自定义ArcGIS API for Flex 地图提示窗体
2013-07-12 10:48
316 查看
有些时候我们需要在地图中显示一些自定义的信息,比如一个提示窗体,窗体里面显示一些信息。而Arcgis flex API中提供的几个symbol都比较简单,要么是一些符号,要么是一些文本图片,都不满足要求。参考帮助文档后发现可以直接在地图用InfoSymb类上显示地图要素的一些属性值,但是往往有时候我们要显示的并不是地图要素的属性,而是一些其他的信息。通过摸索发现InfoSymb可以实现自定义的提示信息。它有一个infoRenderer 属性,我们可以从这里下手。
首先先创建一个类MyLabel 继承自Labe类
package uc
{
import mx.controls.Label;
public class MyLabel extends Label
{
public function MyLabel()
{
super();
//Label的字体大小
this.setStyle("fontSize",12);
//字体颜色
this.setStyle("color","#56f73c");
//Label的大小
this.width=100;
this.height=70;
}
}
}
然后就可以使用了~
var infoSymbol:InfoSymbol = new InfoSymbol(); //新建一个InfoSymb
var infoSymbolFactory:ClassFactory = new ClassFactory(MyLabel); //以类工厂的方式创建刚刚定义好的MyLabel类
infoSymbolFactory.properties={htmlText:information}; //设置MyLabel的htmlText属性为一个String变量,也就是在Label上面显示该信息
infoSymbol.infoRenderer=infoSymbolFactory; //制定InfoSymbol显示的内容
var myGraphic:Graphic = new Graphic(new MapPoint(100,100), infoSymbol);
myGraphicsLayer.add(myGraphic);
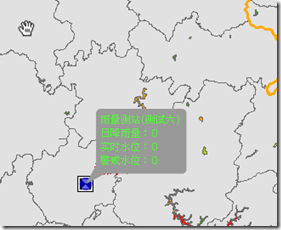
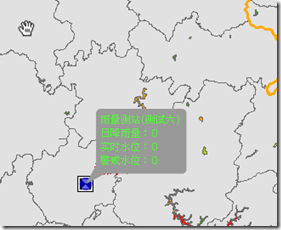
最后效果图如下,通过这种方法我们可以实现更炫更漂亮的信息提示窗体~~~
这个窗体其实就是另一篇文章中用到的提示窗体~ArcGIS API for Flex实现的实时监控功能

0 0 0 (请您对文章做出评价)
首先先创建一个类MyLabel 继承自Labe类
package uc
{
import mx.controls.Label;
public class MyLabel extends Label
{
public function MyLabel()
{
super();
//Label的字体大小
this.setStyle("fontSize",12);
//字体颜色
this.setStyle("color","#56f73c");
//Label的大小
this.width=100;
this.height=70;
}
}
}
然后就可以使用了~
var infoSymbol:InfoSymbol = new InfoSymbol(); //新建一个InfoSymb
var infoSymbolFactory:ClassFactory = new ClassFactory(MyLabel); //以类工厂的方式创建刚刚定义好的MyLabel类
infoSymbolFactory.properties={htmlText:information}; //设置MyLabel的htmlText属性为一个String变量,也就是在Label上面显示该信息
infoSymbol.infoRenderer=infoSymbolFactory; //制定InfoSymbol显示的内容
var myGraphic:Graphic = new Graphic(new MapPoint(100,100), infoSymbol);
myGraphicsLayer.add(myGraphic);
最后效果图如下,通过这种方法我们可以实现更炫更漂亮的信息提示窗体~~~
这个窗体其实就是另一篇文章中用到的提示窗体~ArcGIS API for Flex实现的实时监控功能

0 0 0 (请您对文章做出评价)
相关文章推荐
- 自定义ArcGIS API for Flex 地图提示窗体
- 自定义ArcGIS Server API for Flex 地图提示窗体
- ArcGIS API for Silverlight 点击地图弹出自定义窗体
- ArcGIS API for Silverlight 点击地图弹出自定义窗体
- ArcGIS API for Silverlight 点击地图弹出自定义窗体
- arcgis api for flex 开发入门(三)地图浏览控件的使用<转>
- 地图上嵌入图片 - ArcGIS for FLEX API
- 地图上嵌入图片 - ArcGIS for FLEX API
- ArcGis For Silverlight API,地图显示Gis,绘制点,线,绘制图等(三)--绘制点、线、圆,显示提示信息
- ArcGIS API For Flex(设置地图空间范围)
- 天津政府应急系统之GIS一张图(arcgis api for flex)解说(三)显示地图坐标系模块
- 南沙政府应急系统之GIS一张图(arcgis api for flex)讲解(三)显示地图坐标系模块
- ArcGis For Silverlight API,地图显示Gis,绘制点,线,绘制图等(三)--绘制点、线、圆,显示提示信息
- ArcGIS API for Flex (二)新增地图和图层
- ArcGIS API for Flex(三) 地图之间的切换
- arcgis api for flex开发Query查询定位与中心定位查询功能 弹出定制提示框
- 【网摘】ArcGis for silverlights api 地图显示Gis绘制点线绘制图 以及提示信息
- arcgis api for silverlight开发系列之四:实现地图提示MapTips及QueryTask揭秘
- arcgis api for flex 开发入门(三)地图浏览控件的使用
- 地图中的BI图表解决方案(ArcGIS API for Flex)
