11个jQuery表单元素美化插件
2013-05-14 15:22
267 查看
因为浏览器兼容性的原因,表单元素往往是整个网页设计过程中最难以美化的,尤其是单选按钮、下拉选择框和复选框。不过我们可以通过jquery来美化它样。下面为大家推荐11个简单易用的jQurey插件,其中既有干净小巧的按钮,也有独特的iphone风格的棒形按钮切换,相信它们能帮助你打造自己的表单版式。
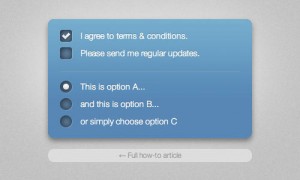
带圆角矩形的Checkbox较传统风格,更显得柔和;同时在鼠标选择处增加了阴影和高亮,增强了控件的质感与美观。

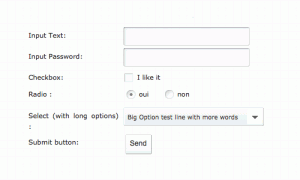
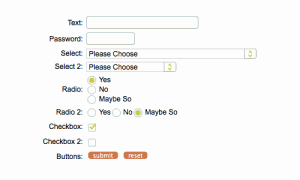
清爽、简约的外观与系统默认的控件外观非常类似,但是带有一定灰度的checked状态配合圆角与阴影,让你的排版更自由、更统一。

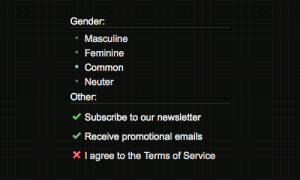
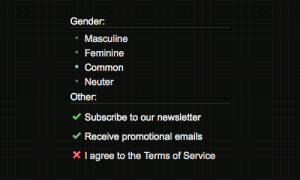
Radio Button以醒目的绿色小圆点标识checked状态,而Checkbox则以绿色和红色来标识checked状态,非常特别且美观。

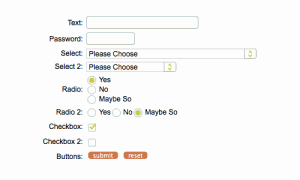
灵感或许来源自家用电器的开关,仿佛鼠标可以推动控制块一样。非常独特的设计,相信会让你的网页与众不同。

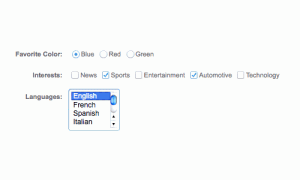
清新简单的外观,细微处结合了时下流行的一些元素:圆角、醒目的checked状态标识。

颜色清爽,样式简单,非常容易与设计好的网页融为一体。

iPhone特有的棒形控件风格,清晰的标识出控件的checked状态。或许你也能让自己的设计很“苹果”。

这款控件的特点在于Checkbox被选中的状态表示,不闭合的矩形框以及整体红黑的渐变色打造出让人耳目一新的风格。

这款控件拥有时下流行的玻璃质感,即美观又低调,试试看,或许你的网页马上令人眼前一亮。

同样是iPhone风格的控件,不同之处在于色块的切换来标识checked状态。

依然是很红的iPhone风格的按钮,渐变的背景色营造出立体的效果。

英文原文:http://line25.com/articles/jquery-plugins-for-styling-checkbox-radio-buttons
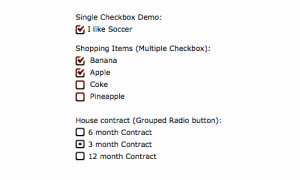
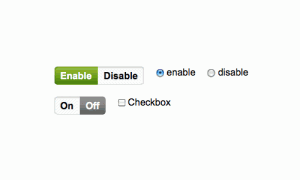
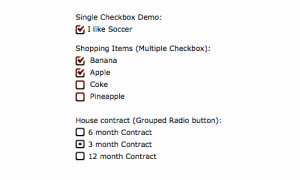
Fancy
checkboxes and radio buttons with CSS
带圆角矩形的Checkbox较传统风格,更显得柔和;同时在鼠标选择处增加了阴影和高亮,增强了控件的质感与美观。
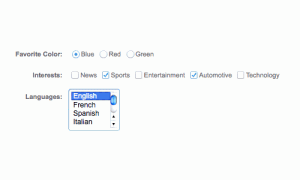
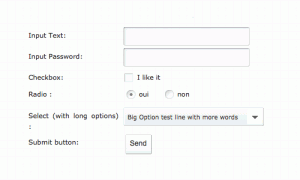
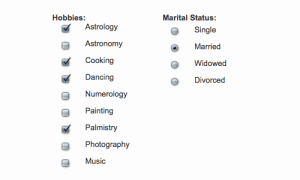
jqTransform
清爽、简约的外观与系统默认的控件外观非常类似,但是带有一定灰度的checked状态配合圆角与阴影,让你的排版更自由、更统一。
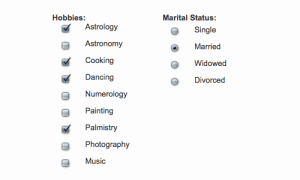
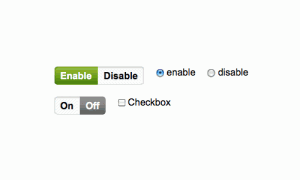
FancyForm
Radio Button以醒目的绿色小圆点标识checked状态,而Checkbox则以绿色和红色来标识checked状态,非常特别且美观。
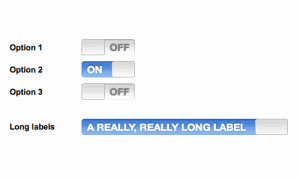
jQuery Checkbox
灵感或许来源自家用电器的开关,仿佛鼠标可以推动控制块一样。非常独特的设计,相信会让你的网页与众不同。
jNice
清新简单的外观,细微处结合了时下流行的一些元素:圆角、醒目的checked状态标识。
NiceForms
颜色清爽,样式简单,非常容易与设计好的网页融为一体。
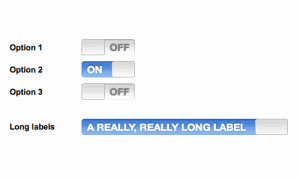
iPhone-style Checkboxes
iPhone特有的棒形控件风格,清晰的标识出控件的checked状态。或许你也能让自己的设计很“苹果”。
ezMark jQuery
Checkbox & Radio Button plugin
这款控件的特点在于Checkbox被选中的状态表示,不闭合的矩形框以及整体红黑的渐变色打造出让人耳目一新的风格。
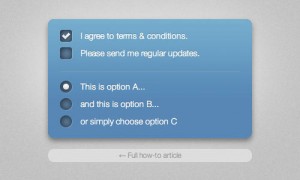
jQuery
Fancy Custom Radio-button and Checkbox
这款控件拥有时下流行的玻璃质感,即美观又低调,试试看,或许你的网页马上令人眼前一亮。
iPhone Style Radio and Checkbox
同样是iPhone风格的控件,不同之处在于色块的切换来标识checked状态。
Create
iPhone-style buttons with the iButton jQuery Plug-in
依然是很红的iPhone风格的按钮,渐变的背景色营造出立体的效果。
英文原文:http://line25.com/articles/jquery-plugins-for-styling-checkbox-radio-buttons
相关文章推荐
- 11个jQuery表单元素美化插件(转)
- 11个jQuery表单元素美化插件
- 11个jQuery表单元素美化插件
- jQuery插件:jqTransform表单美化
- 55个jQuery表单美化/增强插件
- 第33款插件:第27款插件:jquery.jqtransform.js表单美化
- jQuery和CSS3超酷表单美化插件
- jQuery插件 -表单美化,NiceForm(酷)
- formStorage 基于jquery的一个插件(存储表单中元素的状态到本地)
- jQuery插件---jLook(表单美化)
- JavaScript/jQuery 表单美化插件小结
- 基于Jquery的表单(Form)美化插件
- jQuery formValidator表单验证插件,适合行业网页(表单元素密集型)的表单验证示例(转载)
- JavaScript/jQuery 表单美化插件小结
- jQuery表单美化插件jqTransform使用详解
- 跨浏览器的placeholder-jQuery版(jQuery插件EnPlaceholder,实现默认显示表单元素的焦点值)
- JavaScript/jQuery 表单美化插件
- JavaScript/jQuery 表单美化插件小结
- jQuery插件2款之表单美化
- JQuery插件第三十八个:表单元素清空
