css中float浮动问题(1)
2013-07-23 23:58
351 查看
css float的应用
float:left float:right
|| ||
左侧浮动 右侧浮动
注:(往左侧---越过前边的非浮动元素,如果全是浮动元素的话,就按照流式来浮动从左到右,放不下则换行),float:right是右浮动。
1.为元素添加了浮动之后,元素会默认添加display:block(块级元素可以设置高和宽,而行内元素则不能)。
首先说说块级元素和行内元素区别,简单的来说,块级元素独占一行,可以设置宽高以及边距,行内元素不会独占一行,设置宽高行距等不会起效。
常见的块级元素有:h1~h6、p、div、ul、table,常见的行内元素有:span、a、input、select等。
代码如下:
<div style="height: 200px; width: 400px; color:#FFF;">
<span style="float: left; width: 150px; height: 150px; margin: 5px; padding: 5px;
border: solid 1px red; background-color:red; ">浮动元素span</span>
添加了float:left元素后,行内元素会转换成块级元素;
</div>
<div style="height: 200px; width: 400px; color:#F00;">
<span style="width: 400px; height: 150px; margin: 5px; padding: 5px; border: solid 1px red;
background-color: red;color:#Fff;">浮动元素span</span>对行内元素设置高,是无效的;
</div>
效果如下:

2.浮动元素后的非浮动元素问题
浮动元素后边的元素若是非浮动行内元素且因为定位产生重叠时,行内元素边框、背景和内容都在该浮动元素“之上”显示,
若是非浮动块级元素跟在浮动元素后边且在定位后产生重叠时,该块级元素边框和背景在该浮动元素“之下”显示,只有内容不在浮动元素“之下”显示。
示例代码如下:
<div>
<div style="width: 600px; height: 500px; border: solid 1px blue; background-color: yellow; padding-top:30px;">
<div style="float: left; width: 250px; height: 250px; border: solid 1px Aqua; background-color: gray;
margin: 10px 0 0 10px;">
浮动DIV</div>
<span style="background-color: red; border: solid 1px green; margin: 0 0 0 -90px;">
跟在浮动元素后边的span</span>
<div style="background-color: red; border: solid 1px green; margin-top:20px; width: 300px; height: 150px;">
跟在浮动元素后边的DIV</div>
</div>
</div>
效果如下:

3.多个并列同方向浮动元素高度不一致问题
多个同方向浮动元素若是高度不一致的话,很可能会得到意外的效果,跟你想要的布局差别很大。
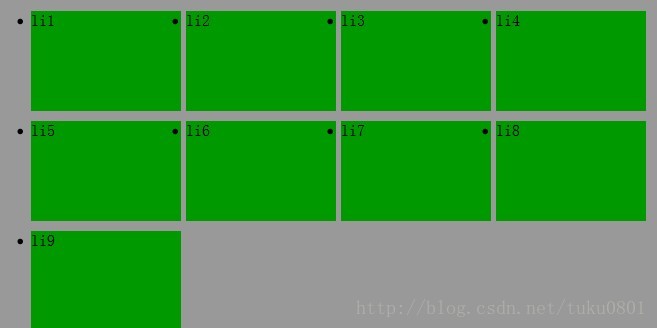
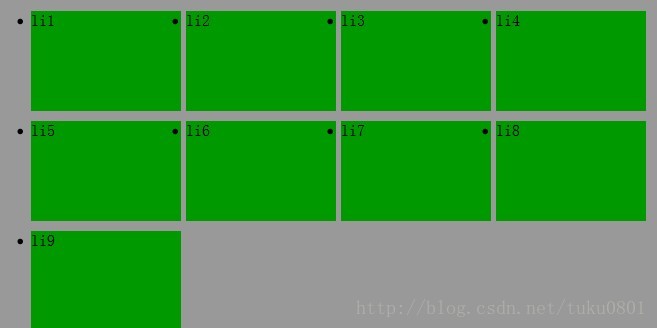
多个同方向浮动元素一般是按照流式布局,一行满了则自动换行,也就是类似于以下效果:
<div style="width:800px; height:auto; background-color:#CFF;">
<ul>
<li style="float:left; height:100px; width:150px; background-color:#090; margin:10px 5px 0 0;" >li1</li>
<li style="float:left; height:100px; width:150px; background-color:#090; margin:10px 5px 0 0;" >li2</li>
<li style="float:left; height:100px; width:150px; background-color:#090; margin:10px 5px 0 0;" >li3</li>
<li style="float:left; height:100px; width:150px; background-color:#090; margin:10px 5px 0 0;" >li4</li>
<li style="float:left; height:100px; width:150px; background-color:#090; margin:10px 5px 0 0;" >li5</li>
<li style="float:left; height:100px; width:150px; background-color:#090; margin:10px 5px 0 0;" >li6</li>
<li style="float:left; height:100px; width:150px; background-color:#090; margin:10px 5px 0 0;" >li7</li>
<li style="float:left; height:100px; width:150px; background-color:#090; margin:10px 5px 0 0;" >li8</li>
<li style="float:left; height:100px; width:150px; background-color:#090; margin:10px 5px 0 0;" >li9</li>
</ul>
</div>

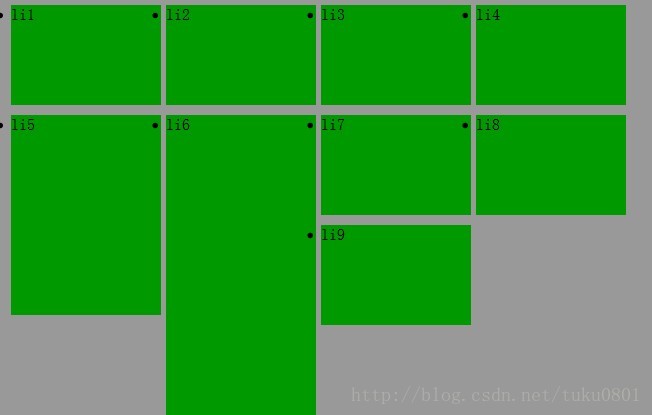
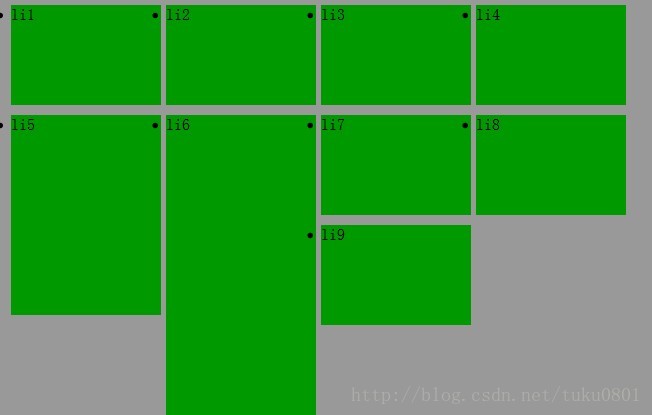
但各个浮动元素高度不一致的话效果很可能出现下边的情况:
主要排列到元素7的时候,一行已经显示不下了,所以要换行,但此处换行并不是从行头开始,而是从元素6那开始,因为元素6比元素7高很多导致。
<div style="width:800px; height:auto; background-color:#CFF;">
<ul>
<li style="float:left; height:100px; width:150px; background-color:#090; margin:10px 5px 0 0;" >li1</li>
<li style="float:left; height:100px; width:150px; background-color:#090; margin:10px 5px 0 0;" >li2</li>
<li style="float:left; height:100px; width:150px; background-color:#090; margin:10px 5px 0 0;" >li3</li>
<li style="float:left; height:100px; width:150px; background-color:#090; margin:10px 5px 0 0;" >li4</li>
<li style="float:left; height:200px; width:150px; background-color:#090; margin:10px 5px 0 0;" >li5</li>
<li style="float:left; height:300px; width:150px; background-color:#090; margin:10px 5px 0 0;" >li6</li>
<li style="float:left; height:100px; width:150px; background-color:#090; margin:10px 5px 0 0;" >li7</li>
<li style="float:left; height:100px; width:150px; background-color:#090; margin:10px 5px 0 0;" >li8</li>
<li style="float:left; height:100px; width:150px; background-color:#090; margin:10px 5px 0 0;" >li9</li>
</ul>
</div>

4.子元素全为浮动元素高度自适应问题
由于元素浮动后脱离了文档流,所以父元素是无法根据元素来自适应的。解决此问题最常用的办法由两种,
第一种就是在所有浮动元素后加:
<div style="clear:both;height:0px;"></div>
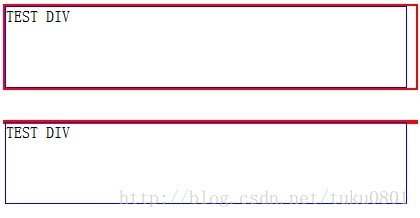
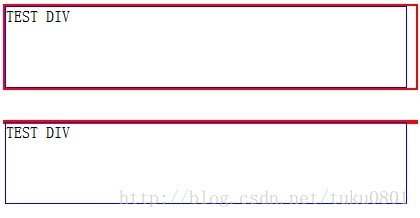
Clear:both;其实就是利用清除浮动来把外层的div撑开,所以有时候,我们在将内部div都设置成浮动之后,就会发现,外层div的背景没有显示,
原因就是外层的div没有撑开,太小,所以能看到的背景仅限于一条线。
<div style="border:2px solid red;">
<div style="float:left;width:400px;height:80px;border:1px solid blue;">TEST DIV</div>
<div style="clear:both;"></div>
</div>
<div style="border:2px solid red; margin-top:30px;">
<div style="float:left;width:400px;height:80px;border:1px solid blue;">TEST DIV</div>
</div>

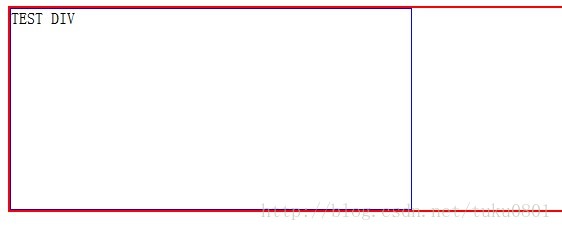
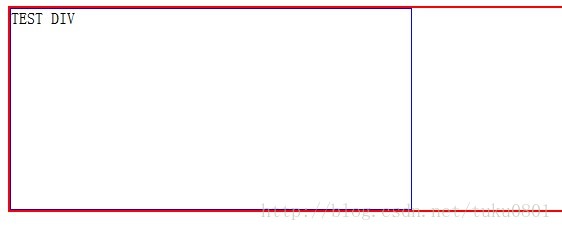
第二种办法,使用万能clear:(这条看不懂)
<style>
.clearfix:after{
visibility: hidden;
display: block;
font-size: 0;
content: ".";
clear: both;
height: 0;
}
* html .clearfix{zoom: 1;}
*:first-child + html .clearfix{zoom: 1;}
</style>
<div class="clearfix" style="border: 2px solid red;">
<div style="float: left; width: 80px; height: 80px; border: 1px solid blue;">
TEST DIV</div>
</div>

看完解决办法,咱们来看里边的原理:
(1)、首先是利用:after这个伪类来兼容FF、Chrome等支持标准的浏览器。
:after伪类IE不支持,它用来和content属性一起使用设置在对象后的内容,例如:
a:after{content:"(link)";}
这个CSS将会让a标签内的文本后边加上link文本文字。
(2)、利用“* html”这个只有IE6认识的选择符,设置缩放属性“zoom: 1;”实现兼容IE6。
(3)、利用“*:first-child + html”这个只有IE7认识的选择符,设置缩放属性“zoom: 1;”实现兼容IE7。
MD第二条超出理解范围,第一条增加了代码的无用的结构。使用第三条。
float:left float:right
|| ||
左侧浮动 右侧浮动
注:(往左侧---越过前边的非浮动元素,如果全是浮动元素的话,就按照流式来浮动从左到右,放不下则换行),float:right是右浮动。
1.为元素添加了浮动之后,元素会默认添加display:block(块级元素可以设置高和宽,而行内元素则不能)。
首先说说块级元素和行内元素区别,简单的来说,块级元素独占一行,可以设置宽高以及边距,行内元素不会独占一行,设置宽高行距等不会起效。
常见的块级元素有:h1~h6、p、div、ul、table,常见的行内元素有:span、a、input、select等。
代码如下:
<div style="height: 200px; width: 400px; color:#FFF;">
<span style="float: left; width: 150px; height: 150px; margin: 5px; padding: 5px;
border: solid 1px red; background-color:red; ">浮动元素span</span>
添加了float:left元素后,行内元素会转换成块级元素;
</div>
<div style="height: 200px; width: 400px; color:#F00;">
<span style="width: 400px; height: 150px; margin: 5px; padding: 5px; border: solid 1px red;
background-color: red;color:#Fff;">浮动元素span</span>对行内元素设置高,是无效的;
</div>
效果如下:

2.浮动元素后的非浮动元素问题
浮动元素后边的元素若是非浮动行内元素且因为定位产生重叠时,行内元素边框、背景和内容都在该浮动元素“之上”显示,
若是非浮动块级元素跟在浮动元素后边且在定位后产生重叠时,该块级元素边框和背景在该浮动元素“之下”显示,只有内容不在浮动元素“之下”显示。
示例代码如下:
<div>
<div style="width: 600px; height: 500px; border: solid 1px blue; background-color: yellow; padding-top:30px;">
<div style="float: left; width: 250px; height: 250px; border: solid 1px Aqua; background-color: gray;
margin: 10px 0 0 10px;">
浮动DIV</div>
<span style="background-color: red; border: solid 1px green; margin: 0 0 0 -90px;">
跟在浮动元素后边的span</span>
<div style="background-color: red; border: solid 1px green; margin-top:20px; width: 300px; height: 150px;">
跟在浮动元素后边的DIV</div>
</div>
</div>
效果如下:

3.多个并列同方向浮动元素高度不一致问题
多个同方向浮动元素若是高度不一致的话,很可能会得到意外的效果,跟你想要的布局差别很大。
多个同方向浮动元素一般是按照流式布局,一行满了则自动换行,也就是类似于以下效果:
<div style="width:800px; height:auto; background-color:#CFF;">
<ul>
<li style="float:left; height:100px; width:150px; background-color:#090; margin:10px 5px 0 0;" >li1</li>
<li style="float:left; height:100px; width:150px; background-color:#090; margin:10px 5px 0 0;" >li2</li>
<li style="float:left; height:100px; width:150px; background-color:#090; margin:10px 5px 0 0;" >li3</li>
<li style="float:left; height:100px; width:150px; background-color:#090; margin:10px 5px 0 0;" >li4</li>
<li style="float:left; height:100px; width:150px; background-color:#090; margin:10px 5px 0 0;" >li5</li>
<li style="float:left; height:100px; width:150px; background-color:#090; margin:10px 5px 0 0;" >li6</li>
<li style="float:left; height:100px; width:150px; background-color:#090; margin:10px 5px 0 0;" >li7</li>
<li style="float:left; height:100px; width:150px; background-color:#090; margin:10px 5px 0 0;" >li8</li>
<li style="float:left; height:100px; width:150px; background-color:#090; margin:10px 5px 0 0;" >li9</li>
</ul>
</div>

但各个浮动元素高度不一致的话效果很可能出现下边的情况:
主要排列到元素7的时候,一行已经显示不下了,所以要换行,但此处换行并不是从行头开始,而是从元素6那开始,因为元素6比元素7高很多导致。
<div style="width:800px; height:auto; background-color:#CFF;">
<ul>
<li style="float:left; height:100px; width:150px; background-color:#090; margin:10px 5px 0 0;" >li1</li>
<li style="float:left; height:100px; width:150px; background-color:#090; margin:10px 5px 0 0;" >li2</li>
<li style="float:left; height:100px; width:150px; background-color:#090; margin:10px 5px 0 0;" >li3</li>
<li style="float:left; height:100px; width:150px; background-color:#090; margin:10px 5px 0 0;" >li4</li>
<li style="float:left; height:200px; width:150px; background-color:#090; margin:10px 5px 0 0;" >li5</li>
<li style="float:left; height:300px; width:150px; background-color:#090; margin:10px 5px 0 0;" >li6</li>
<li style="float:left; height:100px; width:150px; background-color:#090; margin:10px 5px 0 0;" >li7</li>
<li style="float:left; height:100px; width:150px; background-color:#090; margin:10px 5px 0 0;" >li8</li>
<li style="float:left; height:100px; width:150px; background-color:#090; margin:10px 5px 0 0;" >li9</li>
</ul>
</div>

4.子元素全为浮动元素高度自适应问题
由于元素浮动后脱离了文档流,所以父元素是无法根据元素来自适应的。解决此问题最常用的办法由两种,
第一种就是在所有浮动元素后加:
<div style="clear:both;height:0px;"></div>
Clear:both;其实就是利用清除浮动来把外层的div撑开,所以有时候,我们在将内部div都设置成浮动之后,就会发现,外层div的背景没有显示,
原因就是外层的div没有撑开,太小,所以能看到的背景仅限于一条线。
<div style="border:2px solid red;">
<div style="float:left;width:400px;height:80px;border:1px solid blue;">TEST DIV</div>
<div style="clear:both;"></div>
</div>
<div style="border:2px solid red; margin-top:30px;">
<div style="float:left;width:400px;height:80px;border:1px solid blue;">TEST DIV</div>
</div>

第二种办法,使用万能clear:(这条看不懂)
<style>
.clearfix:after{
visibility: hidden;
display: block;
font-size: 0;
content: ".";
clear: both;
height: 0;
}
* html .clearfix{zoom: 1;}
*:first-child + html .clearfix{zoom: 1;}
</style>
<div class="clearfix" style="border: 2px solid red;">
<div style="float: left; width: 80px; height: 80px; border: 1px solid blue;">
TEST DIV</div>
</div>

看完解决办法,咱们来看里边的原理:
(1)、首先是利用:after这个伪类来兼容FF、Chrome等支持标准的浏览器。
:after伪类IE不支持,它用来和content属性一起使用设置在对象后的内容,例如:
a:after{content:"(link)";}
这个CSS将会让a标签内的文本后边加上link文本文字。
(2)、利用“* html”这个只有IE6认识的选择符,设置缩放属性“zoom: 1;”实现兼容IE6。
(3)、利用“*:first-child + html”这个只有IE7认识的选择符,设置缩放属性“zoom: 1;”实现兼容IE7。
MD第二条超出理解范围,第一条增加了代码的无用的结构。使用第三条。
<style type="text/css">
body { font-size:24px; color:red; }
#layout { background:#FF0; overflow:auto; zoom:1;}
#left { float:left; width:20%; height:200px; background:#CCC; }
#right { float:right; width:30%; height:80px; background:#CCC; }
</style>
</head>
<body>
<div id="layout">
<div id="left">Left</div>
<div id="right">Right</div></span>有效地解决了通过空标签元素清除浮动而不得不增加无意代码的弊端。使用该方法是只需在需要清除浮动的元素中定义CSS属性:overflow:auto,即可!”zoom:1″用于兼容IE6。
相关文章推荐
- 小记css中float浮动问题
- css中float浮动问题(2)
- css禁止float浮动元素自动换行/定位问题
- 解决子级用css float浮动,而父级div不能自适应高度问题
- CSS float 浮动问题
- CSS中float造成的浮动“塌陷”问题的解决办法
- CSS常规布局解决float右浮动换行超出的问题
- IE下CSS属性float:right下移换行或不显示的问题原因及解决
- overflow解决float浮动后高度自适应问题
- CSS中浮动(Float)的作用
- 【CSS】 布局之浮动float和绝对定位absolute的选择
- CSS布局最常用属性float(浮动)和position(定位)
- CSS float浮动的深入研究、详解及拓展(一)
- CSS中float:right后右对齐换行问题
- css float 浮动是个混球
- css position属性 以及 float、display、position的问题整合
- CSS_4th_浮动float
- CSS清除浮动 清除float浮动
- (css)float浮动
- css 中浮动(Float)的作用
