(WebGL) Max to Three.js workflow tips and tricks
2013-05-15 15:39
621 查看
(WebGL)
Max to Three.js workflow tips and tricks
By Thibaut Despoulain, posted Feb 1, 2012 in 3DWebGLJavascriptTips

Ever since I started working with the WebGL technology, I've been trying out a few frameworks like SpiderGL and SceneJS.
Most recently, I've been giving a try to Three.js, and it is by far the best WebGL framework I've ever tested.
So as I'm advancing on my learning of this framework, I'll be giving out on this blog a few tips and tricks that I found useful when using Three.js. The first one being an advice on the Max-to-Three.js workflow, readable after the break.
Demo
This is what I came up with during my workflow experiment. (You'll need Chrome, Firefox or any recent&decentweb browser)
Context
In order to learn more about the Three.js framework I decided to follow a complete modeling to rendering workflow, from 3ds Max to Three.js.So I quickly started to model a Tron identity disk in Max, the reason being that it is quite a simple geometry yet having some specificities that will be usefull when playing with advanced rendering later, like glow and particles. The other reason being
that I've been re-watching the movie just a few days ago.
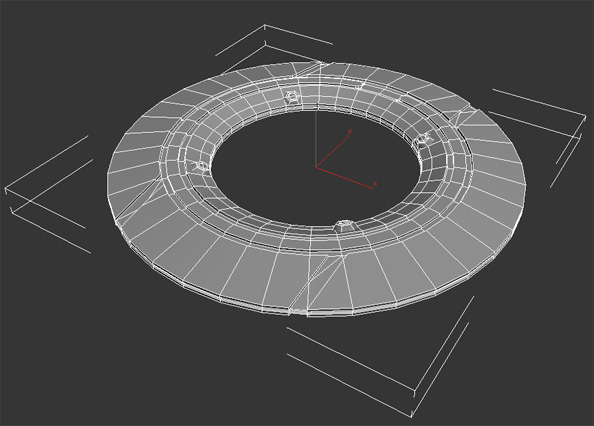
Modelling
So I went on with a quick 2.5k poly mesh using a screenshot as blueprint. I've also decided to use smoothing groups to test the compatibility with Three.js on this point.
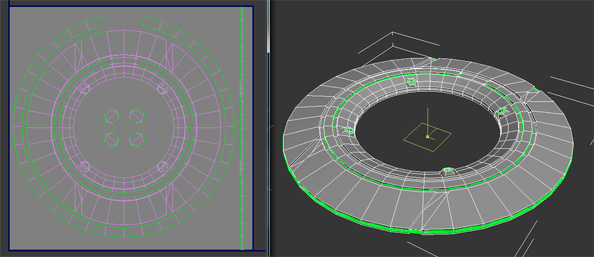
After that I did a quick UVW unwrap to start texturing the disk.

UVW unwrap

Diffuse preview
Once done, I applied a quick turboSmooth on the model before exporting to make the disk a bit rounder, increasing the polycount to about 10k, but since it's just a test scene it will be the only object displayed, so I'm not really worried about polycount
optimisation just yet.
Export
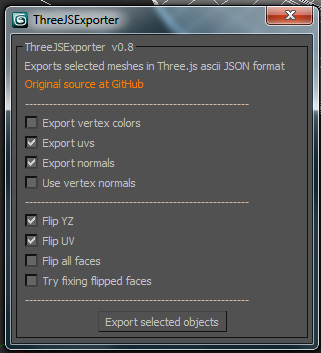
Now this is the tricky part.At first I tried using the Max exporter written by alteredq for Three.js.

But after a quick search and a few questions on the project's Github, I discovered that smoothing groups where not correctly exported unsing this technique, resulting in bad smooth shading when using the "use vertex normal" export option (Not checking this
option would remove any face smoothing at all, while checking it would smooth the entire mesh, disregarding smoothing groups).
So when exporting a mesh from Max to Three.js, the best workflow so far is to first export to OBJ in max, and then convert the OBJ to a Three.js JSON model using the python converter provided with Three.
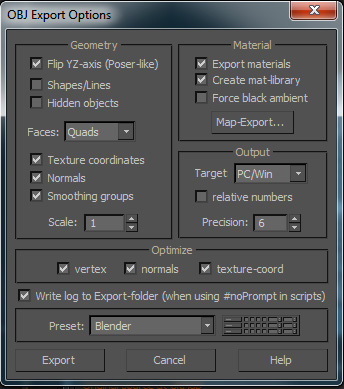
To export the OBJ in max, use the following options :

And then convert your mesh using :
$ python convert_obj_three.py -i mesh.obj -o mesh.js
By default, smoothing groups will be kept, as long as you exported your OBJ correctly in Max.
Also note that you'll need Python 2.x and not Python 3.x to use the converter.
Import
Now to import you mesh.js into a Three.js scene, all you have to do is use their JSONLoader class.var loader = new THREE.JSONLoader();
var createMesh = function( geometry )
{
var zmesh = new THREE.Mesh( geometry, new THREE.MeshFaceMaterial() );
zmesh.position.set( 0, 0, 0 );
zmesh.scale.set( 3, 3, 3 );
zmesh.overdraw = true;
scene.add( zmesh );
};
loader.load( "mesh.js", createMesh );To view the complete code, just open the demo's source code.
Recap
To sum up, the best workflow, from Max to Three.js is :1. Model in max
2. Export mesh to OBJ in max
3. Convert OBJ to JSON model using the python exporter
4. Import your model using THREE.JSONLoader.
本文转载自Thibaut's blog
相关文章推荐
- SharePoint Tips and Tricks --如何用JS向PeopleEditor填充数据
- Convert a model from Maya to WebGL for use with THREE.js
- (转) How to Train a GAN? Tips and tricks to make GANs work
- 11 Visual Studio 2005 IDE Tips and Tricks to Make You a More Productive Developer
- Tips and Tricks for Linux Mint After Installation [Mint 13 to 16 - MATE Edition]
- How to Code .NET: Tips and Tricks for Coding .NET 1.1 and .NET 2.0 Applications Effectively
- [Reference]11 Visual Studio 2005 IDE Tips and Tricks to Make You a More Productive Developer
- How to write a good bug report? Tips and Tricks
- creating-skeletal-animation-in-blender-and-exporting-it-to-three-js
- Calculate superficial area and volume of mesh with Three.js(WebGL)
- How to load 3d model from different domain and display it with Three.js
- 检测使用 three.js 时的 WebGL 和浏览器兼容性(Detecting WebGL and browser compatibility with three.js)(转)
- 【翻译】C# Tips & Tricks: Weak References - When and How to Use Them
- How to Code .NET: Tips and Tricks for Coding .NET 1.1 and .NET 2.0 Applications Effectively
- How to write a good bug report? Tips and Tricksa
- Threejs 官网 - 检测使用 three.js 时的 WebGL 和浏览器兼容性(Detecting WebGL and browser compatibility with three.js)
- 基于WebGL/Threejs技术的BIM模型轻量化之图元合并
- Three.js WebGL 绘制流程(一)
- webgl+three.js,学习笔记,调用摄像头,做成纹理
- WebGL之ThreeJS学习之旅01
