OSChina博客自动生成目录功能
2013-04-26 18:27
239 查看
一、写在前面的话
这篇文章主要介绍博客自动生成目录的功能,以及怎么来生成漂亮的目录。为什么要有目录呢?一篇很长的文章,有了目录后就可以定位到想看的位置。这是非常方便的!
1、自动生成目录原理
public static List<String> Anchor = new ArrayList<String>(){{
add("h1");
add("h2");
add("h3");
add("h4");
add("h5");
add("h6");
}};检测文章中的H标签,添加锚点
public String htmlAnchor(String html) {
Document doc = Jsoup.parseBodyFragment(html);
Elements anchors = doc.select("*");
int i = 0;
for(Element anchor : anchors){
String tagName = anchor.tagName().toLowerCase();
if(Anchor.contains(tagName) && anchor.hasText()) {
i++;
anchor.before("<span id='OSC_"+tagName+"_"+String.valueOf(i)+"'></span>");
}
}
return doc.body().html();
}根据锚点,生成对应的目录
public String htmlContent(String html) {
StringBuffer content = new StringBuffer();
Document doc = Jsoup.parseBodyFragment(html);
Elements anchors = doc.select("*");
int i = 0;
for(Element anchor : anchors) {
String tagName = anchor.tagName().toLowerCase();
if(Anchor.contains(tagName) && anchor.hasText()) {
i++;
content.append("<li class='osc_"+tagName+"'><a href='#OSC_"+tagName+"_"+String.valueOf(i)+"'>"+anchor.text()+"</a></li>");
}
}
return content.toString();
}2、写OSChina博客的时候怎么自动生成呢?
(1)、可视化编辑器

设置每一段落的小标题,如上图标题1、标题2、标题3...,也可以在html代码中使用h1、h2、h3...标签
(2)、MarkDown编辑器
markdown编辑器,只要在标题的前面添加“#”,标题(h1~h6)可使用相应个数的#来生成,如下### this is a level-3 header ###
将生成 h3 标签
更多markdown语法 http://www.oschina.net/question/100267_75314
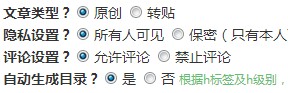
最后发表的时候别忘了把自动生成目录勾选为 是

3、怎么使生成的目录比较好看?
h1生成的目录是顶级目录,依次是h2、h3...不同级别的标题使用不同的h标签,对应的markdown编辑器就是“#”号的个数,可视化编辑器就是“标题1”、“标题2”选项...
二、最后的话
返回到这篇博客的前面,目录是不是挺好看的呢注:目前可视化编辑器和markdown编辑器只能生成到h5标签,h6无效, markdown预览的时候只到h3(预览由js解析,最终显示是由java解析的)。
相关文章推荐
- OSChina博客自动生成目录功能
- 博客自动生成目录功能--Jsoup分析H1标签
- [小黑科技] 分享一个可以节省你30分钟的博客园个人博客目录自动生成引擎(过来试玩)
- SVN自动生成文件目录filelist清单及文件搜索功能实现
- 详解自动生成博客目录案例
- 让博客园博客自动生成章节目录索引
- 自动生成博客目录
- 博客园博客自动生成目录/目录索引
- 让博客园博客自动生成章节目录索引(转)
- 自动生成博客目录
- 博客园博客自动生成三级目录(generate three levels content using JS in cnblogs)
- 博客园博客自动生成目录/目录索引
- 让博客园博客自动生成章节目录索引
- 让博客园博客自动生成章节目录索引
- 让博客园博客自动生成章节目录索引
- 详解自动生成博客目录案例
- 博客园博客自动生成目录/目录索引
- 使用Python生成博客目录并自动更新README
- 让博客园博客自动生成章节目录索引
- 使用JavaScript代码为博客园个人博客页面自动添置目录
