ext JS Ext.form.FormPanel 如何显示提交后服务器返回的错误信息?
2013-06-03 11:33
525 查看
var f = new Ext.form.FormPanel({
renderTo:"gatherDiv",
title:"成果搜索信息录入框",
width:400,
autoHeight:true,
labelWidth:60,
labelAlign:"right",
frame:true,
defaults:{xtype:"textfield",width:180},
items:[{name:"username",fieldLabel:"姓名"},
{name:"password",fieldLabel:"密码",inputType:"password"},
{name:"email",fieldLabel:"电子邮件"},
{xtype:"textarea",name:"intro",fieldLabel:"简介"}
],
buttons:[{text:"提交",handler:function(){
var addUrl= $("#addUrl").val();
alert(addUrl);
f.form.submit({
waitTitle:"请稍候",
waitMsg:"正在提交表单数据,请稍后......",
url:addUrl,
method:"POST",
success:function(form,action){
alert("添加成功!"+ action.result.errMsg);
},
failure:function(form,action){
//+ action.result.errMsg
alert("添加失败!"+ action.result.errMsg);
}
});
}},
{text:"重置",handler:function(){
f.form.reset();
}}]
});页面显示图如下:

jsp页面内容:
<div id="gatherDiv"></div>
<input type="hidden" id="addUrl" value="<c:url value="/fruitAdd.do"/>">
java后台代码:
@RequestMapping("/fruitAdd")
public void fruitAdd(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
result.put("success", false);
result.put("errMsg", "exist");
SCPUtil.outputJSON(result, response);
}
SCPUtil.outputJSON(result, response);代码如下:
public static void outputJSON(JSONObject json, HttpServletResponse response)
throws IOException, ServletException
{
response.setContentType("text/html;charset=utf-8");
PrintWriter writer = response.getWriter();
json.write(writer);
}
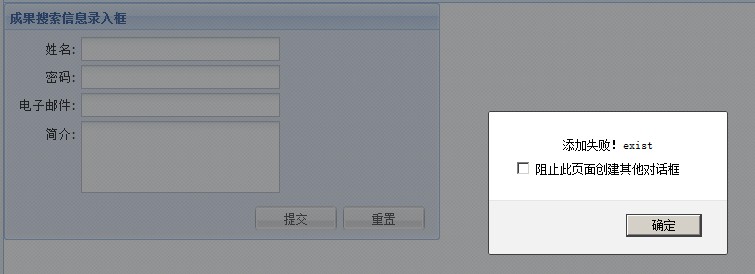
点击“提交”结果如下:

相关文章推荐
- 如何接收smtp服务器返回的错误信息
- 使用spring webflow,在前台页面中如何显示后端返回的错误信息
- 使用spring webflow,在前台页面中如何显示后端返回的错误信息
- 如何查看AJAX返回状态及错误信息
- Xcode9学习笔记74 - 读取和解析Plist属性列表文件(获取远程服务器信息并显示返回数据)
- 如何自定义Struts2表单验证后的错误信息显示格式/样式
- 如何显示Magento 错误信息!Magento install error – Exception printing
- 安卓textview,editview等显示emoji表情和提交服务器后返回解析
- null?对象?异常?到底应该如何返回错误信息
- 如何在Web Part 中方便的进行错误处理和错误信息的显示?
- struts2如何实现弹出action返回的错误信息
- 如何自定义Struts2表单验证后的错误信息显示格式/样式
- 如何获取ffmpeg返回的错误信息
- 如何查看IHTMLWindow2等调用不成功后返回的错误信息
- C# 模拟post数据提交时 出现如下错误: System.Net.WebException: 远程服务器返回错误: (417) Expectation Failed 的解决办法
- 让IIS 7显示ASP的详细错误信息-无论什么样的代码错误,只显示“500 - 内部服务器错误解决
- struts2如何实现弹出action返回的错误信息
- 服务器返回错误信息详解
- 如何自定义Struts2表单验证后的错误信息显示格式/样式
- IIS7.5显示ASP的详细错误信息"500 – 内部服务器错误解决"
