使用ViewPager+GridView实现横向滑动的效果(二)
2013-07-18 11:00
676 查看
上一篇文章初步学习了使用ViewPager(http://blog.csdn.net/jiangqq781931404/article/details/9363919)
现在正是开始使用ViewPager+GridView方法实现横向滑动效果;

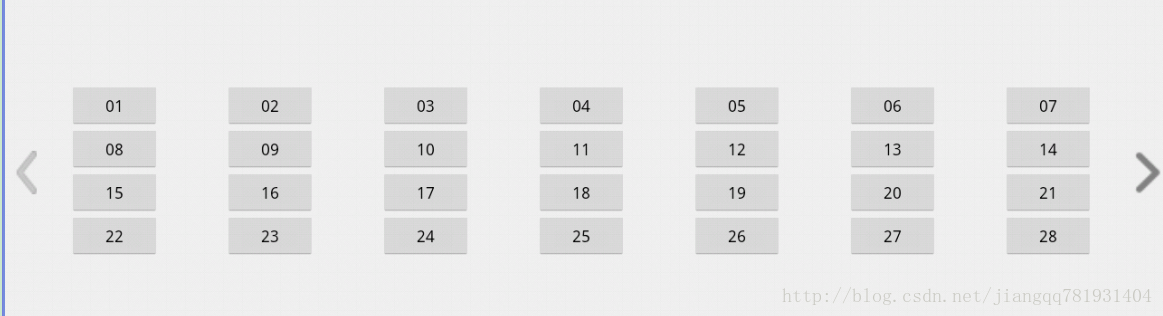
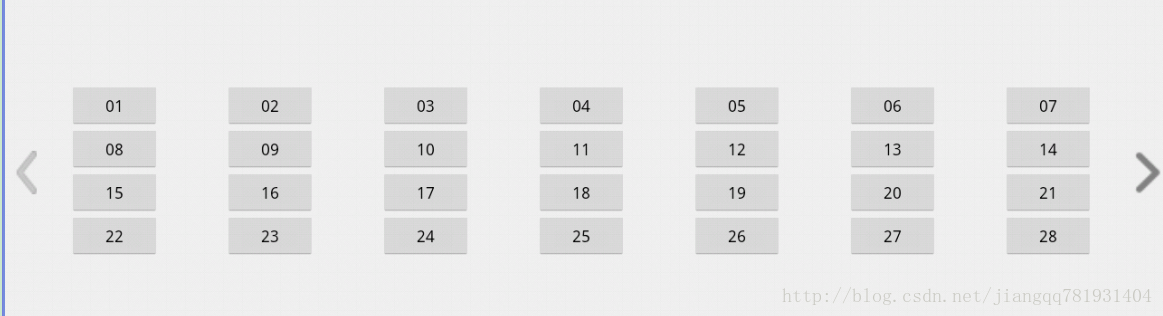
上面就是实现的效果,当然用手去滑动,是可以进行横向滑动,到时候有兴趣的可以把例子代码部署到手机中进行测试一下:
实现该效果的方法,其实还是比较简单的
1:在布局文件中加入<android.support.v4.view.ViewPager
android:paddingTop="250dip"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:id="@+id/myviewpager"
android:layout_weight="7"
android:layout_gravity="center_vertical"
android:clickable="true"
android:focusable="true"
/> 引入ViewPager包
2:然后创建出GridView把数据添加进去,
3:使用ViewPager进行显示
接下去直接看代码直截了当
MainActivity.java
/**
* 实现自定义ViewPager+GridView
* @author jiangqq
* @time 2013/07/17 17:55
*/
public class MainActivity extends Activity {
private MyViewPagerAdapter adapter;
private List<GridView> mLists;
private ViewPager mViewPager;
private String[] mStrs = new String[] { "01", "02", "03", "04", "05", "06",
"07", "08", "09", "10", "11", "12", "13", "14", "15", "16", "17",
"18", "19", "20", "21", "22", "23", "24", "25", "26", "27", "28",
"29", "30", "31", "32", "33", "34", "35", "36", "37", "38", "39",
"40", "41", "42", "43", "44", "45", "46", "47", "48", "49", "50",
"51", "52", "53", "54", "55", "56", "57", "58", "59", "60" };
private int index = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
mViewPager = (ViewPager) findViewById(R.id.myviewpager);
mViewPager.setOnPageChangeListener(new MyOnPageChanger());
adapter = new MyViewPagerAdapter(this, mLists);
mViewPager.setAdapter(adapter);
}
public void init() {
final int PageCount = (int) Math.ceil(mStrs.length / 28.0f);
mLists = new ArrayList<GridView>();
for (int i = 0; i < PageCount; i++) {
GridView gv = new GridView(this);
gv.setAdapter(new MyGridViewAdapter(this, mStrs, i));
gv.setGravity(Gravity.CENTER);
gv.setClickable(true);
gv.setFocusable(true);
gv.setNumColumns(7);
gv.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1,
int arg2, long arg3) {
Toast.makeText(MainActivity.this,
"正在播放第" + mStrs[index*28+arg2] + "集",
Toast.LENGTH_SHORT).show();
}
});
mLists.add(gv);
}
}
/**
* ViewPager页面选项卡进行切换时候的监听器处理
* @author jiangqingqing
*
*/
class MyOnPageChanger implements OnPageChangeListener
{
@Override
public void onPageScrollStateChanged(int arg0) {
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageSelected(int arg0) {
index=arg0;
Log.i("jiangqq", "当前在第"+index+"页");
}
} MyViewPagerAdapter.java ViewPager页面适配器
/**
* 实现ViewPager页卡
* @author jiangqq
*
*/
public class MyViewPagerAdapter extends PagerAdapter{
private List<GridView> mLists;
public MyViewPagerAdapter(Context context, List<GridView> array) {
this.mLists=array;
}
@Override
public int getCount() {
return mLists.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public Object instantiateItem(View arg0, int arg1)
{
((ViewPager) arg0).addView(mLists.get(arg1));
return mLists.get(arg1);
}
@Override
public void destroyItem(View arg0, int arg1, Object arg2)
{
((ViewPager) arg0).removeView((View) arg2);
}
GridView自定义适配器
public class MyGridViewAdapter extends BaseAdapter {
private Context mContext;
private List<String> mLists;
public static final int PAGE_SIZE = 28; // 每一屏幕显示28 Button
public MyGridViewAdapter(Context pContext, String[] pStrs, int page) {
this.mContext = pContext;
mLists = new ArrayList<String>();
int i = page *PAGE_SIZE;
int end = i +PAGE_SIZE;
while ((i < pStrs.length) && (i < end)) {
mLists.add(pStrs[i]);
i++;
}
}
@Override
public int getCount() {
return mLists.size();
}
@Override
public Object getItem(int position) {
return mLists.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
Holder _Holder = null;
if (null == convertView) {
_Holder = new Holder();
LayoutInflater mInflater = LayoutInflater.from(mContext);
convertView = mInflater.inflate(R.layout.gridview_item, null);
_Holder.btn_gv_item = (Button) convertView
.findViewById(R.id.btn_gv_item);
_Holder.btn_gv_item.setFocusable(false);
convertView.setTag(_Holder);
} else {
_Holder = (Holder) convertView.getTag();
}
_Holder.btn_gv_item.setText(mLists.get(position));
return convertView;
}
private static class Holder {
Button btn_gv_item;
}
上面也是主要代码,详细例子代码已经上传:
http://download.csdn.net/detail/jiangqq781931404/5774891
现在正是开始使用ViewPager+GridView方法实现横向滑动效果;

上面就是实现的效果,当然用手去滑动,是可以进行横向滑动,到时候有兴趣的可以把例子代码部署到手机中进行测试一下:
实现该效果的方法,其实还是比较简单的
1:在布局文件中加入<android.support.v4.view.ViewPager
android:paddingTop="250dip"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:id="@+id/myviewpager"
android:layout_weight="7"
android:layout_gravity="center_vertical"
android:clickable="true"
android:focusable="true"
/> 引入ViewPager包
2:然后创建出GridView把数据添加进去,
3:使用ViewPager进行显示
接下去直接看代码直截了当
MainActivity.java
/**
* 实现自定义ViewPager+GridView
* @author jiangqq
* @time 2013/07/17 17:55
*/
public class MainActivity extends Activity {
private MyViewPagerAdapter adapter;
private List<GridView> mLists;
private ViewPager mViewPager;
private String[] mStrs = new String[] { "01", "02", "03", "04", "05", "06",
"07", "08", "09", "10", "11", "12", "13", "14", "15", "16", "17",
"18", "19", "20", "21", "22", "23", "24", "25", "26", "27", "28",
"29", "30", "31", "32", "33", "34", "35", "36", "37", "38", "39",
"40", "41", "42", "43", "44", "45", "46", "47", "48", "49", "50",
"51", "52", "53", "54", "55", "56", "57", "58", "59", "60" };
private int index = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
mViewPager = (ViewPager) findViewById(R.id.myviewpager);
mViewPager.setOnPageChangeListener(new MyOnPageChanger());
adapter = new MyViewPagerAdapter(this, mLists);
mViewPager.setAdapter(adapter);
}
public void init() {
final int PageCount = (int) Math.ceil(mStrs.length / 28.0f);
mLists = new ArrayList<GridView>();
for (int i = 0; i < PageCount; i++) {
GridView gv = new GridView(this);
gv.setAdapter(new MyGridViewAdapter(this, mStrs, i));
gv.setGravity(Gravity.CENTER);
gv.setClickable(true);
gv.setFocusable(true);
gv.setNumColumns(7);
gv.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1,
int arg2, long arg3) {
Toast.makeText(MainActivity.this,
"正在播放第" + mStrs[index*28+arg2] + "集",
Toast.LENGTH_SHORT).show();
}
});
mLists.add(gv);
}
}
/**
* ViewPager页面选项卡进行切换时候的监听器处理
* @author jiangqingqing
*
*/
class MyOnPageChanger implements OnPageChangeListener
{
@Override
public void onPageScrollStateChanged(int arg0) {
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageSelected(int arg0) {
index=arg0;
Log.i("jiangqq", "当前在第"+index+"页");
}
} MyViewPagerAdapter.java ViewPager页面适配器
/**
* 实现ViewPager页卡
* @author jiangqq
*
*/
public class MyViewPagerAdapter extends PagerAdapter{
private List<GridView> mLists;
public MyViewPagerAdapter(Context context, List<GridView> array) {
this.mLists=array;
}
@Override
public int getCount() {
return mLists.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public Object instantiateItem(View arg0, int arg1)
{
((ViewPager) arg0).addView(mLists.get(arg1));
return mLists.get(arg1);
}
@Override
public void destroyItem(View arg0, int arg1, Object arg2)
{
((ViewPager) arg0).removeView((View) arg2);
}
GridView自定义适配器
public class MyGridViewAdapter extends BaseAdapter {
private Context mContext;
private List<String> mLists;
public static final int PAGE_SIZE = 28; // 每一屏幕显示28 Button
public MyGridViewAdapter(Context pContext, String[] pStrs, int page) {
this.mContext = pContext;
mLists = new ArrayList<String>();
int i = page *PAGE_SIZE;
int end = i +PAGE_SIZE;
while ((i < pStrs.length) && (i < end)) {
mLists.add(pStrs[i]);
i++;
}
}
@Override
public int getCount() {
return mLists.size();
}
@Override
public Object getItem(int position) {
return mLists.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
Holder _Holder = null;
if (null == convertView) {
_Holder = new Holder();
LayoutInflater mInflater = LayoutInflater.from(mContext);
convertView = mInflater.inflate(R.layout.gridview_item, null);
_Holder.btn_gv_item = (Button) convertView
.findViewById(R.id.btn_gv_item);
_Holder.btn_gv_item.setFocusable(false);
convertView.setTag(_Holder);
} else {
_Holder = (Holder) convertView.getTag();
}
_Holder.btn_gv_item.setText(mLists.get(position));
return convertView;
}
private static class Holder {
Button btn_gv_item;
}
上面也是主要代码,详细例子代码已经上传:
http://download.csdn.net/detail/jiangqq781931404/5774891
相关文章推荐
- 使用ViewPager+GridView实现横向滑动的效果(一)
- 使用ViewPager+GridView实现横向滑动的效果(一)
- 使用ViewPager和GridView配合,实现GridView横向水平滑动的效果。
- 使用ViewPager+GridView实现横向滑动的效果(二)
- 使用ViewPager+GridView实现横向滑动的效果(一)
- 使用ViewPager+GridView实现横向滑动的效果(二)
- 美团分类导航按钮效果使用ViewPager+GridView实现左右滑动查看更多分类的功能
- android开发之&使用ViewPager加gridView实现菜单按钮分页滑动(类似QQ表情选择翻页效果)
- Android 仿美团,使用ViewPager+GridView实现左右滑动查看更多分类的功能
- Android 仿美团网,探索使用ViewPager+GridView实现左右滑动查看更多分类的功能
- Android 使用ViewPager实现左右循环滑动及轮播效果
- ViewPager的使用(本例仅实现引导页滑动效果)
- 使用viewpager嵌套实现上下左右滑动切换图片(IOS双向滚动翻页效果相同)
- Android 仿美团,使用ViewPager+GridView实现左右滑动查看更多分类的功能
- Android中使用ViewPager和PagerTabStrip实现页面滑动效果
- Android 仿美团网,探索使用ViewPager+GridView实现左右滑动查看更多分类的功能
- Android使用TabLayou+fragment+viewpager实现滑动切换页面效果
- 使用自定义RadioButton和ViewPager实现TabHost效果和带滑动的页卡效果
- Android使用ViewPager实现左右循环滑动及轮播效果
- ViewPager+GridView实现商品分类.滑动点击效果(团购,商城都会用到)--binbinyang
