HTML5开发-在你的游戏应用中加入广告(转)
2013-04-27 22:26
513 查看
如何利用lufylegend.js开源引擎在游戏中加入广告。利用lufylegend.js引擎1.7.2版中的新功能LStageWebView,可以在html中加入一个iframe用来显示一个外部页面,我们可以利用这个功能来显示广告。
lufylegend.js引擎官网
http://lufylegend.com/lufylegend
我使用了google adsense广告,当然你也可以使用其他广告,方法一样,好了现在开始。
第一步,你要有一个网站。
第二步,要在google adsense申请注册一个广告。
注:会根据你网站的内容进行审核,申请不通过的话,可以好好看一下google adsense的协议
第三步,在网站上建一个html文件,加入广告代码。
上面的js代码,在google adsense的管理页面可直接获取,很简单。
第四步,在游戏中加入以下代码。
loadURL函数是所要显示的外部网页地址,我这个地址是我在第三步所建的html。 完成了,测试连接:
http://lufylegend.com/demo/GemGemAd/
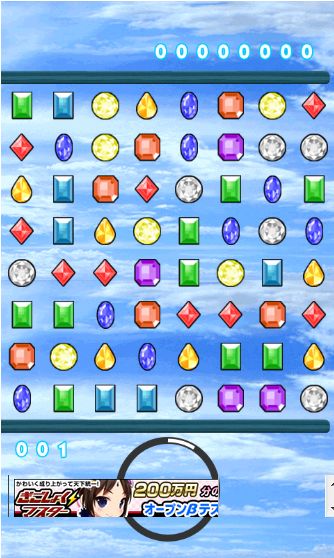
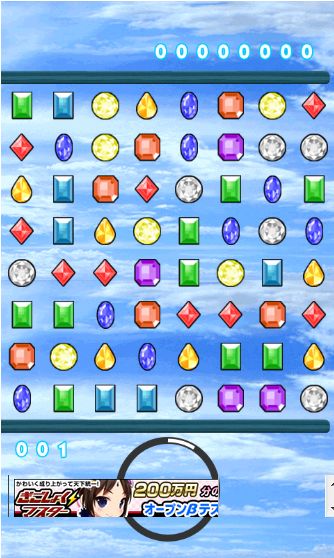
运行效果如下:

LStageWebView使用起来很简单,更详细的使用,可以参照一下官方的API文档
http://lufylegend.com/lufylegend/api
最后,lufylegend.js引擎官网
http://lufylegend.com/lufylegend
转载: http://blog.csdn.net/lufy_legend/article/details/8837691
lufylegend.js引擎官网
http://lufylegend.com/lufylegend
我使用了google adsense广告,当然你也可以使用其他广告,方法一样,好了现在开始。
第一步,你要有一个网站。
第二步,要在google adsense申请注册一个广告。
注:会根据你网站的内容进行审核,申请不通过的话,可以好好看一下google adsense的协议
第三步,在网站上建一个html文件,加入广告代码。
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <script type="text/javascript"><!-- google_ad_client = "ca-pub-20477800********"; google_ad_slot = "2255******"; google_ad_width = 468; google_ad_height = 60; //--> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script> </body> </html>
上面的js代码,在google adsense的管理页面可直接获取,很简单。
第四步,在游戏中加入以下代码。
var webView = new LStageWebView();
webView.setViewPort(new LRectangle(10,680,LGlobal.width,60));
webView.loadURL("http://lufylegend.com/ad/game_vertical_01.html");
webView.show();loadURL函数是所要显示的外部网页地址,我这个地址是我在第三步所建的html。 完成了,测试连接:
http://lufylegend.com/demo/GemGemAd/
运行效果如下:

LStageWebView使用起来很简单,更详细的使用,可以参照一下官方的API文档
http://lufylegend.com/lufylegend/api
最后,lufylegend.js引擎官网
http://lufylegend.com/lufylegend
转载: http://blog.csdn.net/lufy_legend/article/details/8837691
相关文章推荐
- HTML5开发-在你的游戏应用中加入广告
- HTML5开发-在你的游戏应用中加入广告
- HTML5开发-在你的游戏应用中加入广告
- HTML5开发-在你的游戏应用中加入广告
- HTML5游戏开发进阶 6 :加入单位
- cocos2d-x开发之如何在Android应用中加入广告(转载)
- Unity3d游戏应用开发之接入Admob广告教程
- Cocos2d-x开发的Android应用怎么加入插屏广告
- HTML5开发Kinect体感游戏的实例应用
- PhoneGap:免费开源的 HTML5 移动应用开发平台
- 最佳HTML5应用开发工具推荐
- 开发一个优秀的Android应用你必须要加入的代码及配置
- cocos-js开发html5游戏视频教程
- 阿健的iOS开发Demo(应用图标的九宫格排列、看图猜词游戏)
- 【DirectX 2D游戏开发基础】DirectX的应用实例
- Windows 8将用HTML5和JavaScript开发应用
- HTML5 2D平台游戏开发#11斜坡物理
- HTML5适合移动应用开发的几大特性
- Html5 移动游戏开发
- Android and HTML5 开发手机应用(转载)
