你必须知道一个移动产品的基本需求特性
2013-06-25 16:52
211 查看
一般企业级的App都是根据Web主站的需求做移动化定制,规划需求时主要考虑用户的使用环境; 根据移动平台的用户使用环境,需求主要考虑:
App作为主站的快捷工具,只需实现核心需求,考虑添加场景需求,而不是所有需求的复制;
信息处理方式多样化:视觉、听觉和运动触觉;手机是各个终端的组合体:电话、互联网、电脑、信用卡、电视、媒体播放器、收音机、录音笔、摄像头…需要充分利用;
要利用好手机随身携带的优势,比如推送通知,LBS定位;
手机的输入效率有限,需要避免复杂的编辑操作和危险操作需求;
网络环境不稳定,避免单页面呈现内容过多;
手机平台无资源管理器,屏幕小,硬件能力有限,只适用于微任务,代替不了PC端;
移动平台本身具有短路径的缺陷(无法在众多APP间自由跳转);
在平台的界面风格和交互体验上,尽量与平台设计规范相近,可以减少使用学习成本。
另外,别忘记了移动手持终端的一些交互特性: 手势+感应器
① 操作行为的革新
PC端的输入设备是键盘+鼠标,而移动端主要靠手势

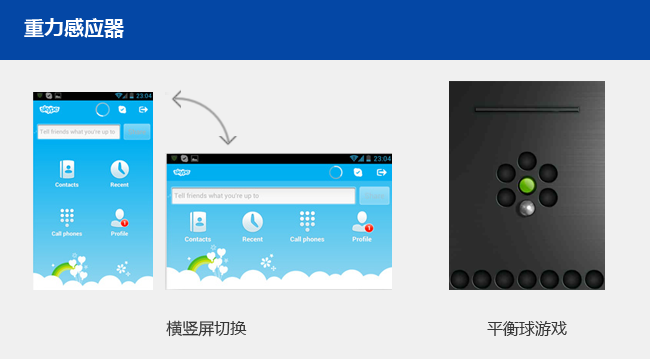
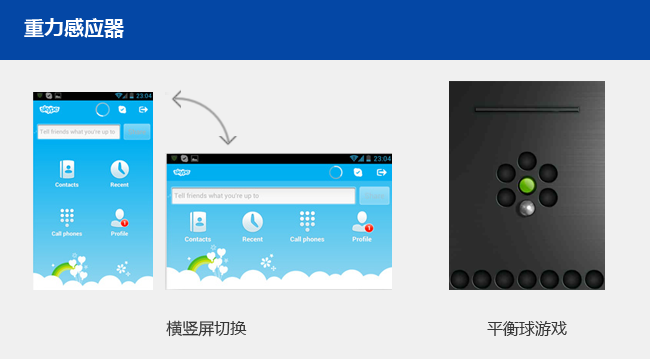
[b][b]② [/b]传感器的利用[/b] 移动设备除了各种手势操作,各种传感器也应该是交互设计可以利用的利器,下面简单介绍几种常用的传感器类型: 重力感应器,最常应用与横竖屏切换,平衡球游戏等

加速度感应器,应用最成功的是微信的摇一摇,然后市面出现了大批的摇晃类操作的应用都是利用的加速度传感器;

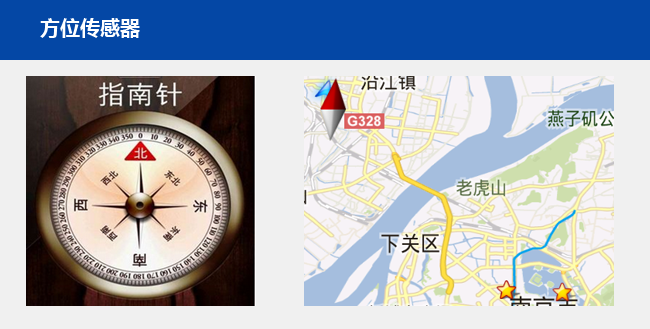
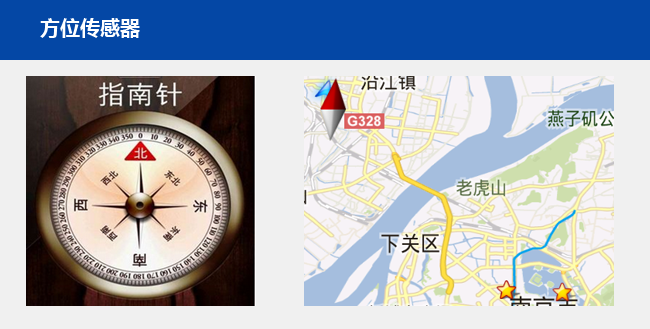
方位感应器,主要应用于指南针,地图等

光线感应器主要应用与屏幕亮度自动调节,自动切换白天夜间模式;

图中的新闻客户端之所以没有设计成自动切换,可能是考虑到绝大都数用户都不习惯夜间模式,或者不喜欢应用的强制切换。 除了上述的几个常用传感器,还有方向传感器(赛车类游戏)、距离传感器(接电话时屏幕自动熄灭)、压力传感器(部分机型有,可以检测楼层、海拔)等。
③小屏幕,单窗口
在设计Web网页时,我们会有全局导航,页签,栅格,面包屑等方法处理复杂信息的呈现,而在移动端,会有小屏幕单窗口的特性,而且手指的精准度远差与鼠标,所以移动应用的设计相比网页有更多的要求:
最小点击热区不小于44*44
不超过4个次级关系的页面层级
明确的操作反馈和提示
使用不同平台的标准控件
页面跳转的意向化过渡
具备趣味性
App作为主站的快捷工具,只需实现核心需求,考虑添加场景需求,而不是所有需求的复制;
信息处理方式多样化:视觉、听觉和运动触觉;手机是各个终端的组合体:电话、互联网、电脑、信用卡、电视、媒体播放器、收音机、录音笔、摄像头…需要充分利用;
要利用好手机随身携带的优势,比如推送通知,LBS定位;
手机的输入效率有限,需要避免复杂的编辑操作和危险操作需求;
网络环境不稳定,避免单页面呈现内容过多;
手机平台无资源管理器,屏幕小,硬件能力有限,只适用于微任务,代替不了PC端;
移动平台本身具有短路径的缺陷(无法在众多APP间自由跳转);
在平台的界面风格和交互体验上,尽量与平台设计规范相近,可以减少使用学习成本。
另外,别忘记了移动手持终端的一些交互特性: 手势+感应器
① 操作行为的革新
PC端的输入设备是键盘+鼠标,而移动端主要靠手势

[b][b]② [/b]传感器的利用[/b] 移动设备除了各种手势操作,各种传感器也应该是交互设计可以利用的利器,下面简单介绍几种常用的传感器类型: 重力感应器,最常应用与横竖屏切换,平衡球游戏等

加速度感应器,应用最成功的是微信的摇一摇,然后市面出现了大批的摇晃类操作的应用都是利用的加速度传感器;

方位感应器,主要应用于指南针,地图等

光线感应器主要应用与屏幕亮度自动调节,自动切换白天夜间模式;

图中的新闻客户端之所以没有设计成自动切换,可能是考虑到绝大都数用户都不习惯夜间模式,或者不喜欢应用的强制切换。 除了上述的几个常用传感器,还有方向传感器(赛车类游戏)、距离传感器(接电话时屏幕自动熄灭)、压力传感器(部分机型有,可以检测楼层、海拔)等。
③小屏幕,单窗口
在设计Web网页时,我们会有全局导航,页签,栅格,面包屑等方法处理复杂信息的呈现,而在移动端,会有小屏幕单窗口的特性,而且手指的精准度远差与鼠标,所以移动应用的设计相比网页有更多的要求:
最小点击热区不小于44*44
不超过4个次级关系的页面层级
明确的操作反馈和提示
使用不同平台的标准控件
页面跳转的意向化过渡
具备趣味性
相关文章推荐
- 产品经理必须知道:三大移动平台上的交互设计差异
- 一个优势的公司基本不可能再被同样的产品颠覆了(应该创新,从而干掉旧的需求基础)
- 移动互联网iOS工程师必须知道的三点
- 你必须知道的html5的基本特征和用法--基础必会
- 做一个中国式站长必须知道的五十个问题
- 28个你必须知道的HTML5的新特性
- 必须知道的28个HTML5特性、技巧
- 深度使用react-native的热更新能力,必须知道的一个shell命令
- [你必须知道的.NET] 第三回:历史纠葛:特性和属性(转载)
- [文摘20070914]一个成功的博客必须知道的80个博客工具
- 【转】[你必须知道的.NET] 第三回:历史纠葛:特性和属性
- [你必须知道的异步编程]C# 5.0 新特性——Async和Await使异步编程更简单
- [你必须知道的.NET] 第三回:历史纠葛:特性和属性
- 关于HTML5你必须知道的28个新特性,新技巧以及新技术
- 【转】任何一个学习.net的人都必须知道...
- 做一个中国式站长必须知道的五十个问题
- 开发者必须知道的HTML5十五大新特性
- [你必须知道的异步编程]C# 5.0 新特性——Async和Await使异步编程更简单
- 有关PowerShell脚本你必须知道的十个基本概念
- 关于HTML5你必须知道的28个新特性,新技巧以及新技术
