使用jQuery和CSS3创建多种风格绚丽的菜单
2013-04-17 17:19
701 查看
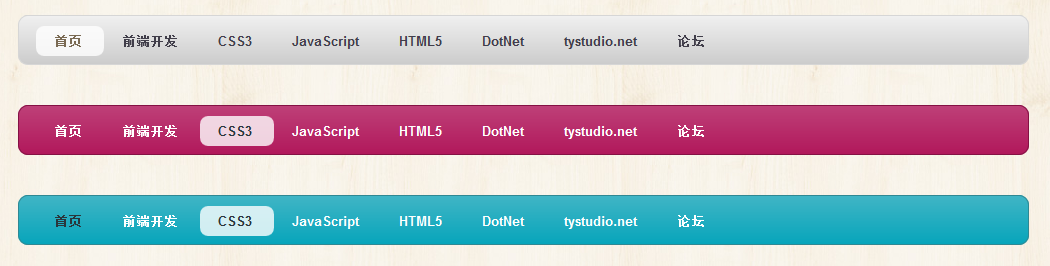
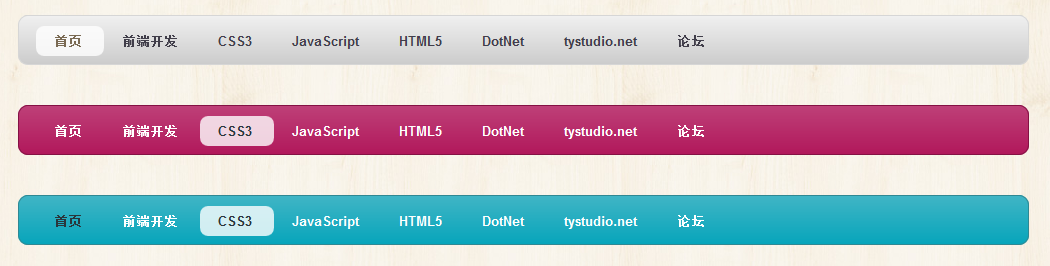
本节教程介绍一个jQuery和CSS3创建绚丽的菜单,当你在浏览一些网站的时候,是不是看到过很绚丽的菜单,当你在菜单上移动鼠标的时候会有一个圆角高亮具有透明度的气泡随着鼠标很酷滴动来动去。今天我们就来介绍一下这个效果是怎么实现的, Enjoy it.

查看演示
源码下载
这里只介绍第一种风格的jQuery和CSS3菜单,其他的风格样式你可以在源码中找到,html的结构都是一样的。菜单在firefox和chrom下效果最好
class为floatr的div是菜单中随着鼠标来回移动的透明气泡,后面会列出样式。同时使用active类来标识当前激活的菜单项。
注意移动的气泡是绝对定位,外层div是相对定位,因为我们在js中会计算气泡相对外层url的绝对位置,来设置滑动的位置。
ok全部教程到此结束,查看演示

查看演示
源码下载
这里只介绍第一种风格的jQuery和CSS3菜单,其他的风格样式你可以在源码中找到,html的结构都是一样的。菜单在firefox和chrom下效果最好
HTML标签结构:
和上一个菜单一样还是使用简单的有序列表ul,这里发现外面有一个带有class=”fancy”的div,这个是必须的因为我们后面需要使用.fancy做选择器用jQuery为菜单加上绚丽的效果。class为floatr的div是菜单中随着鼠标来回移动的透明气泡,后面会列出样式。同时使用active类来标识当前激活的菜单项。
1 <div class="fancy"> 2 <ul> 3 <li class="active"><a href="">首页</a></li> 4 <li><a href="">前端开发</a></li> 5 <li><a href="">CSS3</a></li> 6 <li><a href="">JavaScript</a></li> 7 <li><a href="">HTML5</a></li> 8 <li><a href="">DotNet</a></li> 9 <li><a href="">tystudio.net</a></li> 10 <li><a href="">论坛</a></li> 11 </ul> 12 <div class="floatr"></div> 13 </div>
CSS样式:
ul基础样式:
移除ul的浏览器默认样式,去除链接的下滑线,同时制定菜单项hover和激活时使用相同的颜色,这样做的目的时当用户在各个菜单之间切换能够清晰的分辨处当前激活的是哪个菜单项,一个小细节~1 ul
2 {
3 margin: 0;
4 padding: 0;
5 z-index: 300;
6 position: absolute;
7 }
8
9 ul li
10 {
11 list-style: none;
12 float: left;
13 text-align: center;
14 }
15
16 ul li a
17 {
18 padding: 0 20px;
19 color: #413E4A;
20 text-align: center;
21 font-weight: bold;
22 text-decoration: none;
23 }
24
25 ul li a:hover
26 { /***指定hover时菜单项颜色****/
27 color: #7A6A53;
28 text-decoration: none;
29 }
30
31
32 .active a
33 { /***指定激活的菜单项颜色****/
34 color: #7A6A53;
35 }ul外层div的样式:
设置了一些css3效果,具体请看代码中的注释:1 .fancy
2 {
3 position: relative; /***注意这里的相对定位****/
4 border: 1px solid #d6d6d6;
5 background: #fff;
6 padding: 15px;
7 height: 18px;
8 /***下面是一些css3的美化效果,圆角盒阴影,背景渐变****/
9 -webkit-box-shadow: 0 3px 6px rgba(0,0,0,.25);
10 -moz-box-shadow: 0 3px 6px rgba(0,0,0,.25);
11 border-radius: 10px;
12 -moz-border-radius: 10px;
13 -webkit-border-radius: 10px;
14 background: -webkit-gradient(linear, left top, left bottom, from(rgb(240,240,240)), to(rgb(204,204,204)));
15 background: -moz-linear-gradient(top, rgb(240,240,240), rgb(204,204,204));
16 }随鼠标滑动气泡div的样式:
同样是也是css3的美化效果,透明背景,圆角等。1 .floatr
2 {
3 position: absolute; /***注意这里的绝对定位****/
4 top: 10px;
5 z-index: 50;
6 width: 70px;
7 height: 30px;
8 border-radius: 8px;
9 -moz-border-radius: 8px;
10 -webkit-border-radius: 8px;
11 background: rgba(255,255,255,.8);
12 transition: all .4s ease-in-out;
13 -webkit-transition: all .4s ease-in-out;
14 -moz-transition: all .4s ease-in-out;
15 }注意移动的气泡是绝对定位,外层div是相对定位,因为我们在js中会计算气泡相对外层url的绝对位置,来设置滑动的位置。
最后是jQuery代码:
具体的解释我都放在了代码的注释里,请阅读代码中的注释:1 $(document).ready(function () {
2
3 //获得当前激活菜单项的left,计算出li在ul中的位置
4 var dleft = $('.fancy li.active').offset().left - $('.fancy').offset().left;
5
6 //获得菜单项li的宽度
7 var dwidth = $('.fancy li.active').width() + "px";
8
9 //设置当前滑动气泡位置和宽度
10 $('.floatr').css({
11 "left": dleft + "px",
12 "width": dwidth
13 });
14
15 //绑定hover事件
16 $('.fancy li').hover(function () {
17
18 //hover in 事件,这里加上15是气泡div的padding的值
19 //计算hover到的菜单项的left和width
20 var left = $(this).offset().left - ($(this).parents('.fancy').offset().left + 15);
21 var width = $(this).width() + "px";
22
23 //设置气泡水平移动动画,垂直移动为0
24 var sictranslate = "translate(" + left + "px, 0px)";
25
26 $(this).parent('ul').next('div.floatr').css({
27 "width": width,
28 "-webkit-transform": sictranslate,
29 "-moz-transform": sictranslate,
30 "-ms-transform": sictranslate,
31 "-o-transform": sictranslate
32 });
33
34 },
35
36 //hover out事件
37 function () {
38
39 //找到同胞元素中的激活的菜单项li,计算出left和width
40 var left = $(this).siblings('li.active').offset().left - ($(this).parents('.fancy').offset().left + 15);
41 var width = $(this).siblings('li.active').width() + "px";
42
43 //设置气泡水平移动动画,垂直移动为0
44 var sictranslate = "translate(" + left + "px, 0px)";
45 $(this).parent('ul').next('div.floatr').css({
46 "width": width,
47 "-webkit-transform": sictranslate,
48 "-moz-transform": sictranslate,
49 "-ms-transform": sictranslate,
50 "-o-transform": sictranslate
51 });
52
53 }).click(function () {
54
55 //点击之后为当前点击菜单加上active类,同时移除其它菜单上的active类。
56 $(this).siblings('li').removeClass('active');
57
58 $(this).addClass('active');
59
60 return false;
61
62 });
63
64 });ok全部教程到此结束,查看演示
相关文章推荐
- 使用jQuery和CSS3创建多种风格绚丽的菜单
- 使用 jQuery 和 CSS3 制作滑动导航菜单
- 操作CSS3过渡使用jQuery创建一个拖放文本效果
- 使用jQuery开发iOS风格的页面导航菜单
- 使用jQuery插件sidr来创建一个隐藏式的边栏菜单
- 如何使用jQuery技术开发ios风格的页面导航菜单
- 使用jQuery和CSS3创建一个全屏幕幻灯效果
- 使用jQuery创建简单的手风琴菜单
- 使用jQuery创建简单的手风琴菜单
- 如何使用CSS3与jQuery创建登录表单[教程]
- 使用jQuery和CSS3创建一个全屏幕幻灯效果
- 近20个绚丽实用的jQuery/CSS3侧边栏菜单
- 使用jQuery和CSS3创建一个支持翻转效果的微/轻博客网站列表
- 使用jQuery开发iOS风格的页面导航菜单
- 19款绚丽实用的jQuery/CSS3侧边栏菜单
- 基于jQuery和CSS3超酷Material Design风格滑动菜单导航特效
- 如何使用jQuery和CSS3创建日历
- 使用jQuery和CSS3创建一个支持翻转效果的微/轻博客网站列表
- 使用jQuery和CSS3创建一个全屏幕幻灯效果
- WaitMe是一款使用CSS3来创建加载动画的jQuery插件
