Visifire图表控件对有大差异数据的图标绘制问题
2013-08-15 00:00
441 查看
好的图表不仅能够起到美化布局的作用,而且对于数据的展示也会更加的形象直观,但是有时候也会出现这种情况,比如说数据的差异比较大的情况,在这种情况下呢,有的非常小的数据可能在图表中就不能够展示出来。
最近刚好在看Visifire的图表,发现里面的文字标注栏的Legend点击事件就可以有效的避免这个问题。
下面就以在日常生活中比较常见的电脑网络发包量为例来进行说明,这是我在网上看见的一个例子:
例如在统计一组用户电脑的网络发包量的时候,有一些用户开启电脑几十个小时,有一些用户开启电脑几秒钟。很明显用户开机几十个小时的发包量巨大,而开机几秒钟的发包量极小,如果放在一个Visifire的图标中组成一个统计列的时候,发包量小的电脑几乎看不见了。这种情况下,我们就可以通过点击文字标注栏的Legend文字来确定某一个在图表上看不见的用户电脑的发包量。
第一步:设置一个实体类,该类包含(ComputerName,NetWorkNum)两个属性,分别代码电脑名和电脑网络发包量:
/// <summary>
/// 电脑信息
/// </summary>
publicclass ComputerInfomation
{
string_ComputerName;
string_NetWorkNum;
/// <summary>
/// 电脑名称
/// </summary>
publicstringComputerName
{
get{return_ComputerName; }
set{ _ComputerName = value; }
}
/// <summary>
/// 网络发送包
/// </summary>
publicstringNetWorkNum
{
get{return_NetWorkNum; }
set{ _NetWorkNum = value; }
}
}
第二步:实例化该类形成多个实体类对象集合,MainPage.xaml.cs的构造函数中敲入代码如下:
ComputerList =newList<ComputerInfomation>()
{
newComputerInfomation(){ComputerName="张三的电脑", NetWorkNum="32143242223"},
newComputerInfomation(){ComputerName="李四的电脑", NetWorkNum="23432423"},
newComputerInfomation(){ComputerName="王五的电脑", NetWorkNum="12342342344"},
newComputerInfomation(){ComputerName="刘六的电脑", NetWorkNum="562342"},
newComputerInfomation(){ComputerName="林七的电脑", NetWorkNum="55353453445"},
newComputerInfomation(){ComputerName="马林的电脑", NetWorkNum="2454555543"}
};
BindChart(ComputerList);
第三步:制作一个函数,此函数创建一个图表并且设置相应的Legend文字标注栏的事件绑定
List<ComputerInfomation> ComputerList =newList<ComputerInfomation>();
/// <summary>
/// 绑定一个图标
/// </summary>
/// <param name="computerList">用户电脑类实体集合</param>
publicvoidBindChart( List<ComputerInfomation> computerList)
{
Chart chart =newChart();
chart.Width = 400;
chart.Height = 550;
chart.Name ="Chart";
chart.SetValue(Canvas.LeftProperty, 30.0);
chart.SetValue(Canvas.TopProperty, 30.0);
chart.Theme ="Theme1";//设置皮肤
chart.BorderBrush =newSolidColorBrush(Colors.Gray);
chart.AnimatedUpdate =true;
chart.CornerRadius =newCornerRadius(7);
chart.ShadowEnabled =true;
chart.Padding =newThickness(4, 4, 4, 10);
#region 设置Title
Title title =newTitle();
title.Text ="电脑网络发包统计";
chart.Titles.Add(title);
#endregion
#region 设置AxesX
Axis xAxis =newAxis();
xAxis.Title ="用户电脑";
chart.AxesX.Add(xAxis);
#endregion
#region 设置AxesY
Axis yAxis =newAxis();
yAxis.Title ="用户网卡发送包";
yAxis.Prefix ="发送:";
yAxis.Suffix ="包";
chart.AxesY.Add(yAxis);
#endregion
#region 设置PlotArea
PlotArea plot =newPlotArea();
plot.ShadowEnabled =false;
chart.PlotArea = plot;
#endregion
#region 设置Legends
Legend legend =newLegend();
//Legend文字标注栏绑定一个事件Legend_MouseLeftButtonDown
legend.MouseLeftButtonDown +=newEventHandler<LegendMouseButtonEventArgs>(Legend_MouseLeftButtonDown);
chart.Legends.Add(legend);
#endregion
#region
Visifire.Charts.ToolTip tip =newVisifire.Charts.ToolTip();
tip.VerticalAlignment = VerticalAlignment.Bottom;
chart.ToolTips.Add(tip);
#endregion
#region 创建数据序列和数据点
foreach(ComputerInfomation cominfoincomputerList)
{
DataSeries dseries =newDataSeries();
//设置一个数据序列的LengendText值为ComputerName
dseries.LegendText = cominfo.ComputerName;
//设置图表的类型为RenderAs.StackedColumn
dseries.RenderAs = RenderAs.StackedColumn;
//设置一个数据点
DataPoint dpointUpload =newDataPoint();
//数据点的Y坐标值
dpointUpload.YValue =double.Parse(cominfo.NetWorkNum);
//数据点的Tag值也为电脑名称,用于数据点被点击后对比判断当前点击的点
dpointUpload.Tag = cominfo.ComputerName;
//设置数据点被点击之后触发事件Dpoint_MouseLeftButtonDown
dpointUpload.MouseLeftButtonDown +=newMouseButtonEventHandler(Dpoint_MouseLeftButtonDown);
dseries.DataPoints.Add(dpointUpload);
chart.Series.Add(dseries);
}
#endregion
#region 设置遮罩,将Visifire的LOGO遮挡住。
StackPanel sp =newStackPanel();
sp.Width = 145;
sp.Height = 15;
sp.Margin =newThickness(0, 3, 3, 0);
sp.VerticalAlignment = VerticalAlignment.Top;
sp.HorizontalAlignment = HorizontalAlignment.Right;
sp.Background =newSolidColorBrush(Colors.White);
#endregion
LayoutRoot.Children.Add(chart);
LayoutRoot.Children.Add(sp);
}
第四步:Lengend事件的设置,那么下面我们贴出Lengend被点击事件和DataPoint被点击事件的处理函数
/// <summary>
/// DataPoint被点击执行事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
voidDpoint_MouseLeftButtonDown(objectsender, MouseButtonEventArgs e)
{
//接收到当前被点击的LengendText的值
DataPoint dpoint = senderasDataPoint;
stringstr = dpoint.Tag.ToString();
foreach(ComputerInfomation cominfoinComputerList)
{
if(str == cominfo.ComputerName)
{
MessageBox.Show(cominfo.ComputerName +"网络发送:"+ cominfo.NetWorkNum +"数据包");
}
}
}
/// <summary>
/// Legend文字被点击执行的事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
privatevoidLegend_MouseLeftButtonDown(objectsender, LegendMouseButtonEventArgs e)
{
//接收到当前被点击的LengendText的值
stringstr = e.DataSeries.LegendText.ToString();
foreach(ComputerInfomation cominfoinComputerList)
{
if(str == cominfo.ComputerName)
{
MessageBox.Show(cominfo.ComputerName +"网络发送:"+ cominfo.NetWorkNum +"数据包");
}
}
}
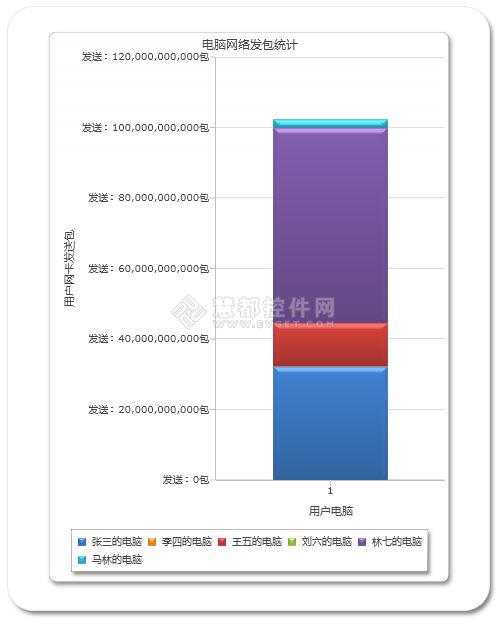
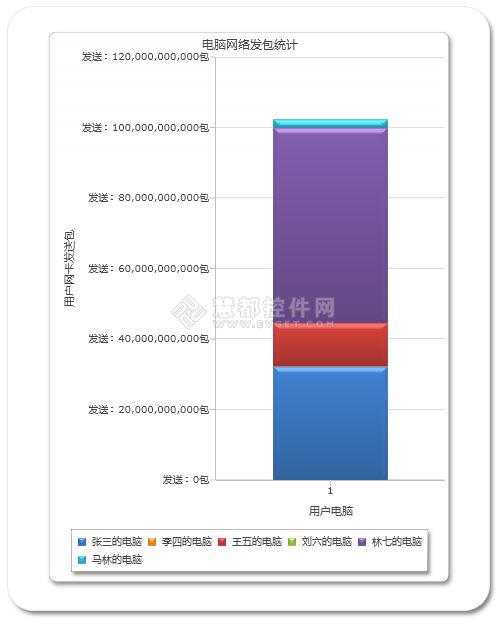
通过以上的方法就很好的解决了数据差异的问题,效果图如下所示:

最近刚好在看Visifire的图表,发现里面的文字标注栏的Legend点击事件就可以有效的避免这个问题。
下面就以在日常生活中比较常见的电脑网络发包量为例来进行说明,这是我在网上看见的一个例子:
例如在统计一组用户电脑的网络发包量的时候,有一些用户开启电脑几十个小时,有一些用户开启电脑几秒钟。很明显用户开机几十个小时的发包量巨大,而开机几秒钟的发包量极小,如果放在一个Visifire的图标中组成一个统计列的时候,发包量小的电脑几乎看不见了。这种情况下,我们就可以通过点击文字标注栏的Legend文字来确定某一个在图表上看不见的用户电脑的发包量。
第一步:设置一个实体类,该类包含(ComputerName,NetWorkNum)两个属性,分别代码电脑名和电脑网络发包量:
/// <summary>
/// 电脑信息
/// </summary>
publicclass ComputerInfomation
{
string_ComputerName;
string_NetWorkNum;
/// <summary>
/// 电脑名称
/// </summary>
publicstringComputerName
{
get{return_ComputerName; }
set{ _ComputerName = value; }
}
/// <summary>
/// 网络发送包
/// </summary>
publicstringNetWorkNum
{
get{return_NetWorkNum; }
set{ _NetWorkNum = value; }
}
}
第二步:实例化该类形成多个实体类对象集合,MainPage.xaml.cs的构造函数中敲入代码如下:
ComputerList =newList<ComputerInfomation>()
{
newComputerInfomation(){ComputerName="张三的电脑", NetWorkNum="32143242223"},
newComputerInfomation(){ComputerName="李四的电脑", NetWorkNum="23432423"},
newComputerInfomation(){ComputerName="王五的电脑", NetWorkNum="12342342344"},
newComputerInfomation(){ComputerName="刘六的电脑", NetWorkNum="562342"},
newComputerInfomation(){ComputerName="林七的电脑", NetWorkNum="55353453445"},
newComputerInfomation(){ComputerName="马林的电脑", NetWorkNum="2454555543"}
};
BindChart(ComputerList);
第三步:制作一个函数,此函数创建一个图表并且设置相应的Legend文字标注栏的事件绑定
List<ComputerInfomation> ComputerList =newList<ComputerInfomation>();
/// <summary>
/// 绑定一个图标
/// </summary>
/// <param name="computerList">用户电脑类实体集合</param>
publicvoidBindChart( List<ComputerInfomation> computerList)
{
Chart chart =newChart();
chart.Width = 400;
chart.Height = 550;
chart.Name ="Chart";
chart.SetValue(Canvas.LeftProperty, 30.0);
chart.SetValue(Canvas.TopProperty, 30.0);
chart.Theme ="Theme1";//设置皮肤
chart.BorderBrush =newSolidColorBrush(Colors.Gray);
chart.AnimatedUpdate =true;
chart.CornerRadius =newCornerRadius(7);
chart.ShadowEnabled =true;
chart.Padding =newThickness(4, 4, 4, 10);
#region 设置Title
Title title =newTitle();
title.Text ="电脑网络发包统计";
chart.Titles.Add(title);
#endregion
#region 设置AxesX
Axis xAxis =newAxis();
xAxis.Title ="用户电脑";
chart.AxesX.Add(xAxis);
#endregion
#region 设置AxesY
Axis yAxis =newAxis();
yAxis.Title ="用户网卡发送包";
yAxis.Prefix ="发送:";
yAxis.Suffix ="包";
chart.AxesY.Add(yAxis);
#endregion
#region 设置PlotArea
PlotArea plot =newPlotArea();
plot.ShadowEnabled =false;
chart.PlotArea = plot;
#endregion
#region 设置Legends
Legend legend =newLegend();
//Legend文字标注栏绑定一个事件Legend_MouseLeftButtonDown
legend.MouseLeftButtonDown +=newEventHandler<LegendMouseButtonEventArgs>(Legend_MouseLeftButtonDown);
chart.Legends.Add(legend);
#endregion
#region
Visifire.Charts.ToolTip tip =newVisifire.Charts.ToolTip();
tip.VerticalAlignment = VerticalAlignment.Bottom;
chart.ToolTips.Add(tip);
#endregion
#region 创建数据序列和数据点
foreach(ComputerInfomation cominfoincomputerList)
{
DataSeries dseries =newDataSeries();
//设置一个数据序列的LengendText值为ComputerName
dseries.LegendText = cominfo.ComputerName;
//设置图表的类型为RenderAs.StackedColumn
dseries.RenderAs = RenderAs.StackedColumn;
//设置一个数据点
DataPoint dpointUpload =newDataPoint();
//数据点的Y坐标值
dpointUpload.YValue =double.Parse(cominfo.NetWorkNum);
//数据点的Tag值也为电脑名称,用于数据点被点击后对比判断当前点击的点
dpointUpload.Tag = cominfo.ComputerName;
//设置数据点被点击之后触发事件Dpoint_MouseLeftButtonDown
dpointUpload.MouseLeftButtonDown +=newMouseButtonEventHandler(Dpoint_MouseLeftButtonDown);
dseries.DataPoints.Add(dpointUpload);
chart.Series.Add(dseries);
}
#endregion
#region 设置遮罩,将Visifire的LOGO遮挡住。
StackPanel sp =newStackPanel();
sp.Width = 145;
sp.Height = 15;
sp.Margin =newThickness(0, 3, 3, 0);
sp.VerticalAlignment = VerticalAlignment.Top;
sp.HorizontalAlignment = HorizontalAlignment.Right;
sp.Background =newSolidColorBrush(Colors.White);
#endregion
LayoutRoot.Children.Add(chart);
LayoutRoot.Children.Add(sp);
}
第四步:Lengend事件的设置,那么下面我们贴出Lengend被点击事件和DataPoint被点击事件的处理函数
/// <summary>
/// DataPoint被点击执行事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
voidDpoint_MouseLeftButtonDown(objectsender, MouseButtonEventArgs e)
{
//接收到当前被点击的LengendText的值
DataPoint dpoint = senderasDataPoint;
stringstr = dpoint.Tag.ToString();
foreach(ComputerInfomation cominfoinComputerList)
{
if(str == cominfo.ComputerName)
{
MessageBox.Show(cominfo.ComputerName +"网络发送:"+ cominfo.NetWorkNum +"数据包");
}
}
}
/// <summary>
/// Legend文字被点击执行的事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
privatevoidLegend_MouseLeftButtonDown(objectsender, LegendMouseButtonEventArgs e)
{
//接收到当前被点击的LengendText的值
stringstr = e.DataSeries.LegendText.ToString();
foreach(ComputerInfomation cominfoinComputerList)
{
if(str == cominfo.ComputerName)
{
MessageBox.Show(cominfo.ComputerName +"网络发送:"+ cominfo.NetWorkNum +"数据包");
}
}
}
通过以上的方法就很好的解决了数据差异的问题,效果图如下所示:

相关文章推荐
- VisifireChart 图表控件 Y轴 不显示数据
- 超级强悍开源图表控件ZedGraph,请高手指教数据绑定问题!!!
- 利用OFFICE 2003 OWC 绘图控件在.NET平台下实现数据图表的绘制
- python使用pygal进行绘制数据图表和监控图表
- DataGrid和itemRenderer中的控件的数据绑定问题
- Flash图表控件FusionCharts如何在图表标绘非连续数据
- zz解决自绘制控件闪烁的问题
- Visifire For WPF 图表控件 如何免费
- 项目产品化升级数据库脚本问题——如何查询两个数据库差异的库表或者数据
- .NET数据控件一问题解决 [2007年5月6日]
- Mater-Details数据查询修改时,在用DetailsView进行新建,编辑(添加DropDownList控件)应用时需要注意的几点问题
- 流程图绘制控件、图表和仪表控件、日历日程安排控件、报表控件包MindFusion.WinForms Pack
- ASP.NET: TextBox控件如果设置为ReadOnly则PostBack之后可能丢失数据的问题
- Silverlight中的图表控件visifire的使用
- Windows Forms数据控件和数据绑定常见问题
- JQuery Highcharts图表控件多样式显示多组数据
- 【控件使用】ScrollView嵌套ListView数据显示不全问题解决
- Highcharts使用CSV格式数据绘制图表
- Visifire图表自定义数据点颜色和图例
- 安卓 绘制图表的问题
