(c.id as id,c.dwid as dwid,c.job as job, c.pname as pname, c.byname as byname, c.cardid as cardid," +
" c.sex as sex, c.birthday as birthday, c.phone as phone, c.qq as qq, c.address as address, c.adddetail as adddetail, c.email as email," +
" c.tel as tel,c.otherzj as otherzj, c.othercon as othercon, c.photo as photo, c.detail as detail, c.iiperson as iiperson," +
" c.idepname as idepname, c.itime as itime, c.ruzhitime as ruzhitime, c.lizhitime as lizhitime) from Bhcyrytable as c where 1=1 ");
shql=hql.toString();
return cyrytableDao.GetColData(shql);
}
//模糊查询
public List<Object[]> getCyryData(final int currentPage,
final int rows,String dwid,String job,String pname,String cardid,
String tel,Timestamp ruzhitime,Timestamp lizhitime) throws Exception{
List<Object> list=new ArrayList<Object>();
if(dwid!=null && !dwid.equals("")){
hql.append(" and c.dwid like ? ");
list.add("%"+dwid+"%");
}
if(job!=null && !job.equals("")){
hql.append(" and c.job like ? ");
list.add("%"+job+"%");
}
if(pname!=null && !pname.equals("")){
hql.append(" and c.pname like ? ");
list.add("%"+pname+"%");
}
if(cardid!=null && !cardid.equals("")){
hql.append(" and c.cardid like ? ");
list.add("%"+cardid+"%");
}
if(tel!=null && !tel.equals("")){
hql.append(" and c.tel like ? ");
list.add("%"+tel+"%");
}
if(ruzhitime!=null && !ruzhitime.equals("")){
hql.append(" and c.ruzhitime >= ? ");
list.add(ruzhitime);
}
if(lizhitime!=null && !lizhitime.equals("")){
hql.append(" and c.lizhitime <= ? ");
list.add(lizhitime);
}
shql=hql.toString();
int inde=hql.lastIndexOf("1=1");
hql.replace(inde, hql.length(), "");
hql.append("1=1");
return cyrytableDao.findByHql(shql, currentPage, rows, list.toArray());
}
//dao层方法
@SuppressWarnings("unchecked")
public List<Object[]> findByHql(String hql) throws Exception {
List<Object[]> list = null;
Session session = null;
try {
session = sessionFactory.openSession();
session.beginTransaction();
// 数据权限过滤
/*hql = QxFilter(hql);
if (hql.equals("")) {
return null;
}*/
Query query = session.createQuery(hql);
list = query.list();
session.getTransaction().commit();
} catch (Exception e) {
e.printStackTrace();
} finally {
session.close();
}
return list;
}

function ready() {
// 声明函数变量
var data;
var quan = null;
// 动态添加列,这是关键代码
var addColumn = function() {
this.fields = '';// 定义一个字段
this.columns = ''; // 定义列
this.addColumns = function(name, caption, ishidden)// name:column_name
// caption
// comments;
{
if (this.fields.length > 0) {
this.fields += ',';
}
if (this.columns.length > 0) {
this.columns += ',';
}
this.fields += "{name:'" + name + "',mapping:'" + name + "'}";
this.columns += '{header:"' + caption + '",dataIndex:"' + name
+ '",width:100,sortable:true,hidden:' + ishidden + '}';
};
};
// 从服务器端获取列,然后动态添加到ColumnModel中
Ext.Ajax.request({
url : "getCyryColumn",
success : function(response, option) {
if (response.responseText == "") {
return;
}
data = new addColumn();// 当前对象是data了
var res = Ext.util.JSON.decode(response.responseText);
for (var i = 0; i < res.length; i++) {
var p = res[i];
if (p[0] == 'c_id') {
data.addColumns(p[0], p[1], true);
} else {
data.addColumns(p[0], p[1], false); // 例如: p[0] 指
// userid
}
}
// 动态生成GridPanel
makeGrid();
},
failure : function() {
Ext.Msg.alert("消息", "初始化数据出错");
}
});
// 动态生成GridPanel
var makeGrid = function() {
var cm = new Ext.grid.ColumnModel(eval('([' + data.columns + '])'));
cm.defaultSortable = true; // 列可排序
var fields = eval('([' + data.fields + '])');
var newStore = new Ext.data.Store({
proxy : new Ext.data.HttpProxy({
url : "getCyryData"
}),
reader : new Ext.data.JsonReader({
totalProperty : "total",
root : "rows",
fields : fields
})
// 读取数据 总条数、 对象 、字段等
});
newStore.load({
params : {
start : 0,
limit : 9
}
});
var pagingBar = new Ext.PagingToolbar({
displayInfo : true,
emptyMsg : "没有数据显示",
displayMsg : "显示从{0}条数据到{1}条数据,共{2}条数据",
store : newStore,
pageSize : 9
});
var gridPanel = new Ext.grid.EditorGridPanel({
title : "动态生成ColumnModel",
cm : cm,
id : "grid_panel",
// renderTo : "id",
store : newStore,
frame : true,
border : true,
layout : "fit",
pageSize : 16,
autoWidth : true,
sm : new Ext.grid.RowSelectionModel({
singleSelect : true
}),
height : 300,
width : '100%',
viewConfig : {
forceFit : true
},
bbar : pagingBar
});
var cb = new Ext.grid.RowSelectionModel({
singleSelect : true
// 如果值是false,表明可以选择多行;否则只能选择一行
});
gridPanel.addListener('rowclick', rowclickFn);
function rowclickFn(grid, rowindex, e) {
var store = Ext.getCmp("grid_panel").getStore();
for (var i = 0, len = store.data.length; i < len; i++) {
var data = store.getAt(rowindex).data;// data就是对应record的一个一个的对象
quan = data["c_id"];
break;
}
}
// from 表单
// 身份证验证
Ext.form.VTypes['cardidyanVal'] = /^(\d{15})$|^(\d{17}[\dXx]{1})$/;
Ext.form.VTypes['cardidyanMask'] = // ;
Ext.form.VTypes['cardidyanText'] = '您收入有误!';
Ext.form.VTypes['cardidyan'] = function(v) {
return Ext.form.VTypes['cardidyanVal'].test(v);
};
// 电话验证
Ext.form.VTypes['telyanVal'] = /^((0\d{2,3})-)(\d{7,8})(-(\d{3,}))?$/;
Ext.form.VTypes['telyanText'] = '您收入有误!';
Ext.form.VTypes['telyan'] = function(v) {
return Ext.form.VTypes['telyanVal'].test(v);
};
form1 = new Ext.FormPanel({
frame : true,
title : "查询",
width : 800,
autoHeight : true,
fileUpload : true,
frame : true,
layout : "form", // 整个大的表单是form布局
labelAlign : "right",
items : [{
layout : "column",
items : [{
columnWidth : .3,
layout : "form",
items : [{
xtype : 'textfield',
fieldLabel : '单位序号',
width : 120,
name : "dwid"
}]
}, {
columnWidth : .3,
layout : "form",
items : [{
xtype : 'textfield',
name : 'job',
fieldLabel : '职务',
width : 120
}]
}, {
columnWidth : .3,
layout : "form",
items : [{
xtype : 'textfield',
name : 'pname',
fieldLabel : '姓名',
width : 120
}]
}]
}, {
layout : "column",
items : [{
columnWidth : .3,
layout : "form",
items : [{
xtype : 'textfield',
fieldLabel : '身份证号',
width : 120,
name : "cardid",
vtype : 'cardidyan'
}]
}, {
columnWidth : .3,
layout : "form",
items : [{
xtype : 'textfield',
name : 'tel',
fieldLabel : '固定电话',
width : 120,
vtype : 'telyan'
}]
}, {
columnWidth : .3,
layout : "form",
items : [{
xtype : 'datefield',
fieldLabel : '入职时间',
name : "ruzhitime",
width : 120,
format : 'Y-m-d',
editable : false
}]
}]
}, {
layout : "column",
items : [{
columnWidth : .3,
layout : "form",
items : [{
xtype : 'datefield',
fieldLabel : '离职时间',
name : "lizhitime",
width : 120,
format : 'Y-m-d',
editable : false
}]
}]
}, {
buttons : [{
text : "详细",
handler : function() {
detail(quan);
}
}, {
text : "修改",
handler : function() {
xiugai(quan);
}
}, {
text : "查询",
handler : function() {
var data1 = form1.getForm().getValues();// 这里取到的是形如{foo:123,bar:'aaa'}这样的对象直接量(literal
// object)
newStore.baseParams = data1;
newStore.load();
}
}, {
text : "重置",
handler : function() {
form1.getForm().reset();
}
}]
}, gridPanel]
});
var window = new Ext.Window({
title : 'Resize Me',
width : 800,
height : 500,
minWidth : 300,
minHeight : 200,
layout : 'fit',
minimizable : true,
maximizable : true,
plain : true,
bodyStyle : 'padding:5px;',
buttonAlign : 'center',
items : form1
});
window.show();
};
}
Ext.onReady(ready);
//action 方法
Map<String,Object> datalist=new HashMap<String,Object>();
@JSON
public Map<String, Object> getDatalist() {
return datalist;
}
@JSON
public void setDatalist(Map<String, Object> datalist) {
this.datalist = datalist;
}
//获取表头
@Action(value="getCyryColumn",results={
@Result(name="success",location="/servlet/UserServlet"),
@Result(name="failure",location="/index.jsp")
})
public String getCyryColumn() throws Exception{
List<Object[]> list=cyrytableService.getCyryColumn();
ObjectMapper ob=new ObjectMapper();
message=ob.writeValueAsString(list).toLowerCase();
request.setAttribute("msgg", message);
return "success";
}
//获取表数据
@Action(value="getCyryData",results={
@Result(type="json",name="success",params={"root","datalist"}),
@Result(name="failure",location="/index.jsp")
})
public String getCyryData(){
DateFormat format = new SimpleDateFormat("MM/dd/yyyy");
format.setLenient(false);
String dwid=request.getParameter("dwid");
String job=request.getParameter("job");
String pname=request.getParameter("pname");
String cardid=request.getParameter("cardid");
String tel=request.getParameter("tel");
String ruzhitime1=request.getParameter("ruzhitime");
String lizhitime1=request.getParameter("lizhitime");
if(ruzhitime1==null||ruzhitime1.equals("")){
ruzhitime1="";
}else{
try {
ruzhitimeSe = new Timestamp(format.parse(ruzhitime1).getTime());
} catch (ParseException e1) {
e1.printStackTrace();
}
}
if(ruzhitime1==null||ruzhitime1.equals("")){
ruzhitime1="";
}else{
try {
lizhitimeSe = new Timestamp(format.parse(ruzhitime1).getTime());
} catch (ParseException e1) {
e1.printStackTrace();
}
}
ObjectMapper ob=new ObjectMapper();
try {
rows = new ArrayList<Object[]>();
rows=cyrytableService.getCyryData(1, 10, dwid, job, pname, cardid, tel, ruzhitime, lizhitime);
datalist.put("rows",rows);
total="10";
success=true;
} catch (Exception e) {
e.printStackTrace();
}
return "success";
}
//service方法
private String shql;
private StringBuffer hql;
public List<Object[]> getCyryColumn() throws Exception{
hql=new StringBuffer("select new map(c.id as id,c.dwid as dwid,c.job as job, c.pname as pname, c.byname as byname, c.cardid as cardid," +
" c.sex as sex, c.birthday as birthday, c.phone as phone, c.qq as qq, c.address as address, c.adddetail as adddetail, c.email as email," +
" c.tel as tel,c.otherzj as otherzj, c.othercon as othercon, c.photo as photo, c.detail as detail, c.iiperson as iiperson," +
" c.idepname as idepname, c.itime as itime, c.ruzhitime as ruzhitime, c.lizhitime as lizhitime) from Bhcyrytable as c where 1=1 ");
shql=hql.toString();
return cyrytableDao.GetColData(shql);
}
//模糊查询
public List<Object[]> getCyryData(final int currentPage,
final int rows,String dwid,String job,String pname,String cardid,
String tel,Timestamp ruzhitime,Timestamp lizhitime) throws Exception{
List<Object> list=new ArrayList<Object>();
if(dwid!=null && !dwid.equals("")){
hql.append(" and c.dwid like ? ");
list.add("%"+dwid+"%");
}
if(job!=null && !job.equals("")){
hql.append(" and c.job like ? ");
list.add("%"+job+"%");
}
if(pname!=null && !pname.equals("")){
hql.append(" and c.pname like ? ");
list.add("%"+pname+"%");
}
if(cardid!=null && !cardid.equals("")){
hql.append(" and c.cardid like ? ");
list.add("%"+cardid+"%");
}
if(tel!=null && !tel.equals("")){
hql.append(" and c.tel like ? ");
list.add("%"+tel+"%");
}
if(ruzhitime!=null && !ruzhitime.equals("")){
hql.append(" and c.ruzhitime >= ? ");
list.add(ruzhitime);
}
if(lizhitime!=null && !lizhitime.equals("")){
hql.append(" and c.lizhitime <= ? ");
list.add(lizhitime);
}
shql=hql.toString();
int inde=hql.lastIndexOf("1=1");
hql.replace(inde, hql.length(), "");
hql.append("1=1");
return cyrytableDao.findByHql(shql, currentPage, rows, list.toArray());
}
//dao层方法
@SuppressWarnings("unchecked")
public List<Object[]> findByHql(String hql) throws Exception {
List<Object[]> list = null;
Session session = null;
try {
session = sessionFactory.openSession();
session.beginTransaction();
// 数据权限过滤
/*hql = QxFilter(hql);
if (hql.equals("")) {
return null;
}*/
Query query = session.createQuery(hql);
list = query.list();
session.getTransaction().commit();
} catch (Exception e) {
e.printStackTrace();
} finally {
session.close();
}
return list;
}

相关文章推荐
- Extjs grid 获取json数据时报各种错误的原因(缺少分号,语法错误)
- Extjs grid 获取json数据时报各种错误的原因(缺少分号,语法错误)
- Extjs4 grid动态获取列的实现
- Extjs3.2+Json lib动态树与GridPanel简单展现
- ExtJs之GridPanel综合操作(一)——异步获取Json数据并显示
- extjs中grid中嵌入动态combobox的应用
- extjs 获取grid选中项的id
- ExtJs 4.0 动态生成Grid
- ExtJs:grid中json的数据绑定(转)
- extjs如何获取Grid中某一行某一列的值
- Extjs 如何获取jsonstore中的数据
- EXTJS学习系列提高篇:第一篇(转载)作者殷良胜,用EXT2.2+vs.2008.net+C#动态生成GridPanel
- Extjs-Grid-动态生成columns
- js获取简单类型的json对象键名及值:动态、静态
- extjs中grid改变行颜色及动态添加组件
- 动态获取java struts2后台JSON数据填充select 下拉框
- 关于ExtJs前台Form获取后台的JSON数据
- ExtJS EditorGridPanel 示例之JSON格式Store前后台增删改查
- 【原创】ExtJs实现定时读取数据,动态加载数据,页面不刷新。Struts 2框架下JSON传值
