asp.net中url字符串编码乱码的原因与解决方法
2013-08-14 10:03
471 查看
先看实例
function webChart() {
var t = document.getElementById("txtReceive");
if (t.value == null || t.value == "") {
alert("请先进行查询");
}
else {
alert(t.value);
document.getElementById("center-iframe").src = "map/industryMap.aspx?_indeustry=" + t.value;
}}
这个时候alert出来的编码很正常,都是汉字。

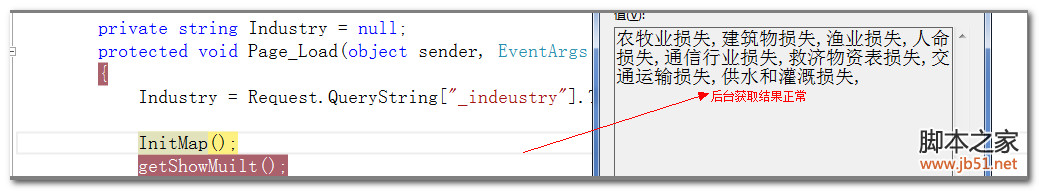
但是在后台获取时已经乱码
复制代码 代码如下:protected void Page_Load(object sender, EventArgs e)
{
Industry = Request.QueryString["_indeustry"].ToString();
InitMap();
getShowMuilt();
}
web.config已经配置为UTF-8 但是还是不行
<system.web>
<globalization culture="en-US" uiCulture="en" requestEncoding="UTF-8"
responseEncoding="UTF-8" fileEncoding="UTF-8" />
</system.web>
最终解决方案 复制代码 代码如下:
function webChart() {
var t = document.getElementById("txtReceive");
if (t.value == null || t.value == "") {
alert("请先进行查询");
}
else {
var url = encodeURI("map/industryMap.aspx?_indeustry=" + t.value);
alert(url);
document.getElementById("center-iframe").src = url;
}
}

您可能感兴趣的文章:
- ASP.NET JSON字符串与实体类的互转换示例代码
- ASP.NET两个截取字符串的方法分享
- ASP.NET从字符串中查找字符出现次数的具体实现方法
- ASP.NET中操作SQL数据库(连接字符串的配置及获取)
- ASP.NET web.config中数据库连接字符串connectionStrings节的配置方法
- 解析Asp.net,C# 纯数字加密解密字符串的应用
- Asp.net,C# 加密解密字符串的使用详解
- asp.net判断字符串是否是中文的方法
- asp.net字符串处理类代码
- asp.net 计算字符串中各个字符串出现的次数
- asp.net中将某字符串切割成阵列并排序列出
- asp.net分割字符串的几种方法小结
- asp.net中利用正则表达式判断一个字符串是否为数字的代码
- asp.net richTextBox中高亮显示选中字符串或文本
- asp.net 常用字符串处理方法
- asp.net下比较两个等长字符串是否含有完全相同字符(忽略字符顺序)
- asp.net(c#) 使用Rex正则来生成字符串数组的代码
- asp.net字符串分割函数使用方法分享
相关文章推荐
- asp.net中url字符串编码乱码的原因与解决方法
- asp.net URL 显示乱码 解决方法
- ASP.NET中URL传参数出现乱码解决方法
- asp.net URL 显示乱码 解决方法
- Asp.Net Url 传值出现乱码的解决方法
- asp.net导出Excel乱码的原因及解决方法
- asp.net 中文字符串提交乱码的解决方法
- ASP.NET中URL传参数出现乱码解决方法
- asp.net导出Excel乱码的原因及解决方法
- Asp.Net Url 传值出现乱码的解决方法
- asp.net URL中包含中文参数造成乱码的解决方法
- Asp.Net Url传值出现乱码的解决方法。
- 解决 Asp.net 中,url传参乱码 方法之一:(UrlDecode)
- asp.net 中文字符串提交乱码的解决方法
- Asp.Net Url 传值出现乱码的解决方法(包括js传值)
- Asp.Net Url 传值出现乱码的解决方法(包括js传值)
- [转]asp.net URL中包含中文参数造成乱码的解决方法
- 在ASP.NET里通过URL传递参数得到乱码的解决方法
