扩展ArcGIS API for Silverlight/WPF 中的TextSymbol支持角度标注
2013-07-22 18:48
447 查看
原文 http://blog.csdn.net/esricd/article/details/7587136
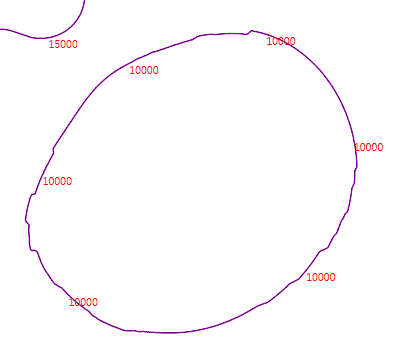
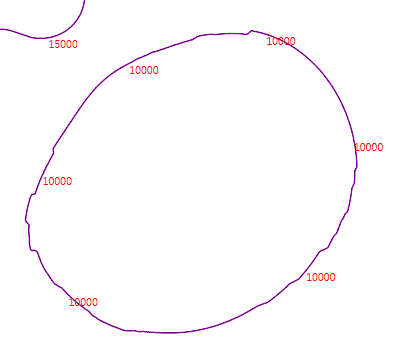
在ArcGIS API for Silverlight/WPF中原版的TextSymbol只能支持文字正向显示。在很多实际项目中,往往需要文字标注有一些角度甚至是沿线标注,下面 我们来看一下原装的TextSymbol和扩展后的TextSymbol的比较和实现思路。


要实现右图的效果只需要从TextSymbol继承一个Symbol并增加Rotation属性,并加载相应的控件模板就行了。
以下是控件模板的代码:
[html] view plaincopy
<ControlTemplate xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esri="http://schemas.esri.com/arcgis/client/2009"
xmlns:vsm="clr-namespace:System.Windows;assembly=System.Windows">
<TextBlock Text="{Binding Symbol.Text}"
FontFamily="{Binding Symbol.FontFamily}"
FontSize="{Binding Symbol.FontSize}"
Foreground="{Binding Symbol.Foreground}">
<TextBlock.RenderTransform>
<CompositeTransform Rotation="{Binding Symbol.TextRotation}"/>
</TextBlock.RenderTransform>
</TextBlock>
</ControlTemplate>
控件模板中需要绑定对象中的文本、字体、字号、颜色、角度五个属性。
对象类的加载XAML代码如下:
[csharp] view plaincopy
base.ControlTemplate = XamlReader.Load(LoadXaml("LabelSymbol.xaml")) as ControlTemplate;
public static string LoadXaml(string FileName)
{
string xamlstring;
var assemblyName = new AssemblyName(Assembly.GetExecutingAssembly().FullName);
string CurrentAssemblyName = assemblyName.Name;
string resourceName = string.Format("{0};component{1}{2}", CurrentAssemblyName, "/", FileName);
Uri uri = new Uri(resourceName, UriKind.Relative);
StreamResourceInfo streamResourceInfo = Application.GetResourceStream(uri);
using (Stream resourceStream = streamResourceInfo.Stream)
{
using (StreamReader streamReader = new StreamReader(resourceStream))
{
xamlstring = streamReader.ReadToEnd();
}
}
return xamlstring;
}
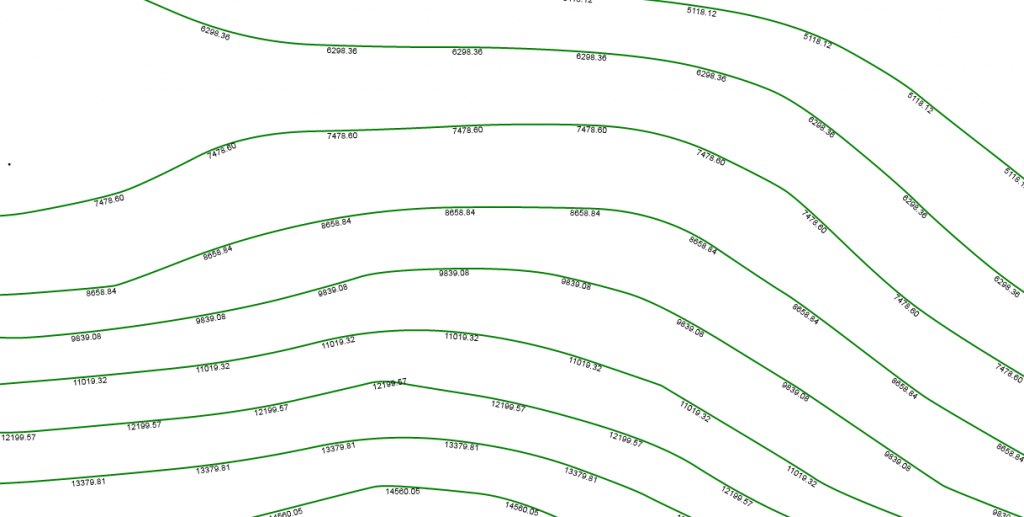
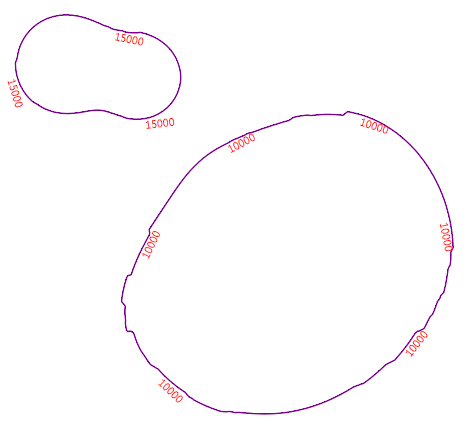
对象类中再定义对应的五个属性就能实现有倾斜角度的标注了。最终实现效果如图:

后话:
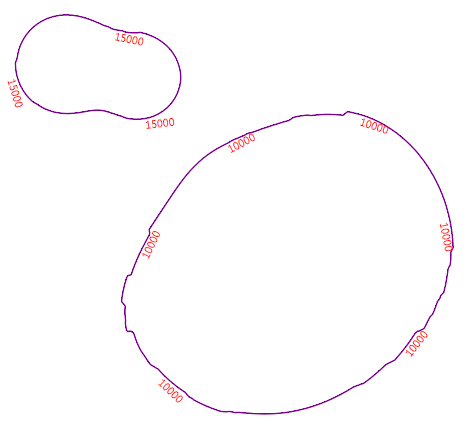
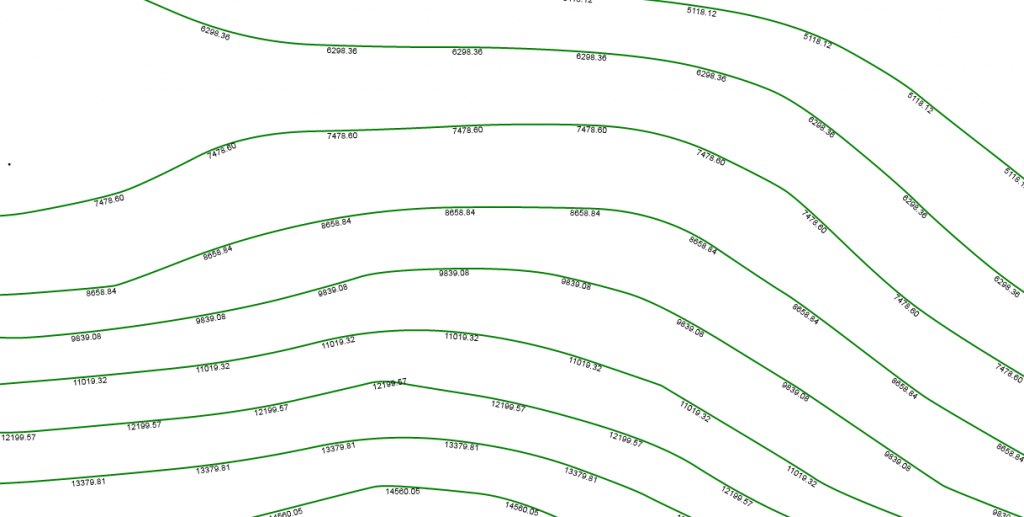
这个扩展的Symbol仅仅是对文字符号增加旋转角度,其中还有不完善的地方,在线路转角的地方标注的时候往往会与线交叉,如:

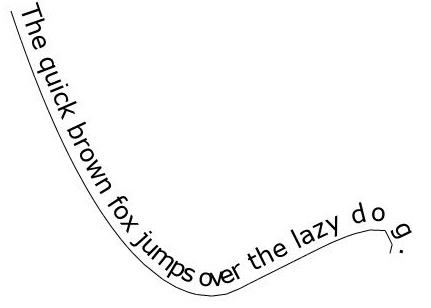
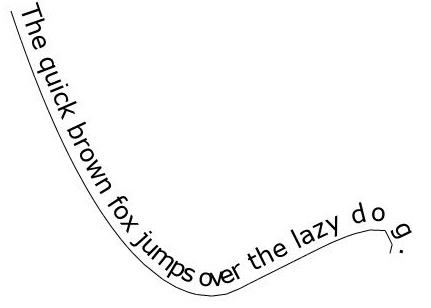
如果再深入完善一下,稍做修改可以将标注做成真正的沿线标注,如:

沿线文本在网上有大量的资料,在这里就不再啰嗦了,希望本文对各位ArcGIS API for Silverlight开发人员有帮助。
在ArcGIS API for Silverlight/WPF中原版的TextSymbol只能支持文字正向显示。在很多实际项目中,往往需要文字标注有一些角度甚至是沿线标注,下面 我们来看一下原装的TextSymbol和扩展后的TextSymbol的比较和实现思路。


要实现右图的效果只需要从TextSymbol继承一个Symbol并增加Rotation属性,并加载相应的控件模板就行了。
以下是控件模板的代码:
[html] view plaincopy
<ControlTemplate xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:esri="http://schemas.esri.com/arcgis/client/2009"
xmlns:vsm="clr-namespace:System.Windows;assembly=System.Windows">
<TextBlock Text="{Binding Symbol.Text}"
FontFamily="{Binding Symbol.FontFamily}"
FontSize="{Binding Symbol.FontSize}"
Foreground="{Binding Symbol.Foreground}">
<TextBlock.RenderTransform>
<CompositeTransform Rotation="{Binding Symbol.TextRotation}"/>
</TextBlock.RenderTransform>
</TextBlock>
</ControlTemplate>
控件模板中需要绑定对象中的文本、字体、字号、颜色、角度五个属性。
对象类的加载XAML代码如下:
[csharp] view plaincopy
base.ControlTemplate = XamlReader.Load(LoadXaml("LabelSymbol.xaml")) as ControlTemplate;
public static string LoadXaml(string FileName)
{
string xamlstring;
var assemblyName = new AssemblyName(Assembly.GetExecutingAssembly().FullName);
string CurrentAssemblyName = assemblyName.Name;
string resourceName = string.Format("{0};component{1}{2}", CurrentAssemblyName, "/", FileName);
Uri uri = new Uri(resourceName, UriKind.Relative);
StreamResourceInfo streamResourceInfo = Application.GetResourceStream(uri);
using (Stream resourceStream = streamResourceInfo.Stream)
{
using (StreamReader streamReader = new StreamReader(resourceStream))
{
xamlstring = streamReader.ReadToEnd();
}
}
return xamlstring;
}
对象类中再定义对应的五个属性就能实现有倾斜角度的标注了。最终实现效果如图:

后话:
这个扩展的Symbol仅仅是对文字符号增加旋转角度,其中还有不完善的地方,在线路转角的地方标注的时候往往会与线交叉,如:

如果再深入完善一下,稍做修改可以将标注做成真正的沿线标注,如:

沿线文本在网上有大量的资料,在这里就不再啰嗦了,希望本文对各位ArcGIS API for Silverlight开发人员有帮助。
相关文章推荐
- 扩展ArcGIS API for Silverlight/WPF 中的TextSymbol支持角度标注
- (转)扩展ArcGIS API for Silverlight/WPF 中的TextSymbol支持角度标注
- ArcGIS API for Silverlight 之ElementLayer使用及TextSymbol的模板使用
- ArcGIS API for Silverlight 之ElementLayer使用及TextSymbol的模板使用
- ArcGIS API for Silverlight 之ElementLayer使用及TextSymbol的模板使用
- ArcGIS API for Silverlight 动态添加点的同时,添加文字说明(利用TextSymbol添加多文字信息 )
- ESRI Silverlight API 和 Runtime SDK for WPF 的 await async 扩展
- ArcGIS Server Silverlight/WPF API 符号设计利器SymbolEditor(一)——产品介绍
- ArcGIS API for Microsoft Silverlight/WPF 2.0 Beta版本发布
- ArcGIS API for Microsoft Silverlight/WPF 2.0 Beta版本发布
- ArcGIS API for Silverlight之Web Mapping开发:根据图层属性查询、定位、高亮显示并显示标注(2)
- arcgis api for silverlight自定义一个Symbol
- ArcGIS API for Silverlight 扩展测距功能-保留测距结果
- 【转】ArcGIS API for Silverlight/WPF 2.1学习笔记(一)
- ArCGIS API for Silverlight 实现闪烁标注功能
- 【转】ArcGIS API for Silverlight/WPF 2.1学习笔记(二)
- 【转】ArcGIS API for Silverlight/WPF 2.1学习笔记(三)
- ArcGIS API for Silverlight 扩展测距功能-保留测距结果
- 两种方式 用 ArCGIS API for Silverlight增加标注
- ArcGIS API for Silverlight/WPF 2.1学习笔记(一)——精简版
