Android开发学习入门Hello World
2013-06-18 21:37
411 查看
Android开发学习入门Hello World工程文件解析
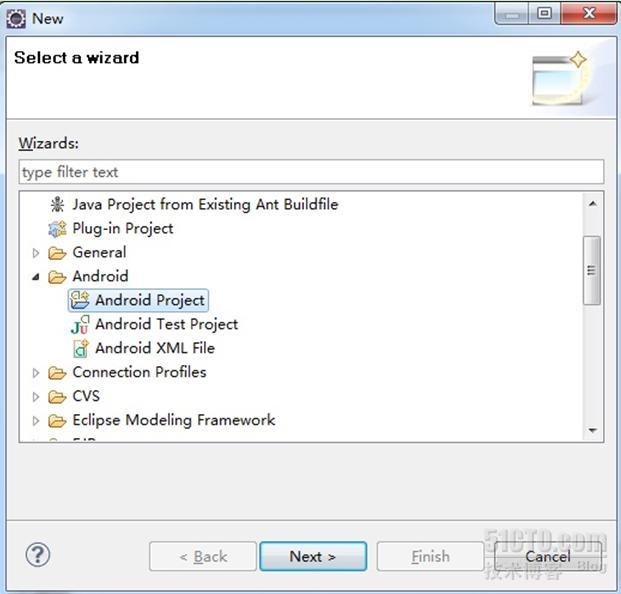
1.第一个Android项目Hello World!的创建和演示Ø项目创建(1)选择菜单file->new->other 进入如下界面:
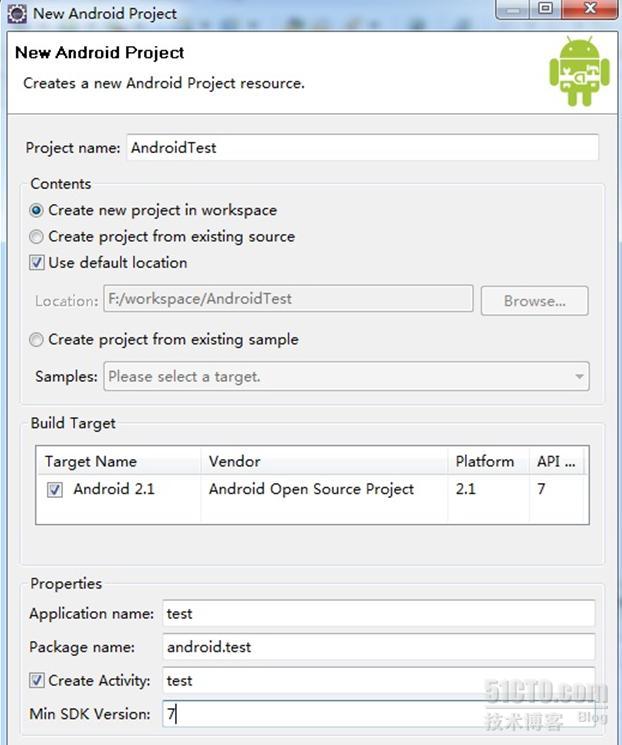
(2)选择新建Android Project项目,点击Next按钮,进入如下界面

名称自定义,应用程序名自定义,报名必须包含一个点以上,min SDK version里面必须输入整数,点击Next出现如下界面:

注: 若有错误如: Project ... is missing required source folder: 'gen' ,则将gen->Android.Test->R.java这个文件删掉,Eclipse会为我们重新生成这个文件,并且不会报错。
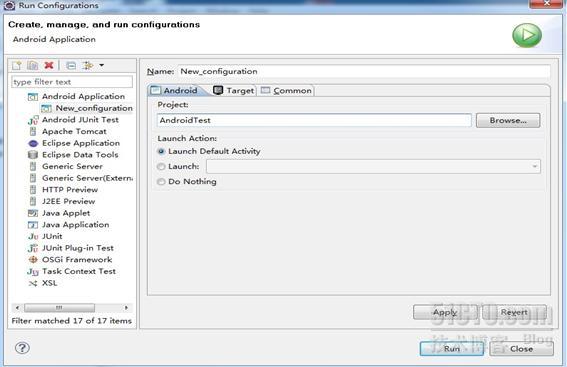
Ø配置运行Android项目(1)右键项目->Run as -> Run Configuration 进入如下界面:

(2)点击Browse 按钮,选择你要运行的项目,选择Target切换到以下界面:

该界面选择运行的AVD,将AVD前面的方框设置为选择状态。Ø测试项目运行(1)右键项目名称->run as ->Android Application 即可启动运行该Android程序,如下所示:

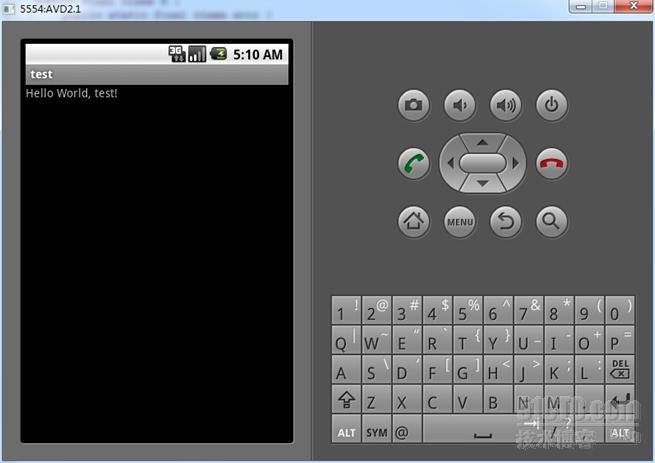
(2)测试程序运行结果如下图所示:

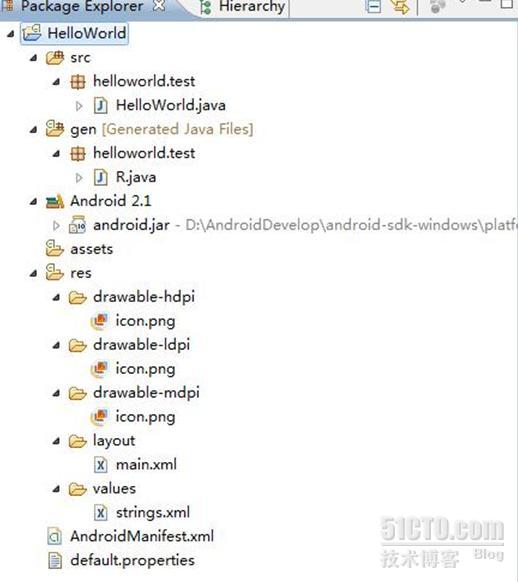
2.HelloAndroid项目工程文件详解

可以看到整个项目里还是有不少文件的,但最为重要的是以下几个:
a>src:HelloAndroid 的Activity代码
b>gen:自动产生的代码,不需手动编辑,也没法手动编辑
c>Android 2.3.3:引入的SDK包
d>res:android应该需要的资源文件,其中我们先关注2个
d1> layout\main.xml –这个是HelloAndroid Activity的UI布局,此时可以理解一个Activity有UI和后台代码
d2> values\strings.xml –这个是共用的键值定义,等同于.net中app.config/web.config中<appSettings>中自定义的键值项
e>AndroidManifest.xml:这个文件非常重要,定义的整个应用的关键配置
逐项来对其进行分析:
Øa – src下的HelloAndroid.java
package com.demo.android.HelloAndroid;
import android.app.Activity;
import android.os.Bundle;
public class HelloAndroid extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
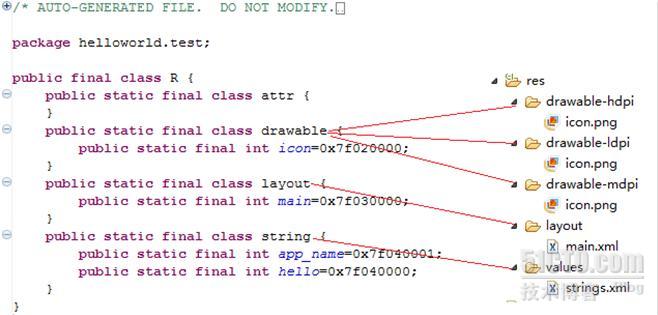
} HelloAndroidActivity的代码文件,继承android.app.Activity,并重载(override)onCreate方法。Øb – gen下的R.java 该文件夹下面有个R.java文件,R.java是在建立项目时自动生成的,这个文件是只读模式的,不能更改。R.java文件中定义了一个类——R,R类中包含很多静态类,且静态类的名字都与res中的一个名字对应,即R类定义该项目所有资源的索引。

这是框架自动生成并会自动更新的java类文件,它产生对资源内容的映射属性,这样在代码中可以方便的使用我们定义的每一个资源内容。
Ød1 -layout\main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" /> </LinearLayout>HelloAndroidActivity的UI采用了LinearLayout布局方式,并添加了一个TextView控件。
它可以对d2中定义的键值项进行引用:android:text="@string/hello",意思是text的内容等于d2中hello那个值。
Ød2 -values\strings.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="hello">Hello Android, I am coming!</string> <string name="app_name">Hello Android</string> </resources>定义了2个string类型的键值项:hello和app_name。来修改下hello,<string name="hello">Hello World!</string>
Øe -AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifestxmlns:android="http://schemas.android.com/apk/res/android" package="helloworld.test" android:versionCode="1" android:versionName="1.0"> <applicationandroid:icon="@drawable/icon"android:label="@string/app_name"> <activityandroid:name=".HelloWorld" android:label="@string/app_name"> <intent-filter> <actionandroid:name="android.intent.action.MAIN"/> <categoryandroid:name="android.intent.category.LAUNCHER"/> </intent-filter> </activity> </application> </manifest>
本文出自 “卡布奇诺” 博客,请务必保留此出处http://tianxiaoyong.blog.51cto.com/6962715/1224671
相关文章推荐
- Android开发学习入门Hello World
- Google.Android开发入门与实践-学习笔记1
- android开发学习如何一体化?从入门到高端开发的路如何走?
- Android学习指南之四十:Android WiFi开发入门
- 《Android 开发入门》我为什么要在Android找工作越来越难的时候开始学习它
- Android开发书籍推荐:从入门到精通系列学习路线书籍介绍
- Android开发书籍推荐:从入门到精通系列学习路线书籍介绍
- Android开发入门之学习笔记(四):程序窗口的布局(二)
- 项目文件跟Google学习Android开发-工具篇-Android Studio入门
- 学习Android开发入门
- C++程序员学习android开发快速入门指引
- Android 学习笔记-- 开发环境 和 hello world
- Android入门学习_Android创建新项目及开发
- C++程序员学习android开发快速入门指引
- (转)Android开发书籍推荐:从入门到精通系列学习路线书籍介绍
- Google.Android开发入门与实践-学习笔记2
- Android开发入门学习
- Android开发的经典入门教材和学习路线
- eclipse开发android入门学习
- 【Android 开发入门】我为什么要在Android找工作越来越难的时候开始学习它
