IOS开发(51)之UITableView建立索引搜索
2013-05-09 09:50
429 查看
1 前言
昨天工作时候遇到TableView的建立索引问题,由于有的时候TableView之中的数据量十分之大,以至于需要在右侧建立索引来搜索,今日特意整理于下面,供大家参考,互相学习。2 代码实例
ZYViewController.h#import <UIKit/UIKit.h> @interface ZYViewController : UITableViewController <UITableViewDataSource, UITableViewDelegate> //设置索引标题 @property(nonatomic,retain)NSMutableArray *indexArray; //设置每个section下的cell内容 @property(nonatomic,retain)NSArray *dataArray1; @property(nonatomic,retain)NSArray *dataArray2; @property(nonatomic,retain)NSArray *dataArray3; @end
ZYViewController.m
@synthesize dataArray1,dataArray2,dataArray3;
@synthesize indexArray;
- (void)viewDidLoad
{
[super viewDidLoad];
NSArray *array1=[[NSArray alloc] initWithObjects:@"A",@"B",@"C",@"D",@"E" ,nil];
NSArray *array2=[[NSArray alloc] initWithObjects:@"F",@"G",@"H",@"I",@"J", nil];
NSArray *array3=[[NSArray alloc] initWithObjects:@"K",@"L",@"M",@"N",@"O", nil];
self.dataArray1=array1;
self.dataArray2 = array2;
self.dataArray3 = array3;
//给数组赋值
NSMutableArray *array = [[NSMutableArray alloc] initWithCapacity:5];
self.indexArray = array;
[array release];
[indexArray addObjectsFromArray:array1];
[indexArray addObjectsFromArray:array2];
[indexArray addObjectsFromArray:array3];
[array1 release];
[array2 release];
[array3 release];
}
//设置Section的Header的值
- (NSString *)tableView:(UITableView *)tableView
titleForHeaderInSection:(NSInteger)section {
NSString *key = [indexArray objectAtIndex:section];
return key;
}
#pragma mark -
#pragma mark Table View Data Source Methods
//设置表格的索引数组
-(NSArray *)sectionIndexTitlesForTableView:(UITableView *)tableView
{
return self.indexArray;
}
////允许数据源告知必须加载到Table View中的表的Section数。
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{
return 3;
}
//设置表格的行数为数组的元素个数
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
if (section==0) {
return [self.dataArray1 count];
}else if(section==1)
return dataArray2.count;
else
return dataArray3.count;
}
//每一行的内容为数组相应索引的值
// Customize the appearance of table view cells.
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *CellIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil)
{
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier];
cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
}
if(indexPath.section==0)
//设置单元格的字符串内容
cell.textLabel.text=[self->dataArray1 objectAtIndex:indexPath.row];
else if(indexPath.section==1)
//设置单元格的字符串内容
cell.textLabel.text=[self->dataArray2 objectAtIndex:indexPath.row];
else
//设置单元格的字符串内容
cell.textLabel.text=[self->dataArray3 objectAtIndex:indexPath.row];
return cell;
}
-(void)dealloc{
[indexArray release];
[dataArray1 release];
[dataArray2 release];
[dataArray3 release];
[super dealloc];
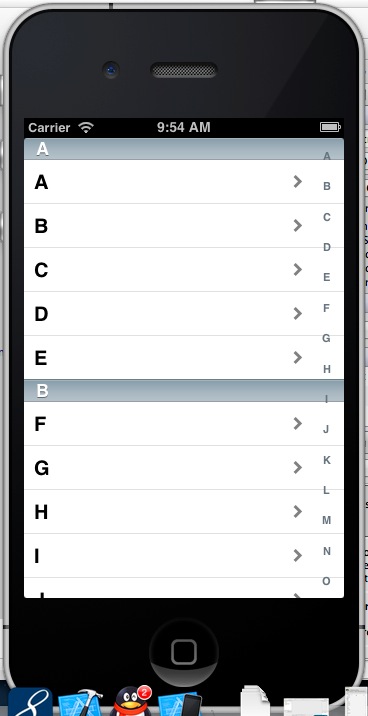
}运行结果:

3 结语
以上就是所有内容,希望对大家有所帮助Demo下载地址:http://download.csdn.net/detail/u010013695/5347887
相关文章推荐
- 设置内容IOS开发(51)之UITableView建立索引搜索
- IOS开发(52)之UITableView索引搜索之UILocalizedIndexedCollation
- iOS开发之高级视图—— UITableView(五)表视图索引
- iOS开发-UI (九)UITableView搜索功能
- 【IOS 开发学习总结-OC-51】★★★ios开发之UI控件——UITableView 与UITableViewCell
- iOS开发之UITableView与UISearchController实现搜索及上拉加载,下拉刷新实例代码
- ios开发之uiTableView增加搜索框
- iOS开发学习之利用系统远程UITableView 自定义滑动删除按钮、增加自定义滑动按钮方法
- (3) iphone 开发 从应用程序看UITableView的:分组,分区,索引,工作原理及其变换法则,plist文件数据定义规则
- IOS开发入门:在Storyboard中为UITableView中的static cells设置选中背景色selectedBackgroundColor
- iOS开发笔记(4) -- UITableView的左滑删除与自定义
- iOS开发UI篇—在UItableview中实现加载更多功能
- IOS开发UI篇—UITableview控件使用小结
- iOS开发UI篇—UITableview控件简单介绍
- iOS开发系列--UITableView全面解析
- iOS开发UI篇—在UItableview中实现加载更多功能
- iOS开发Swift UITableView和UICollectionView的使用
- IOS中 什么是UITableView的索引放大镜字符
- iOS开发之UITableView全面解析
- iOS开发UI篇—UITableview控件基本使用
