Unity3d之ScrollView实现图片浏览切换功能----折磨的学习
2013-08-06 11:55
417 查看
由于项目需要,需要用NGUi实现一个图片浏览切换的功能,于是参考官方NGUI例子的ScrollView做了一个例子,初始看上去基本实现了自己想要的功能。
但是测试后发现当隐藏其中一张图片后,后面图片不能自动跟上排列,于是折腾半天终于发现可以通过设置脚本的一个方法重置位置。
解决:UIGrid grid = (UIGrid)transform.GetComponent("UIGrid");
grid.Reposition();
此时可以让位置重新排列,隐藏其中一张都没问题了。
但是,接着测试又发现当第一张图片和最后一张图片隐藏时,图片到最前最后一张拖动时,都会直接没了,不会碰到边界弹回来。这个问题折腾了一天,各种晕!
今天耐心把脚本的一个个参数设置过去,终于搞定了!
解决:在UIPanel脚本里面Clipping这项设置成softClip,并把size设置你图片的大小,后面softness设置成图片的一半(这个参数大家可以随意调下,有不同效果)
还有在UIDraggablePanel脚本里面把Drag Effect 设置成None。
实现步骤:
1.创建一个NGUI 2D UI
2.重命名Anchor为Anchor-Center。添加UIDraggablePanel、SpringPanel脚本到ScrollPanel上
3.创建一个游戏空对象,重名名WindowRoot,移动到Anchor-Center下 ,并记得reset下
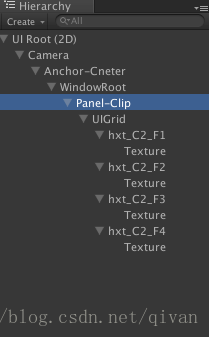
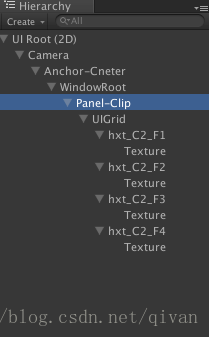
4.在WindowRoot下创建一个NGUI的panel,重名名为Panel-Clip
5.再创建一个游戏空对象,重命名UIGrid,并reset下
6.在UIGrid,再创建一个游戏空对象命名为hxt_C2_F1,reset下
7.在hxt_C2_F1,添加一个NGUI的texture,作为设置图片的控件,然后复制3个,修改名字,如图
8.为UIGrid添加,Component->NGUI->Interaction->Grid和Component->
NGUI -> Interaction -> CenterOnChild
9.接着为UIGrid的四个子对象,添加GUI->Attach
a collider和Component->NGUI->Interaction->Drag Panel Contents
10.接着为Panel-Clip添加Component->NGUI-> Interatcion->Draggable
Panel
11.接着调整我上面讲到的问题,设置相应脚本参数,还有图片正常大小。
12.在UIGrid下绑定如下脚本内容:
void Start()
{
UIGrid grid = (UIGrid)transform.GetComponent("UIGrid");
grid.Reposition();
}
13.OK,几乎不用写代码一个切换浏览图片的功能就完成了!

感慨下,不懂脚本参数干吗用的孩子,学习unity3d伤不起!
但是测试后发现当隐藏其中一张图片后,后面图片不能自动跟上排列,于是折腾半天终于发现可以通过设置脚本的一个方法重置位置。
解决:UIGrid grid = (UIGrid)transform.GetComponent("UIGrid");
grid.Reposition();
此时可以让位置重新排列,隐藏其中一张都没问题了。
但是,接着测试又发现当第一张图片和最后一张图片隐藏时,图片到最前最后一张拖动时,都会直接没了,不会碰到边界弹回来。这个问题折腾了一天,各种晕!
今天耐心把脚本的一个个参数设置过去,终于搞定了!
解决:在UIPanel脚本里面Clipping这项设置成softClip,并把size设置你图片的大小,后面softness设置成图片的一半(这个参数大家可以随意调下,有不同效果)
还有在UIDraggablePanel脚本里面把Drag Effect 设置成None。
实现步骤:
1.创建一个NGUI 2D UI
2.重命名Anchor为Anchor-Center。添加UIDraggablePanel、SpringPanel脚本到ScrollPanel上
3.创建一个游戏空对象,重名名WindowRoot,移动到Anchor-Center下 ,并记得reset下
4.在WindowRoot下创建一个NGUI的panel,重名名为Panel-Clip
5.再创建一个游戏空对象,重命名UIGrid,并reset下
6.在UIGrid,再创建一个游戏空对象命名为hxt_C2_F1,reset下
7.在hxt_C2_F1,添加一个NGUI的texture,作为设置图片的控件,然后复制3个,修改名字,如图
8.为UIGrid添加,Component->NGUI->Interaction->Grid和Component->
NGUI -> Interaction -> CenterOnChild
9.接着为UIGrid的四个子对象,添加GUI->Attach
a collider和Component->NGUI->Interaction->Drag Panel Contents
10.接着为Panel-Clip添加Component->NGUI-> Interatcion->Draggable
Panel
11.接着调整我上面讲到的问题,设置相应脚本参数,还有图片正常大小。
12.在UIGrid下绑定如下脚本内容:
void Start()
{
UIGrid grid = (UIGrid)transform.GetComponent("UIGrid");
grid.Reposition();
}
13.OK,几乎不用写代码一个切换浏览图片的功能就完成了!

感慨下,不懂脚本参数干吗用的孩子,学习unity3d伤不起!
相关文章推荐
- Unity3d之ScrollView实现图片浏览切换功能----折磨的学习
- unity3D学习【功能实现】之九:鼠标拖动图片
- Android应用中图片浏览时实现自动切换功能的方法详解
- 简单图片浏览工具——ImageSwitcher:实现上一幅、下一幅切换功能
- [原创]unity3D学习【功能实现】之二:图片的旋转/2d物体的旋转
- ImageSwitcher实现图片浏览切换功能
- [原创]unity3D学习【功能实现】之五:在图片上显示文字或名字,可更改text mesh
- 带缩放动画效果的图片切换的功能实现
- Android实现对图片的浏览功能
- 通过CSS切换图片效果,点击这个图片可以实现连接功能,这里的图片在一张大图片中,每个并要切换的图片没有切换,通过disposition定位的方式做
- php相册功能实现(包含php图片上传,后台管理,浏览和删除)教程例子
- unity3D学习【功能实现】之八:对象池学习一
- 【Android游戏开发十六】Android Gesture之【触摸屏手势识别】操作!利用触摸屏手势实现一个简单切换图片的功能!
- 基于阿里云oss及jquery.magnific-popup的在线图片浏览功能的实现
- javascript 实现图片轮播和点击切换功能
- <U3D>Unity3D实现Tab切换,页面切换功能
- Android之UI学习篇七:ImageView实现适屏和裁剪图片的功能
- unity3D学习【功能实现】之八:对象池讲学习二
- JQuery学习笔记 实现图片翻转效果和TAB标签切换效果第1/2页
- Android 使用ViewPager结合PhotoView开源组件实现网络图片在线浏览功能
