jQuery响应式网格的窍门——动态布局页面
2013-07-05 09:25
531 查看
界面控件套包NetAdvantage Ultimate中提供了一个专用于jQuery / HTML5开发的控件集——Ignite UI,其最大特点是针对HTML5的稳定的数据可视化以及迅速的性能。其适用于任何浏览器、任何平台、任何设备的响应式Web设计引起了我们的注意,经过一段时间的测试,慧都打算和大家分享一下,Ignite UI引以为豪的的jQuery响应式网格的一些开发窍门。
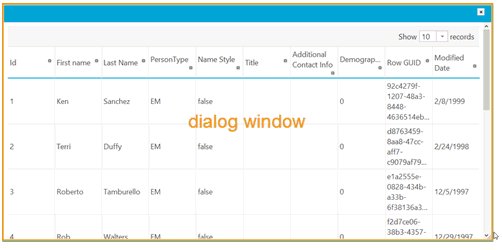
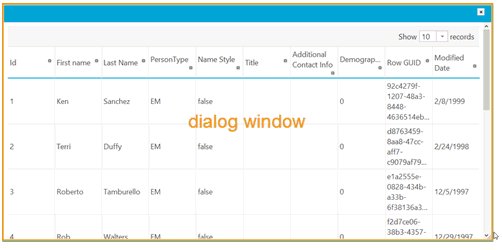
下图就是一个可以内置元素可以移动的响应式对话框:

动态布局页面
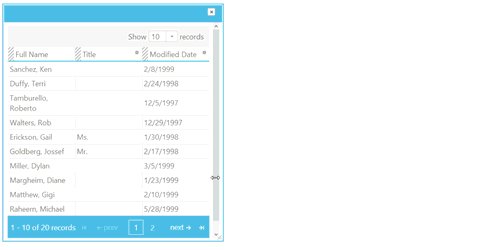
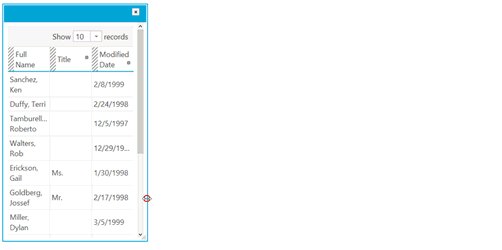
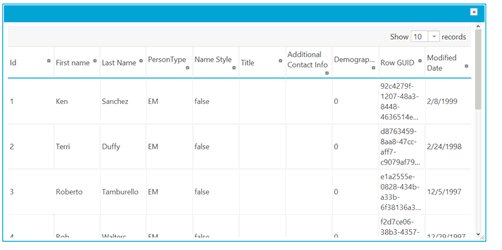
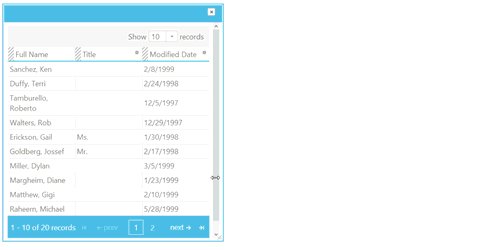
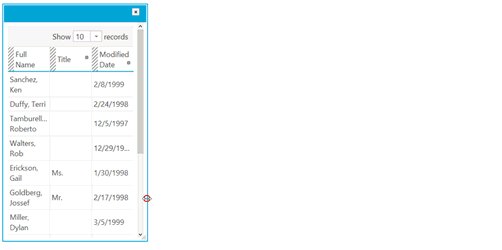
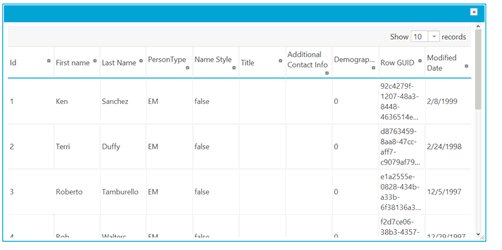
所谓网格的动态布局页面,就是指当窗口固定,但网格内容和页面元素可以实现缩放和左右移动。这个需求在桌面应用中几乎不是任何问题,但是由于CSS媒 体规则,在移动应用中这个需求很难实现。但是使用Ignite UI的自定义模式配置,在自定义Responsive配置中指定响应宽度,指定模式参数或元素大小(如直接指定网格元素的大小,不指定窗口大小),就能实 现这一需求了。var expanded = [];
$.ig.loader(function () {
$('#grid').igHierarchicalGrid({
//...
features: [{
name: 'Responsive',
columnSettings: [{
columnKey: 'DepartmentID',
classes: "ui-hidden-phone"
}, {
columnKey: 'ModifiedDate',
classes: "ui-hidden-phone"
}],
responsiveModeChanged: function (evt, ui) {
expanded = [];
var HGrid = ui.owner.element.data("igHierarchicalGrid");
ui.owner.grid.allRows().each(function (index, row) {
if (HGrid.expanded(row)) {
expanded.push($(row).data("row-idx"));
}
});
}
}],
rowsRendered: function (evt, ui) {
if ((len = expanded.length) > 0) {
for (i = 0; i < len; i++) {
ui.owner.element.data("igHierarchicalGrid").expand(ui.owner.rowAt(expanded.pop()));
}
}
}
});
});下图就是一个可以内置元素可以移动的响应式对话框:

相关文章推荐
- 利用响应式jQuery网格布局插件Grid-A-Licious创建瀑布流页面
- JQuery插件:动态列和无间隙网格布局Mason.js
- JQuery插件:动态列和无间隙网格布局Mason.js
- JQuery插件:动态列和无间隙网格布局Mason.js
- jQuery Masonry 一个 jQuery动态网格布局的插件
- jQuery动态网格布局插件:Masonry
- 分享一个jQuery动态网格布局插件:Masonry
- 使用JQuery插件Pinto 和Lightbox 制作带网格布局的响应式(Responsible)画廊(gallery)
- 详解jQuery移动页面开发中的ui-grid网格布局使用
- 超棒的响应式jQuery网格布局插件 - grid-a licious
- jQuery响应式网格的窍门——手机中的网格编辑功能
- 超棒的响应式jQuery网格布局插件 - grid-a licious
- 分享一个jQuery动态网格布局插件:Masonry
- 分享一个jQuery动态网格布局插件:Masonry
- HTML5开发动态网格布局的jQuery插件BlocksIt.js 瀑布流
- 分享一个jQuery动态网格布局插件:Masonry
- 超棒的响应式jQuery网格布局插件 - grid-a licious
- 超棒的响应式jQuery网格布局插件 - grid-a licious
- jQuery响应式网格的窍门——层次化网格
