jquery.pagination.js分页插件的使用
2013-07-04 16:54
881 查看
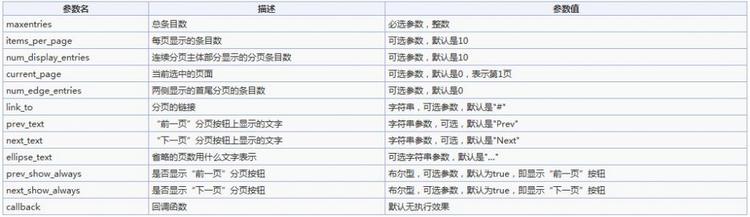
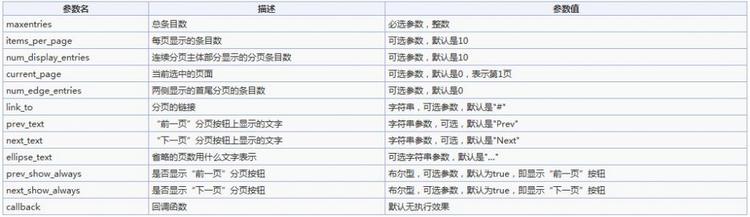
Pagination的相关参数:

Pagination使用的核心代码:
//回调函数
function pageselectCallback(page_index, jq){
..........这里书写加载当前页数据的代码
}
//主体代码
$("#Pagination").pagination(dataCount, {//注意:dataCount指所有数据条数
callback:pageselectCallback,//回调函数,即当点击页码时获取当页数据的方法
prev_text: '《 上一页',//前一页分页按钮上显示的文字
next_text: '下一页 》',//后一页分页按钮上显示的文字
items_per_page: 20,//每页显示的条目数
num_display_entries:6, //连续主体部分显示的分页条目数
num_edge_entries: 2//两侧显示的首尾分页的条目数
});
根据我的理解简单给大家做一个引导,希望对大家有帮助,了解更多请点击:http://www.php100.com/html/webkaifa/javascript/2012/0404/10192.html

Pagination使用的核心代码:
//回调函数
function pageselectCallback(page_index, jq){
..........这里书写加载当前页数据的代码
}
//主体代码
$("#Pagination").pagination(dataCount, {//注意:dataCount指所有数据条数
callback:pageselectCallback,//回调函数,即当点击页码时获取当页数据的方法
prev_text: '《 上一页',//前一页分页按钮上显示的文字
next_text: '下一页 》',//后一页分页按钮上显示的文字
items_per_page: 20,//每页显示的条目数
num_display_entries:6, //连续主体部分显示的分页条目数
num_edge_entries: 2//两侧显示的首尾分页的条目数
});
根据我的理解简单给大家做一个引导,希望对大家有帮助,了解更多请点击:http://www.php100.com/html/webkaifa/javascript/2012/0404/10192.html
相关文章推荐
- 使用Jquery分页插件jquery.pagination.js 实现无刷新分页效果
- jquery分页插件jquery.pagination.js使用方法解析
- jQuery分页插件jquery.pagination.js使用
- 分页插件jquery.pagination.js
- jquery.pagination.js分页插件的运用
- 采用Jquery无刷新分页插件jquery.pagination.js 实现无刷新分页效果
- jquery.pagination.js分页插件的运用
- 分页插件jquery.pagination.js
- 将jQuery Pagination分页插件用于不使用AJAX加载数据的页面
- jquery.paginate.js 分页插件的使用
- 采用Jquery无刷新分页插件jquery.pagination.js 实现无刷新分页效果
- [转]jquery.pagination.js分页插件的运用
- jquery pagination分页插件使用详解(后台struts2)
- 使用jquery.pagination.js实现无刷新分页
- jQuery Pagination分页插件使用方法详解
- vue.js中使用vue-bootstrap-pagination 分页插件的问题
- 使用Jquery.pagination插件实现分页
- Jquery.Page.js 分页插件的使用
- Spring+Mybatis+jQuery.Pagination.js异步分页及JsonConfig的使用
