第六章 面向对象的程序设计(二) JavaScript高级程序设计
2013-05-12 16:09
363 查看
6.2 继承
许多OO语言都支持两种继承方式:接口继承和实现继承。接口继承只继承方法签名,而实现继承则继承实际的方法。由于函数没有签名,在ECMAScript中无法实现接口继承。ECMAScript只支持实现继承,而且其实现继承主要是依靠原型链来实现的。
6.2.1 原型链
原型链的基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法。构造函数、原型和实例的关系:每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,而实例都包含一个指向原型对象的内部指针。
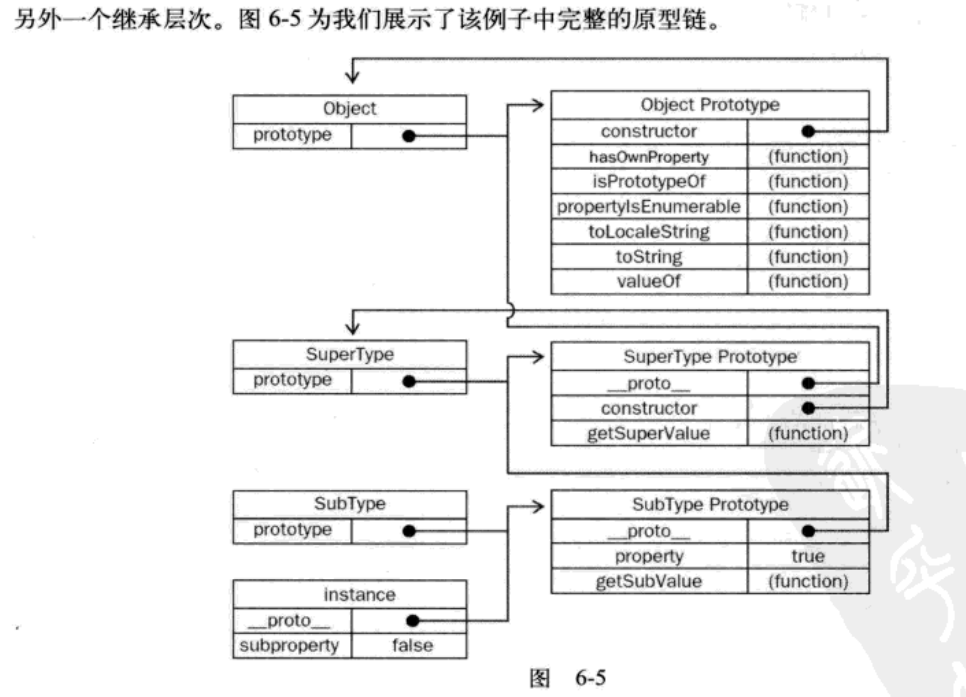
让原型对象等于另一个类型的实例,此时的原型对象将包含一个指向另一个原型的指针,相应地,另一个原型中也包含一个指向另一个构造函数的指针。假如另一个原型又是另一个类型的实例,那么上述关系依然成立,如此层层递进,就构成了实例与原型的链条。这就是所谓原型链的基本概念。
<script>
function SuperType(){
this.property = true;
}
SuperType.prototype.getSuperValue = function(){
return this.property;
};
function SubType(){
this.subproperty = false;
}
//继承了SuperType
SubType.prototype = new SuperType();
SubType.prototype.getSubValue = function(){
return this.subproperty;
};
var instance = new SubType();
console.log(instance.getSuperValue()); //true
console.log(instance instanceof Object); //true
console.log(instance instanceof SuperType); //true
console.log(instance instanceof SubType); //true
console.log(Object.prototype.isPrototypeOf(instance)); //true
console.log(SuperType.prototype.isPrototypeOf(instance)); //true
console.log(SubType.prototype.isPrototypeOf(instance)); //true
</script>
1.别忘记默认的原型
所有引用类型默认都继承了Object,而这个继承也是通过原型链实现的。所有的函数的默认原型都是Object的实例,因此默认原型都会包含一个内部指针,指向Object.prototype。这也正是所有自定义类型都会继承toString()、valueOf()等默认方法的根本原因。
2.确定原型和实例的关系
可以通过两种方式来确定原型和实例之间的关系。第一种方式是使用instanceof操作符,只要用这个操作符来测试实例与原型链中出现过的构造函数,结果就会返回true。第二种方式是使用isPrototypeof()方法。同样,只要是原型链中出现过的原型,都可以说是该原型链所派生的实例的原型。
3.谨慎地定义方法
子类型有时候需要重写超类型中的某个方法,或者是需要添加超类型中不存在的某个方法。但不管怎样,给原型添加方法的代码一定要放在替换原型的语句之后。<script>
function SuperType(){
this.property = true;
}
SuperType.prototype.getSuperValue = function(){
return this.property;
};
function SubType(){
this.subproperty = false;
}
//继承了SuperType
SubType.prototype = new SuperType();
//添加新方法
SubType.prototype.getSubValue = function(){
return this.subproperty;
};
//重写超类型中的方法
SubType.prototype.getSuperValue = function(){//记住SuperType中的原型方法只是被屏蔽了!!!
return false;
}
var instance = new SubType();
console.log(instance.getSuperValue()); //false
</script>在通过原型链实现继承时,不能使用对象字面量创建原型方法,这样做就会重写原型链。
<script>
function SuperType(){
this.property = true;
}
SuperType.prototype.getSuperValue = function(){
return this.property;
};
function SubType(){
this.subproperty = false;
}
//继承了SuperType
SubType.prototype = new SuperType();
//使用字面量添加新方法,会导致上一行代码无效
SubType.prototype = {
getSubValue : function(){
return this.subproperty;
},
someOtherMethod : function(){
return false;
}
}
var instance = new SubType();
console.log(instance.getSuperValue());//error
</script>4.原型链的问题
最主要的问题来自包含引用类型值的原型。包含引用类型值的原型属性会被所有实例共享,所以要在构造函数中,而不是在原型对象中定义属性。
在通过原型来实现继承时,原型实际上会变成另一个类型的实例。于是,原先的实例属性也就变成了现在的原型属性。
<script>
function SuperType(){
this.colors = ["red","blue","green"]
}
function SubType(){
}
//继承了SuperType
SubType.prototype = new SuperType();
var instance1 = new SubType();
instance1.colors.push("black"); //"red,blue,green,black"
console.log(instance1.colors);
var instance2 = new SubType();
console.log(instance2.colors); //"red,blue,green,black"
</script>记住只要引用类型会出现这种问题,如果不是引用类型的话,子类尝试修改prototype中的属性,其实是在子类本身定义一个同名的属性
<script>
function SuperType(){
this.colors = 5;
}
function SubType(){
}
//继承了SuperType
SubType.prototype = new SuperType();
var instance1 = new SubType();
instance1.colors = 6; //6
console.log(instance1.colors);
var instance2 = new SubType();
console.log(instance2.colors); //5
//主要的原因是在子类实例中是不能修改prototype中的属性的
//但是如果是引用类型,却可以修改这个引用类型所指向的对象的属性
//记住上面的instance1.colors=6不是修改prototype中的属性,而是自己自定了一个新的colors
delete instance1.colors;
console.log(instance1.colors);
</script>原型链的第二个问题是:在创建子类型的实例时,不能向超类型的构造函数中传递参数。实际上,应该说是没有办法在不影响所有对象实例的情况下,给超类型的构造函数传递参数。
6.2.2 借用构造函数 (伪造对象或经典继承)
基本思想:在子类型构造函数的内部调用超类型构造函数。函数只不过是在特定环境中执行代码的对象,因此通过使用apply()和call()方法也可以在(将来)新创建的对象上执行构造函数。
<script>
function SuperType(){
this.colors = ["red","blue","green"]
}
function SubType(){
//继承了SuperType
SuperType.call(this);
}
var instance1 = new SubType();
instance1.colors.push("black");
alert(instance1.colors); //"red,blue,green.black"
var instance2 = new SubType();
alert(instance2.colors); //"red,blue,green"
</script>1.传递参数
可以在子类型构造函数中向超类型构造函数传递参数。<script>
function SuperType(name){
this.name = name;
}
function SubType(){
//继承了SuperType,,同时还传递了参数
SuperType.call(this,"Nicholas");
//实例属性
this.age = 29;
}
var instance = new SubType();
console.log(instance.name); //"Nicholas"
console.log(instance.age); //29
</script>为了确保SuprType构造函数不会重写子类型的属性,可以在调用超类型构造函数后,再添加应该在子类型中定义的属性2.借用构造函数的问题
如果仅仅是借用构造函数,那么也将无法避免构造函数模式存在的问题————方法都在构造函数中定义,因此函数复用也就无从谈起了。而且,在超类型的原型中定义的方法,对子类型而言也是不可见的,结果所有类型都只能使用构造函数模式。<script>
function SuperType(name){
this.name = name;
}
SuperType.prototpe.getName = function(){
console.log(this.name);
}
function SubType(){
//继承了SuperType,,同时还传递了参数
SuperType.call(this,"Nicholas");
//实例属性
this.age = 29;
}
var instance = new SubType();
console.log(instance.name); //"Nicholas"
console.log(instance.age); //29
console.log(instance.getName());//erros
</script>6.2.3 组合继承(伪经典继承)
将原型链和借用构造函数的技术组合到一块,从而发挥二者之长的一种继承模式。其背后的思想是使用原型链实现对原型属性和方法的继承,而通过借用构造函数来实现对实例属性的继承。这样,既通过在原型上定义方法实现了函数复用,又能够保证每个实例都有它自己的属性。6.2.4 原型式继承
借组原型可以基于已有的对象创建新对象,同时还不必因此创建自定义类型。<script>
//在object()函数内部,先创建了一个临时性的构造函数,然后将传入的对象作为这个构造函数的原型,
//最后返回了这个临时类型的一个新实例。
//从本质上将,object()对传入其中的对象执行了一次浅复制。
function object(o){
function F(){}
F.prototype = o;
return new F();
}
var person = {
name :"Nicholas",
friends:["Shellby","Court","Van"]
};
var anotherPerson = object(person);
anotherPerson.name = "Greg";
anotherPerson.friends.push("Rob");
var yetAnotherPerson = object(person);
yetAnotherPerson.name = "Linda";
yetAnotherPerson.friends.push("Barbie");
console.log(person.friends);
console.log(anotherPerson.friends);
console.log(yetAnotherPerson.friends);
</script>包含引用类型值的属性始终都会共享相应的值,就像使用原型模式一样。在没有必要兴师动众地创建构造函数,而只想让一个对象与另一对象保持类似的情况下,原型式继承是完全可以胜任的。
6.2.5 寄生式继承
创建一个仅用于封装继承过程的函数,该函数在内部以某种方式来增强对象,最后再想真地是它做了所有工作一样返回对象。<script>
function object(o){
function F(){}
F.prototype = o;
return new F();
}
function createAnother(original){
var clone = object(original); //通过调用函数来创建一个新对象
clone.sayHi = function(){ //以某种方式来增强这个对象
console.log("Hi");
};
return clone; //返回这个对象
}
var person = {
name : "Nicholas",
friends : ["Shelby","Court","Van"]
};
var anotherPerson = createAnother(person);
anotherPerson.sayHi(); //"Hi"
</script>在主要考虑对象而不是自定义类型和构造函数的情况下,寄生式继承也是一种有用的模式。前面示范继承模式时使用的object()函数不是必须的;任何能够返回新对象的函数都适用于此模式。使用寄生式继承来为对象添加函数,会由于不能做到函数复用而降低效率;这一点与构造函数模式类似。
6.2.6 寄生组合式继承
组合继承最大的问题是无论什么情况下,都会调用两次超类型构造函数:一次是在创建子类型原型的时候,另一次是在子类型构造函数内部。子类型最终会包含超类型对象的全部实例属性,但不得不在调用子类型构造函数时重写这些属性。
<script>
function SuperType(name){
this.name = name;
this.colors = ["red","blue","green"];
}
SuperType.prototype.sayName = function(){
console.log(this.name);
};
function SubType(name,age){
SuperType.call(this,name); //第二次调用SuperType
this.age = age;
}
SubType.prototype = new SuperType(); //第一次调用SuperType()
SubType.prototype.sayAge = function(){
console.log(this.age);
};
</script>

寄生组合式继承,即通过借用构造函数来继承属性,通过原型链的混成形式来继承方法。其背后的基本思想是:不必为了指定子类型的原型而调用超类型的构造函数,我们所需要的无非就是超类型的一个副本而已。本质上,就是使用寄生式继承来继承超类型的原型,然后再将结果指定给子类型的原型。
<script>
function inheritPrototype(subType,superType){
var prototype = object(superType.prototype); //创建对象
prototype.constructor = subType;//增强对象
subType.prototype = prototype; //指定对象
}
function SuperType(name){
this.name = name;
this.colors = ["red","blue","green"];
}
SuperType.prototype.sayName = function(){
console.log(this.name);
};
function SubType(name,age){
SuperType.call(this,name);
this.age = age;
}
inheritPrototype(SubType,SuperType);
SubType.prototype.sayAge = function(){
console.log(this.age);
};
</script>这个例子的高效率体现在它只调用了一次SuperType构造函数,并且因此避免了在SubType.prototype上面创建不必要的、多余的属性。与此同时,原型链还能保持不变;因此,还能够正常使用instanceof和isPrototypeOf()。6.3小结
对象可以在代码执行过程中创建和增强,因此具有动态性而非严格定义的实体。创建对象的模式:
工厂模式,使用简单的函数创建对象,为对象添加属性和方法,然后返回对象。
构造函数模式,可以创建自定义引用类型,可以像创建内置对象实例一样使用new操作符。不过,构造函数模式也有缺点,即它的每个成员都无法得到复用,包括函数。由于函数可以不局限于任何对象(即与对象具有松散耦合的特点),因此没有理由不在多个对象间共享函数。
原型模式,使用构造函数的prototype属性来指定那些应该共享的属性和方法。组合使用构造函数模式和原型模式时,使用构造函数定义实例属性,而使用原型定义共享的属性和方法。
JavaScript主要通过原型链实现继承。原型链的构建是通过将一个类型的实例赋值给另一个构造函数的原型实现的。这样,子类型就能够访问超类型的所有属性和方法,这一点与基于类的继承很相似。原型链的问题是对象实例共享所有继承的属性和方法,因此不适合单独使用。解决这个问题的技术是借用构造函数,即在子类型构造函数的内部调用超类型构造函数。这样就可以做到每个实例都具有自己的属性,同时还能保证只使用构造函数模式来定义类型。使用最多的继承模式是组合继承,这种模式使用原型链继承共享的属性和方法,而通过借用构造函数继承实例属性。
原型式继承,可以在不必预先定义构造函数的情况下实现继承,其本质是执行对给定对象的浅复制。而复制得到的副本还可以得到进一步改造。
寄生式继承,与原型式继承非常相似,也是基于某个对象或某些信息创建一个对象,然后增强对象,最后返回对象。为了解决组合继承模式由于多次调用超类型构造函数而导致的低效率问题可以将这个模式与组合继承一起使用。
寄生组合式继承,集寄生式继承和组合继承的优点与一身,是实现基于类型继承的最有效方式。
相关文章推荐
- 读书笔记 - js高级程序设计 - 第六章 面向对象的程序设计
- JavaScript高级程序设计 第六章 面向对象程序设计
- 第六章 面向对象面向对象程序设计
- 【javascript高级程序设计】读书摘录3 第六章、面向对象
- 第六章 面向对象的程序设计 (3 继承)
- 第六章:面向对象的程序设计
- Javascript高级程序设计第二版第六章--面向对象程序设计(Object-Oriented Programming)简称OOP编程--笔记
- Javascript高级程序设计第二版第六章--面向对象程序设计(Object-Oriented Programming)简称OOP编程--笔记
- 第六章、面向对象的程序设计
- 第六章 面向对象的程序设计
- [Python学习笔记][第六章Python面向对象程序设计]
- 第六章 面向对象的程序设计 (2 创建对象)
- 第六章 面向对象的程序设计
- 第六章 面向对象的程序设计 (1 理解对象)
- [Python学习笔记][第六章Python面向对象程序设计]
- javascript高级程序设计第六章:面向对象的程序设计——继承读书笔记
- 第六章 面向对象的程序设计 JavaScript高级程序设计
- 第六章 面向对象的程序设计 创建对象的模式
- javascript高级程序设计第三版 第六章 面向对象的程序设计
- javascript高级程序设计第六章:面向对象的程序设计——创建对象读书笔记
