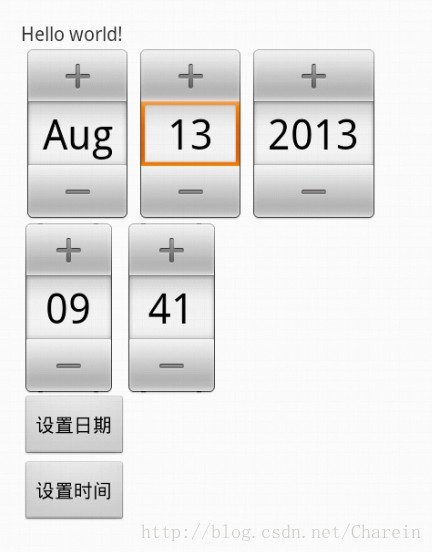
android学习:日期与时间(DatePicker和TimePicker)
2013-08-11 17:54
696 查看
package com.example.examples_04_11;
import java.util.Calendar;
import android.app.Activity;
import android.app.DatePickerDialog;
import android.app.TimePickerDialog;
import android.app.TimePickerDialog.OnTimeSetListener;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.DatePicker.OnDateChangedListener;
import android.widget.TextView;
import android.widget.TimePicker;
import android.widget.TimePicker.OnTimeChangedListener;
public class MainActivity extends Activity {
private TextView m_TextView;
private DatePicker m_DatePicker;
private TimePicker m_TimePicker;
private Button m_dpButton, m_tpButton;
private Calendar m_Calendar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
m_Calendar = Calendar.getInstance();
m_TextView = (TextView)findViewById(R.id.TextView01);
m_dpButton = (Button)findViewById(R.id.button1);
m_tpButton = (Button)findViewById(R.id.button2);
m_DatePicker = (DatePicker)findViewById(R.id.DatePicker01);
//将日历初始化为当前的系统时间,并设置其事件监听
m_DatePicker.init(m_Calendar.get(Calendar.YEAR), m_Calendar.get(Calendar.MONTH),
m_Calendar.get(Calendar.DAY_OF_MONTH), new OnDateChangedListener() {
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
// TODO Auto-generated method stub
m_Calendar.set(year, monthOfYear, dayOfMonth);
}
});
m_TimePicker = (TimePicker)findViewById(R.id.TimePicker01);
m_TimePicker.setIs24HourView(true);
//监听时间改变
m_TimePicker.setOnTimeChangedListener(new OnTimeChangedListener() {
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
// TODO Auto-generated method stub
//m_Calendar.set(year, month, day, hourOfDay, minute, second);
}
});
m_dpButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
new DatePickerDialog(MainActivity.this,
new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
// TODO Auto-generated method stub
}
},m_Calendar.get(Calendar.YEAR), m_Calendar.get(Calendar.MONTH),
m_Calendar.get(Calendar.DAY_OF_MONTH)).show();
}
});
m_tpButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
new TimePickerDialog(MainActivity.this,
new OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
// 设置时间
}
}, m_Calendar.get(Calendar.HOUR_OF_DAY), m_Calendar.get(Calendar.MINUTE), true).show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:id="@+id/TextView01" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello_world" /> <DatePicker android:id="@+id/DatePicker01" android:layout_below="@id/TextView01" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <TimePicker android:id="@+id/TimePicker01" android:layout_below="@id/DatePicker01" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <Button android:id="@+id/button1" android:layout_below="@id/TimePicker01" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="设置日期"/> <Button android:id="@+id/button2" android:layout_below="@id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="设置时间"/> </RelativeLayout>

相关文章推荐
- Android时间日期拾取器学习使用(DatePicker、TimePicker)
- Android之日期时间选择控件DatePicker和TimePicker
- 第11章、日期DatePicker与时间TimePicker控件(从零开始学Android)
- Android之日期时间选择控件DatePicker和TimePicker实例
- 【Android】时间与日期Widget(DatePicker 与 TimePicker)
- Android日期时间选择器DatePicker、TimePicker日期时间改变事件响应(Android学习笔记)
- Android DatePicker日期选择器、TimePicker时间选择器的使用
- android应用开发揭秘examples_04-11笔记(DatePicker,TimePicker时间日期设置,略有改动)
- 玩转Android---UI篇---DatePicker,TimePicker(日期和时间)
- 第11章、日期DatePicker与时间TimePicker控件(从零开始学Android)
- 在android中用TimePicker和DatePicker或者TimePickerDialog和DatePickerDialog来动态调整时间和日期
- Android中实现日期时间选择器(DatePicker和TimePicker)
- Android UI控件系列:DatePicker,TimePicker(日期和时间选择)
- 第11章、日期DatePicker与时间TimePicker控件(从零开始学Android)
- android 时间日期控件的使用(DatePicker、TimePicker、DatePickerDialog、TimePickerDialog、AnalogClock、DigitalClock)
- 在Android EditText中实现日期时间选择器(DatePicker和TimePicker)
- Android中实现日期时间选择器(DatePicker和TimePicker)
- 8.Android之日期DatePicker和时间TimeTicker控件学习
- Android开发之日期、时间选择器(DatePicker和TimePicker)的功能和用法
- Android中实现日期时间选择器(DatePicker和TimePicker)
