Sublime Text 2 编辑器实用技巧
2013-04-16 07:57
316 查看
Sublime Text 2 是一款相当棒的编辑器,难怪大家极力推荐,一回经过简单使用后就喜欢上了它,虽然它仍在 beta 版并且有一些存在的问题无法解决,仍让一回对其爱之有加,推荐。欢迎同样喜欢这款编辑器的朋友能加入提供实用技巧。
2012-03-09 16:4311352 次浏览#Sublime关注40

这里面有技巧,比如希望搜索如下路径的文件名并打开:
只需在窗口输入:

添加评论•一回•2012-03-30 05:15
取消注释不论行注释还是块注释,快捷键都是
5 条评论•一回•2012-03-26 13:20
2 条评论•一回•2012-03-24 19:13

接着按下
继续重复这样做
还有一个很好的地方,就是选完之后,按下
总体来说,
4 条评论•一回•2012-03-14 08:32
1.鼠标右键+shift
2.Ctlr+Shift+上下箭头
参考:http://www.sublimetext.com/docs/2/column_selection.html
不过这个没看懂:
Add to selection: Ctrl
Subtract from selection: Alt
9 条评论•天猪•2012-03-13 10:22
此时会在当前目录下生成文件:
将该文件拷贝到 Sublime Text 2 根目录下的
2 条评论•一回•2012-03-11 14:45
Sublime Text 2 中,当光标在一个单词上时,按下快捷键:
将光标放在括号中间任意位置,按快捷键:CTRL + SHIFT + m,这种选取方式支持
添加评论•一回•2012-03-11 14:25

结果如下:

双击文件路径或者关键词,会自动打开文件跳到指定位置。
1 条评论•一回•2012-03-09 22:26

添加评论•一回•2012-03-09 17:25
或者

添加评论•一回•2012-03-09 17:15
粘贴以下代码到底部命令行并回车:
重启Sublime Text 2。
如果在Perferences->package settings中看到package control这一项,则安装成功。
输入install 调出 Install Package 选项并回车,然后在列表中选中要安装的插件。
10 条评论•三桂•2012-03-09 17:13
或者
7 条评论•一回•2012-03-09 17:07
来自:http://www.csser.com/board/4f59c2cb9c3694f227001cd7

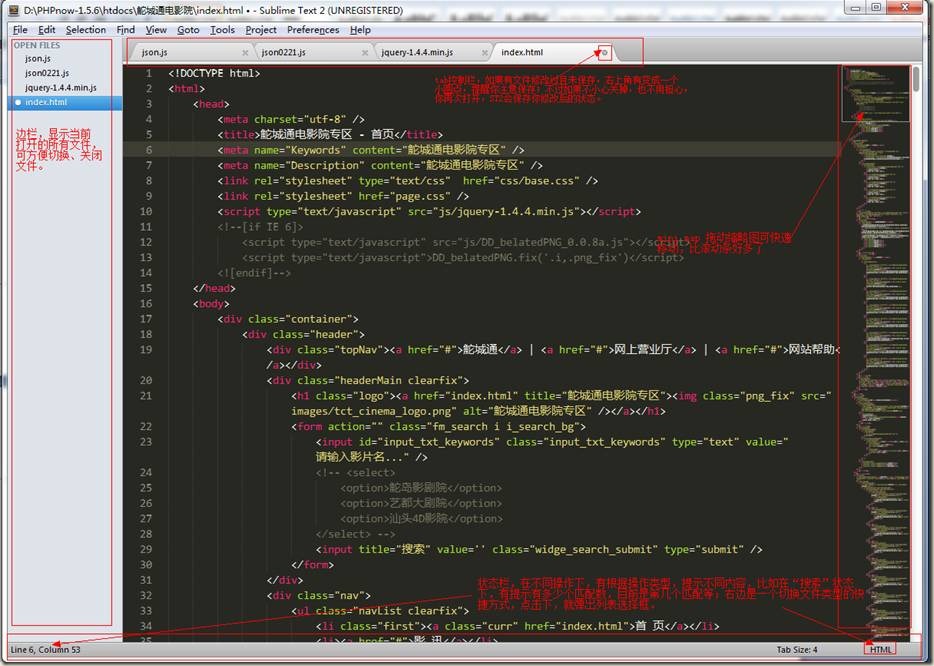
l 从上到下:标题栏↓菜单栏↓tab控制栏↓编辑区↓状态栏;
l 从做到右:分别是边栏(可关闭)→编辑区→MiniMap
菜单栏
各种命令,各种设置。
Tab栏
很多编辑器都有的,如果文件编辑过未保存,右上角有个小圆点提示保存,如果未保存关了也不用害怕,ST2很贴心,会帮我们自动保存。
编辑区
这是我们主要的工作区域,ST2支持代码自动缩进,代码折叠功能。
介绍几个常见的功能:
l 自动完成:自动完成的快捷键是Tab,如果在html文件中,输入cl按下tab,即可自动补全为class=””;加上zencoding后,更是如虎添翼,后面再讲到
l 多列编辑:按住ctrl点击鼠标,会出现多个闪烁的光标,这时可同时修改多处

或者按住鼠标中键拖拽,

l 代码注释功能:ctrl+/、ctrl+shift+/分别未行注释和块注释,再按一下就能去掉注释,ST2能够自动识别是html、css还是js文件,给出不同类型的注释。
l 行操作:ctrl+alt+↑、ctrl+alt+↓向上或者向下交换两行,ctrl+enter,光标后插入空行,ctrl+d选择相似,可以参考后面的快捷键列表。
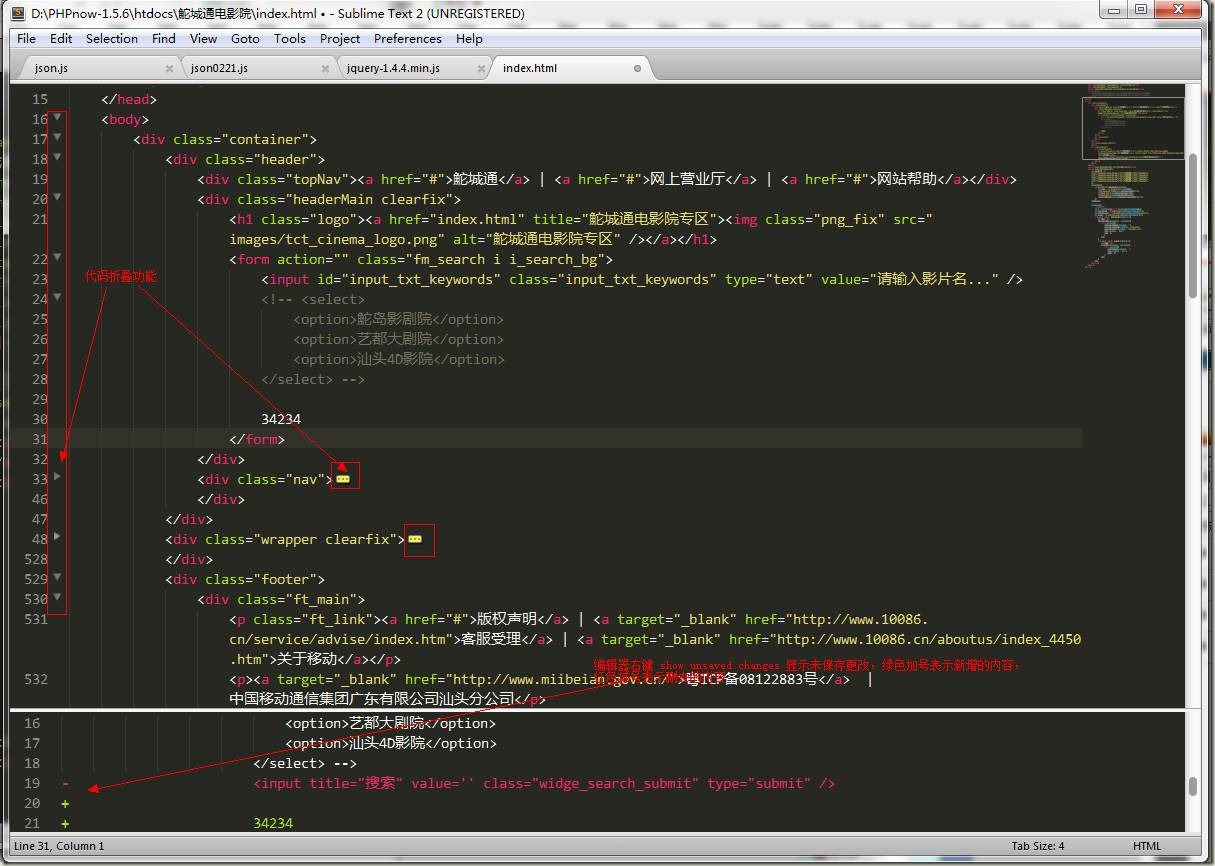
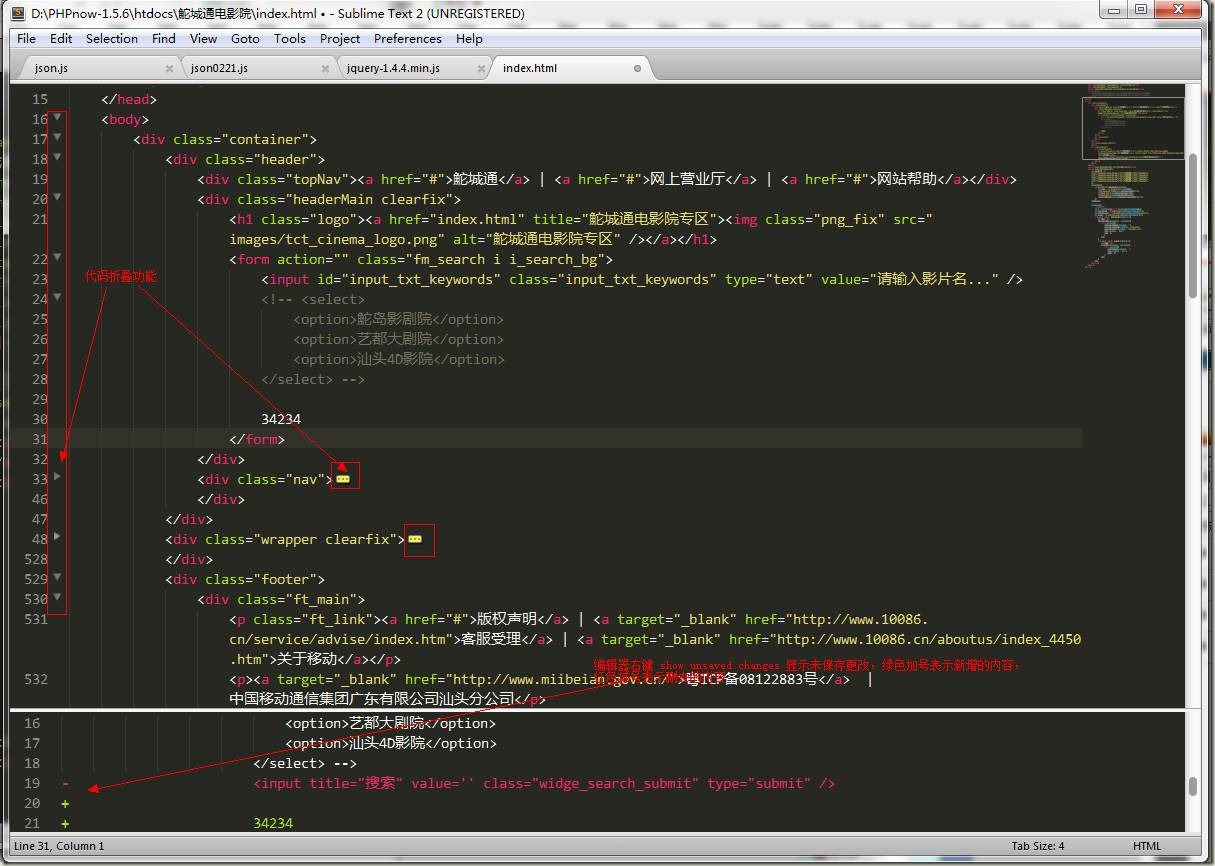
l 右键功能:

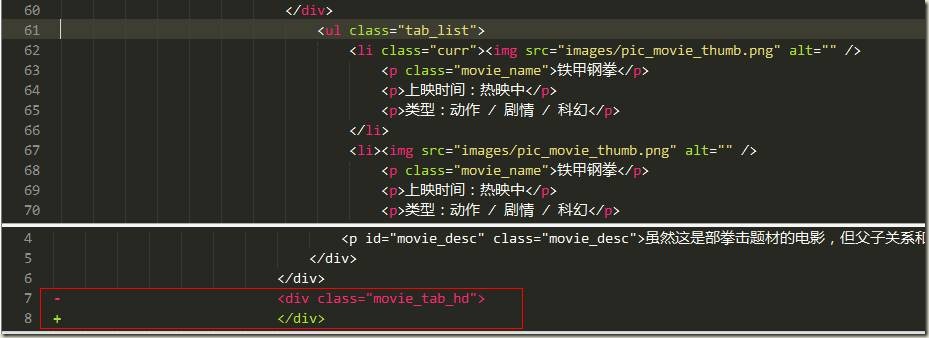
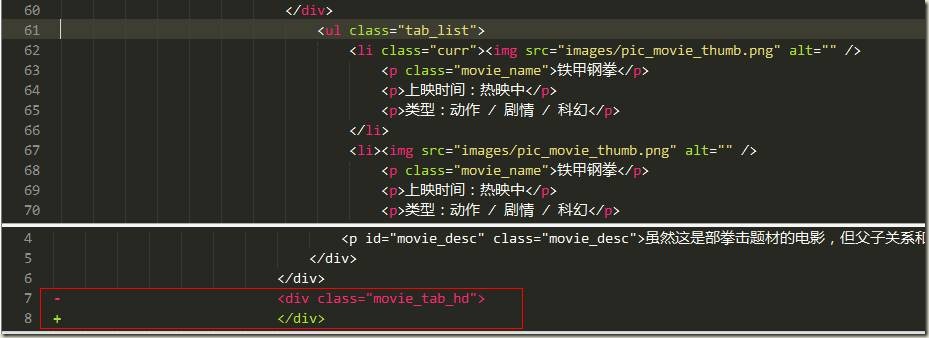
前3个,大家都知道,第4个,show unsaved changes,显示未保存的修改,红色减号表示删去的内容,绿色加号表示新增的内容

Open Containing Folder…,打开包含此文件的文件夹,这个很方便找到相关的文件
Copy File Path,复制文件路径,方便我们复制路径到浏览器中查看
Auto-Format Tags on Selection 格式化选中的文档,方便我们更清晰的查看代码结构,虽然ST2有自动缩进功能,但是当我们粘贴进一段没有格式化过的代码,就需要这个能了,这个功能要安装了Tag这个插件才会出现。
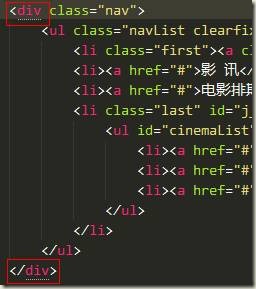
l 人性化设计:ST2虽然还是beta版中,但是有很多设计细节还是值得称赞的,比如点击一个标签或者括弧,会在起始处显示下划点线,方便看清代码结果,每一层嵌套代码间都有竖线,起到视觉辅助的作用。





一般我们修改设置的话,最好复制出来在user里修改,以免以后升级default被覆盖掉。
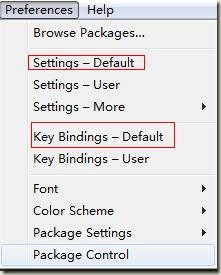
l Settings:在此文件里,可以修改很多东西,比如主题,字体,字号,是否显示行号、自动缩进、自动完成。很多都默认选中了,我另外修改了两个地方:

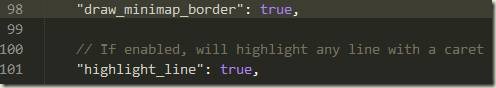
98行——显示缩略图边框
101行——光标当前行高亮显示
有助于我们快速找到光标位置。
l Key Bindings:快捷键设置,ST2的快捷键很多,改的时候注意不要覆盖了。因为快捷键众多,所以有下面这种组合快捷键,先按下ctrl+k,松开k,再按下j就可以展开全部代码了。

l 主要快捷键列表
Ctrl+L 选择整行(按住-继续选择下行)
Ctrl+KK 从光标处删除至行尾
Ctrl+Shift+K 删除整行
Ctrl+Shift+D 复制光标所在整行,插入在该行之前
Ctrl+J 合并行(已选择需要合并的多行时)
Ctrl+KU 改为大写
Ctrl+KL 改为小写
Ctrl+D 选词 (按住-继续选择下个相同的字符串)
Ctrl+M 光标移动至括号内开始或结束的位置
Ctrl+Shift+M 选择括号内的内容(按住-继续选择父括号)
Ctrl+/ 注释整行(如已选择内容,同“Ctrl+Shift+/”效果)
Ctrl+Shift+/ 注释已选择内容
Ctrl+Z 撤销
Ctrl+Y 恢复撤销
Ctrl+M 光标跳至对应的括号
Alt+. 闭合当前标签
Ctrl+Shift+A 选择光标位置父标签对儿
Ctrl+Shift+[ 折叠代码
Ctrl+Shift+] 展开代码
Ctrl+KT 折叠属性
Ctrl+K0 展开所有
Ctrl+U 软撤销
Ctrl+T 词互换
Tab 缩进 自动完成
Shift+Tab 去除缩进
Ctrl+Shift+↑ 与上行互换
Ctrl+Shift+↓ 与下行互换
Ctrl+K Backspace 从光标处删除至行首
Ctrl+Enter 光标后插入行
Ctrl+Shift+Enter 光标前插入行
Ctrl+F2 设置书签
F2 下一个书签
Shift+F2 上一个书签
回车即可。
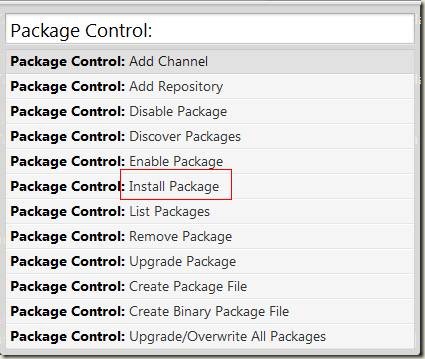
点击Preferences→Package Control,显示以下弹窗:
n Disable Package :禁用插件
n enable Package :启用插件
n Install Package :安装插件
n List Package :查看已安装插件列表
n Remove Package :移除插件
n Upgrade Package :升级插件


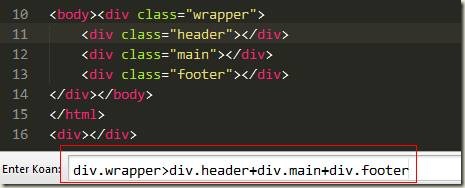
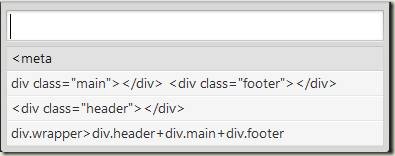
l ZenCoding:前端必备,快速开发HTML/CSS

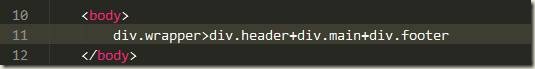
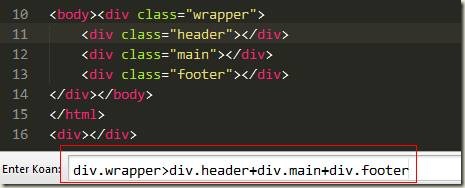
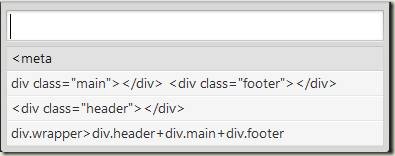
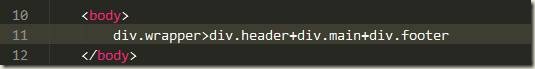
输入 div.wrapper>div.header+div.main+div.footer 按下Tab,立刻变成

或者按下ctrl+alt+enter,激发zencoding控制台,可看到整个动态的过程。

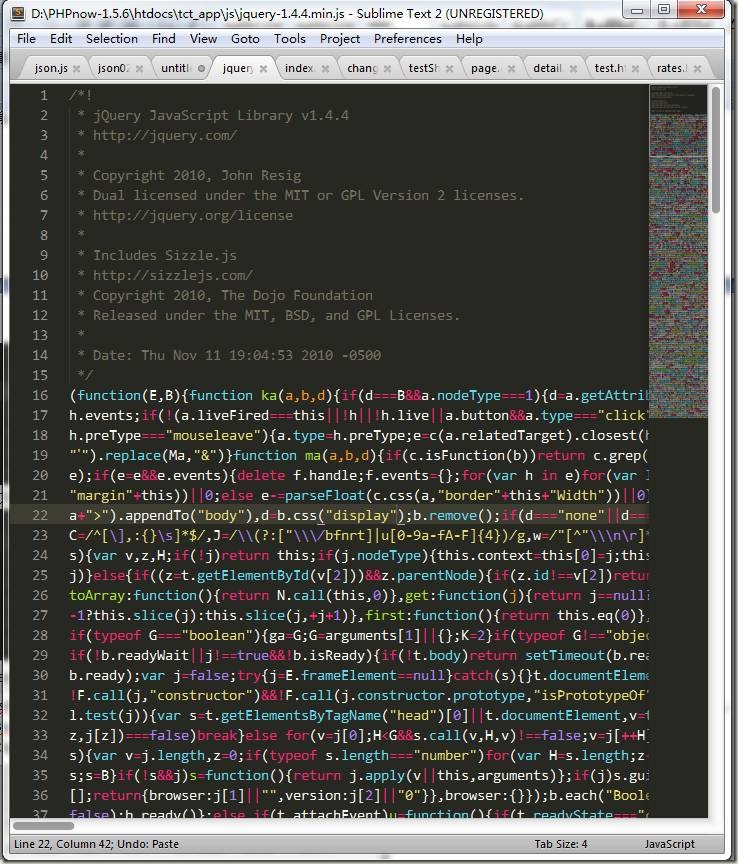
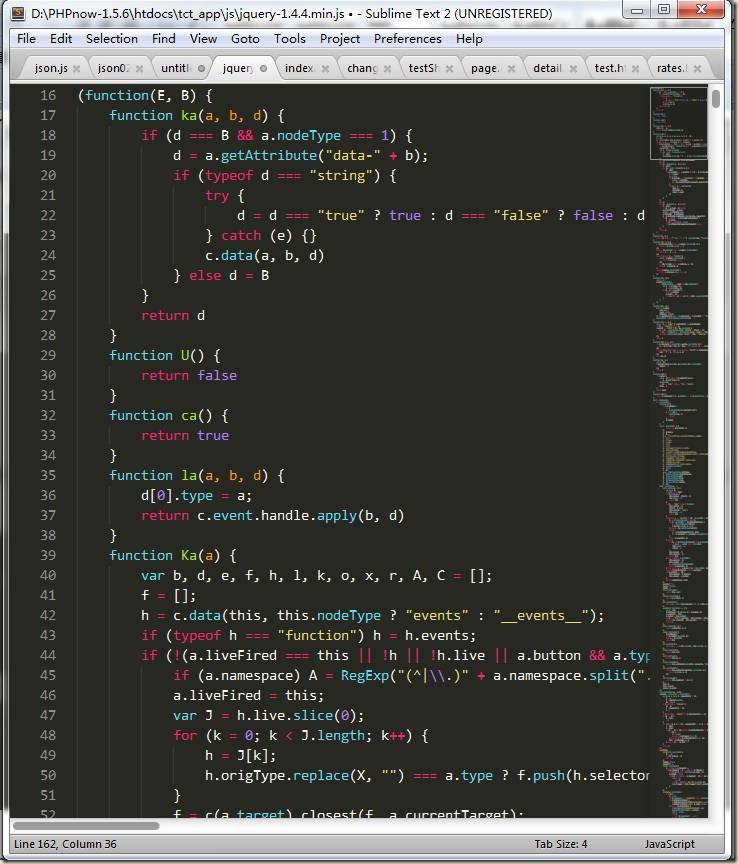
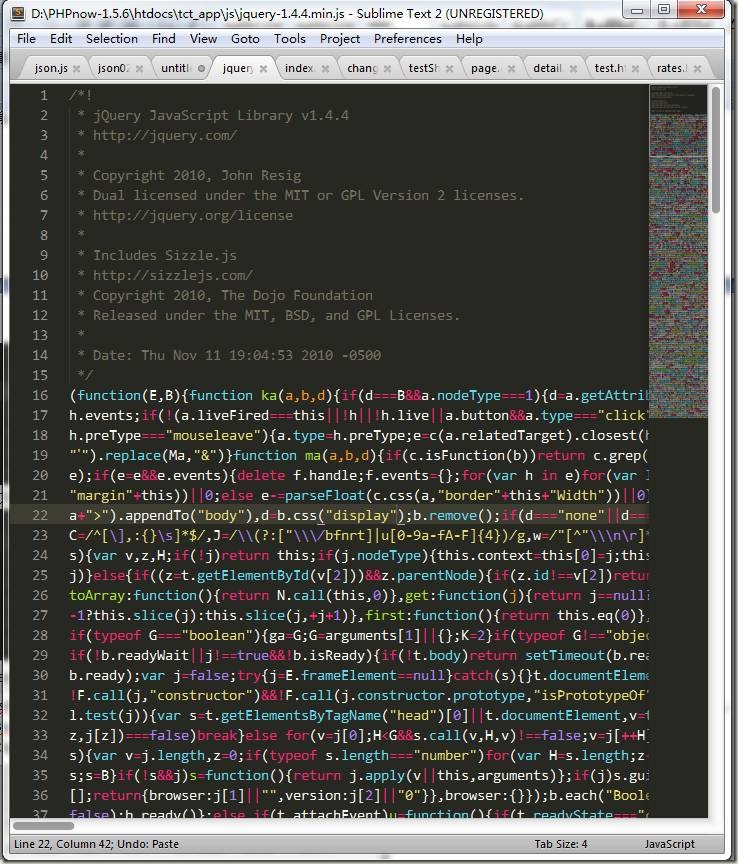
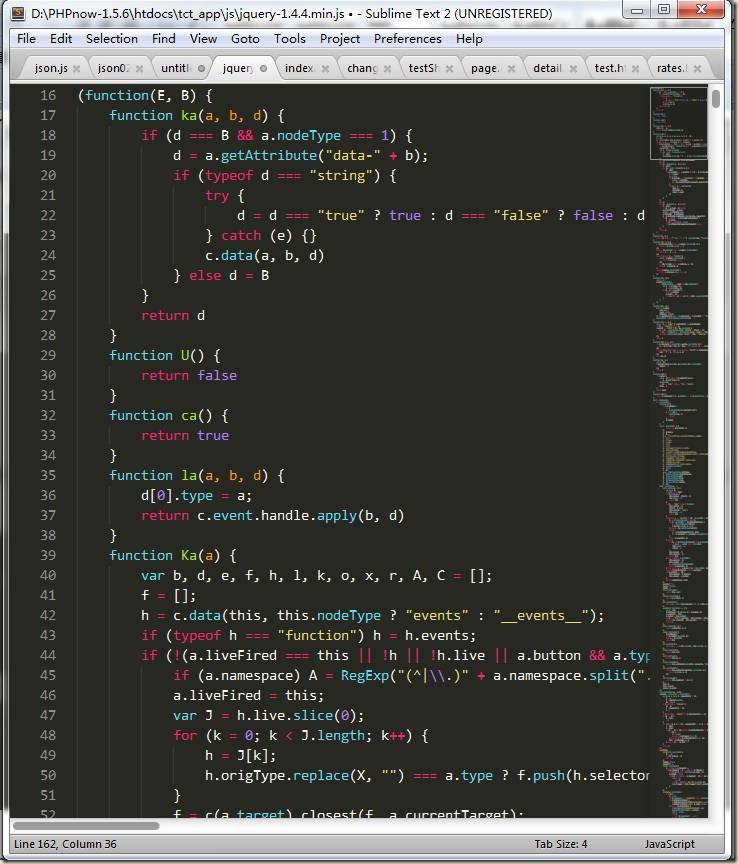
l JsFormat,格式化js代码,这个插件很有用,我们有时在网上看到某些效果,想查看是怎么实现的,但是代码被压缩过,很难阅读,不用怕,用ST2打开,按下ctrl+alt+5(这是我设置的快捷键),即可让代码还原,莫非是武林中失传已久的“还我靓靓拳”。


l Tag 格式化标签,让乱七八糟的代码,瞬间整齐清晰。
l BracketHighlighter,括弧高亮显示
l Clipboard History,剪切板历史,可以保存多个复制信息,按下ctrl+alt+v,可以选择历史剪切板

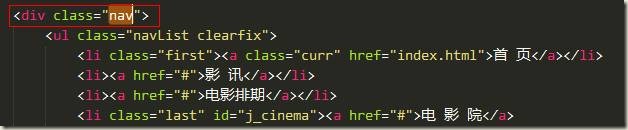
l Goto-CSS-Declaration,跳转到css文件该class的声明处,方便修改查看,如图下所示,注意对应的css文件要同时打开才行。


l GotoRecent,打开最近的文件,系统有这个功能,但只能看最近8个,有点不爽,按ctrl+e,选择即可。
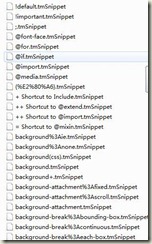
l SCSS,支持scss的语法高亮,里面附带了好多CSS Snippet,无论现用或者改造成,都可节省不少时间。

还有很多插件,jquery语法提示,jsHint等等。
来自:http://blog.csdn.net/bhp1127/article/details/7714671
2012-03-09 16:4311352 次浏览#Sublime关注40
在当前项目中快速搜索文件
在当前项目中快速搜索文件
快捷键:CTRL + p

这里面有技巧,比如希望搜索如下路径的文件名并打开:
routes/user/messages.js
只需在窗口输入:
rum或者
r/u/m看结果是不是很爽?

添加评论•一回•2012-03-30 05:15
快速注释和取消注释
快速注释和取消注释
行内注释快捷键CTRL + /,块注释则选择一个区间,快捷键
CTRL + SHIFT + /
取消注释不论行注释还是块注释,快捷键都是
CTRL + /,只需要鼠标光标在注释区间内即可。
5 条评论•一回•2012-03-26 13:20
合并行
合并行
貌似这不算什么技巧,应用场景,你现在想将当前行和下一行合并到一行,快捷键CTRL + J
2 条评论•一回•2012-03-24 19:13
多重复合选择文本内容
多重复合选择文本内容
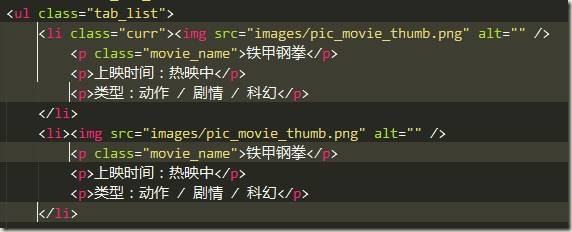
有没有试过像下图这样来选择文本?
操作方式如下
首先选中第一段文本接着按下
CTRL键,用鼠标选择第二段需要选择的文本
继续重复这样做
还有一个很好的地方,就是选完之后,按下
[试试?是不很体贴,也可以按下单双引号等等。
总体来说,
Sublime Text 2体验是一流的。
4 条评论•一回•2012-03-14 08:32
列选择模式
列选择模式
两种方式:1.鼠标右键+shift
2.Ctlr+Shift+上下箭头
参考:http://www.sublimetext.com/docs/2/column_selection.html
不过这个没看懂:
Add to selection: Ctrl
Subtract from selection: Alt
9 条评论•天猪•2012-03-13 10:22
让SublimeText2支持Jade语法高亮
让 Sublime Text 2 支持 Jade 语法高亮
$ git clone git://github.com/miksago/jade-tmbundle Jade $ cd Jade $ zip -r Jade.sublime-package *
此时会在当前目录下生成文件:
Jade.sublime-package
将该文件拷贝到 Sublime Text 2 根目录下的
Pristine Packages目录中去,就可以了。
2 条评论•一回•2012-03-11 14:45
文本选择
文本选择
写代码过程中免不了要经常选择一些字符,常见的就是拖鼠标选中,然后删除或者如何如何。Sublime Text 2 中,当光标在一个单词上时,按下快捷键:
CTRL + d,就会选中该块字符,同时文件中存在的相同字符都有提示。
选择区间内容
比如现在要选取下面代码片段中[与
]之间的内容:
[a,b,c,d,csser]
将光标放在括号中间任意位置,按快捷键:CTRL + SHIFT + m,这种选取方式支持
[
]
{ }
(
)等符号。
添加评论•一回•2012-03-11 14:25
在指定目录下所有文件中搜索内容
在指定目录下所有文件中搜索内容
快捷键:CTRL + SHIFT + f

结果如下:

双击文件路径或者关键词,会自动打开文件跳到指定位置。
1 条评论•一回•2012-03-09 22:26
在当前文件中快速搜索内容
在当前文件中快速搜索内容
快捷键:CTRL + p后输入
#

添加评论•一回•2012-03-09 17:25
快速跳转到文件中的某个函数处
快速跳转到文件中的某个函数处
快捷键:CTRL + r
或者
CTRL + p后输入
@

添加评论•一回•2012-03-09 17:15
安装SublimeText2插件的方法
安装Sublime Text 2插件的方法
按Ctrl+`调出console粘贴以下代码到底部命令行并回车:
import urllib2,os;pf='Package Control.sublime-package';ipp=sublime.installed_packages_path();os.makedirs(ipp) if not os.path.exists(ipp) else None;open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read())重启Sublime Text 2。
如果在Perferences->package settings中看到package control这一项,则安装成功。
用Package Control安装插件的方法:
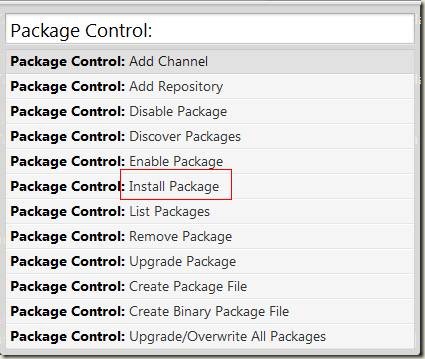
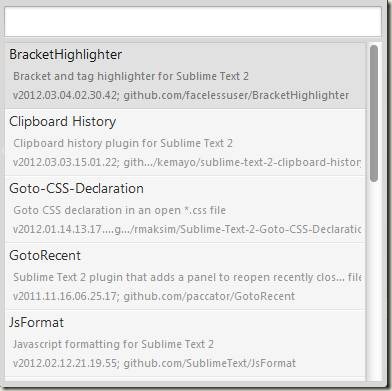
按下Ctrl+Shift+P调出命令面板输入install 调出 Install Package 选项并回车,然后在列表中选中要安装的插件。
10 条评论•三桂•2012-03-09 17:13
跳转到指定行
跳转到指定行
快捷键:CTRL + g
或者
CTRL + p后输入
:,这点用过 VIM 的感觉很熟悉
7 条评论•一回•2012-03-09 17:07
来自:http://www.csser.com/board/4f59c2cb9c3694f227001cd7
一、 前言
作为一个前端,有一款好的开发利器是必不可少的,editplus、notepad++都是不错的工具,体积轻巧,启动迅速(dw太浮肿了)。最近,又有一款新的编辑器诞生,席卷前端界,惹得无数喜爱,不少前端er纷纷抛弃用了数年的“伙伴”,投入了她的怀抱——Sublime Text2。Sublime Text2是一款跨平台的编辑器,再也不用为换平台而找不到合适的、熟悉的编辑器担忧了。目前,还是beta版中,不过功能已经很强大了,更新也很快,目前最新是bulid2181。ST2不是免费的,但可以永久免费使用,只是在保存的时候,偶尔会弹出要你购买注册的对话框,仅此而已。官网地址:http://www.sublimetext.com/2。二、 功能
Sublime Text2 是一款具有代码高亮、语法提示、自动完成且反应快速的编辑器软件,不仅具有华丽的界面,还支持插件扩展机制,用她来写代码,绝对是一种享受。界面
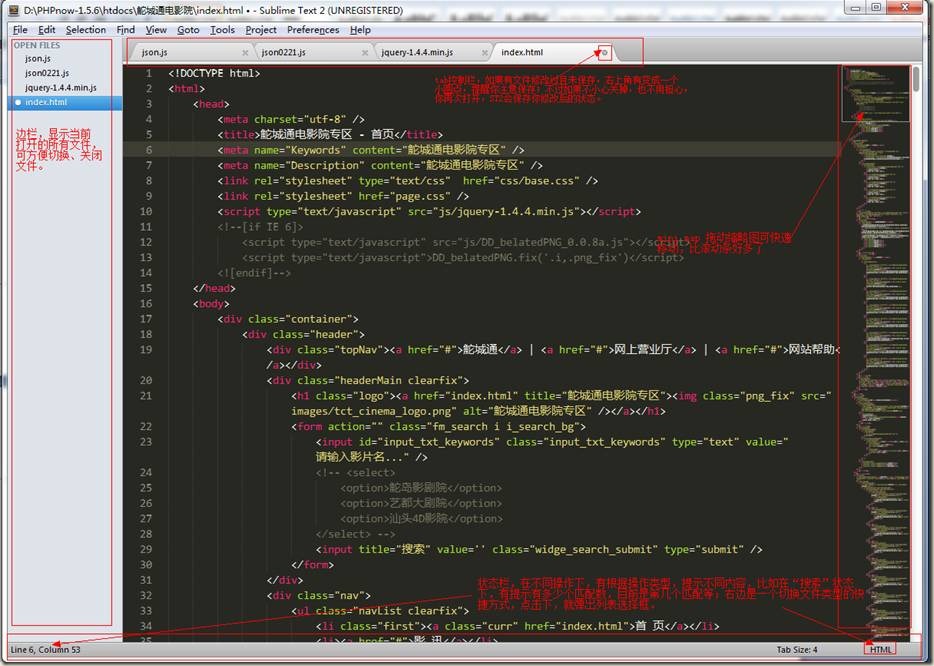
先看下ST2的界面:
l 从上到下:标题栏↓菜单栏↓tab控制栏↓编辑区↓状态栏;
l 从做到右:分别是边栏(可关闭)→编辑区→MiniMap
菜单栏
各种命令,各种设置。
Tab栏
很多编辑器都有的,如果文件编辑过未保存,右上角有个小圆点提示保存,如果未保存关了也不用害怕,ST2很贴心,会帮我们自动保存。
编辑区
这是我们主要的工作区域,ST2支持代码自动缩进,代码折叠功能。
介绍几个常见的功能:
l 自动完成:自动完成的快捷键是Tab,如果在html文件中,输入cl按下tab,即可自动补全为class=””;加上zencoding后,更是如虎添翼,后面再讲到
l 多列编辑:按住ctrl点击鼠标,会出现多个闪烁的光标,这时可同时修改多处

或者按住鼠标中键拖拽,

l 代码注释功能:ctrl+/、ctrl+shift+/分别未行注释和块注释,再按一下就能去掉注释,ST2能够自动识别是html、css还是js文件,给出不同类型的注释。
l 行操作:ctrl+alt+↑、ctrl+alt+↓向上或者向下交换两行,ctrl+enter,光标后插入空行,ctrl+d选择相似,可以参考后面的快捷键列表。
l 右键功能:

前3个,大家都知道,第4个,show unsaved changes,显示未保存的修改,红色减号表示删去的内容,绿色加号表示新增的内容

Open Containing Folder…,打开包含此文件的文件夹,这个很方便找到相关的文件
Copy File Path,复制文件路径,方便我们复制路径到浏览器中查看
Auto-Format Tags on Selection 格式化选中的文档,方便我们更清晰的查看代码结构,虽然ST2有自动缩进功能,但是当我们粘贴进一段没有格式化过的代码,就需要这个能了,这个功能要安装了Tag这个插件才会出现。
l 人性化设计:ST2虽然还是beta版中,但是有很多设计细节还是值得称赞的,比如点击一个标签或者括弧,会在起始处显示下划点线,方便看清代码结果,每一层嵌套代码间都有竖线,起到视觉辅助的作用。




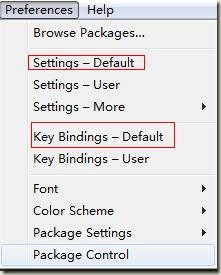
三、 设置
Sublime text2 在bulid2181后,对【设置】进行了合并,现在只有两个选项,分别是系统设置和快捷键设置。
一般我们修改设置的话,最好复制出来在user里修改,以免以后升级default被覆盖掉。
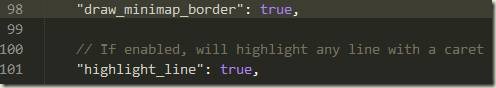
l Settings:在此文件里,可以修改很多东西,比如主题,字体,字号,是否显示行号、自动缩进、自动完成。很多都默认选中了,我另外修改了两个地方:

98行——显示缩略图边框
101行——光标当前行高亮显示
有助于我们快速找到光标位置。
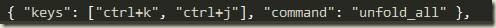
l Key Bindings:快捷键设置,ST2的快捷键很多,改的时候注意不要覆盖了。因为快捷键众多,所以有下面这种组合快捷键,先按下ctrl+k,松开k,再按下j就可以展开全部代码了。

l 主要快捷键列表
Ctrl+L 选择整行(按住-继续选择下行)
Ctrl+KK 从光标处删除至行尾
Ctrl+Shift+K 删除整行
Ctrl+Shift+D 复制光标所在整行,插入在该行之前
Ctrl+J 合并行(已选择需要合并的多行时)
Ctrl+KU 改为大写
Ctrl+KL 改为小写
Ctrl+D 选词 (按住-继续选择下个相同的字符串)
Ctrl+M 光标移动至括号内开始或结束的位置
Ctrl+Shift+M 选择括号内的内容(按住-继续选择父括号)
Ctrl+/ 注释整行(如已选择内容,同“Ctrl+Shift+/”效果)
Ctrl+Shift+/ 注释已选择内容
Ctrl+Z 撤销
Ctrl+Y 恢复撤销
Ctrl+M 光标跳至对应的括号
Alt+. 闭合当前标签
Ctrl+Shift+A 选择光标位置父标签对儿
Ctrl+Shift+[ 折叠代码
Ctrl+Shift+] 展开代码
Ctrl+KT 折叠属性
Ctrl+K0 展开所有
Ctrl+U 软撤销
Ctrl+T 词互换
Tab 缩进 自动完成
Shift+Tab 去除缩进
Ctrl+Shift+↑ 与上行互换
Ctrl+Shift+↓ 与下行互换
Ctrl+K Backspace 从光标处删除至行首
Ctrl+Enter 光标后插入行
Ctrl+Shift+Enter 光标前插入行
Ctrl+F2 设置书签
F2 下一个书签
Shift+F2 上一个书签
四、 扩展
ST2是支持插件扩展的,首先,我们需要安装Package Contro,ctrl+`调出命令行工具,输入import urllib2,os;pf='Package Control.sublime-package';ipp=sublime.installed_packages_path();os.makedirs(ipp) if not os.path.exists(ipp) else None;open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read())回车即可。
点击Preferences→Package Control,显示以下弹窗:
n Disable Package :禁用插件
n enable Package :启用插件
n Install Package :安装插件
n List Package :查看已安装插件列表
n Remove Package :移除插件
n Upgrade Package :升级插件

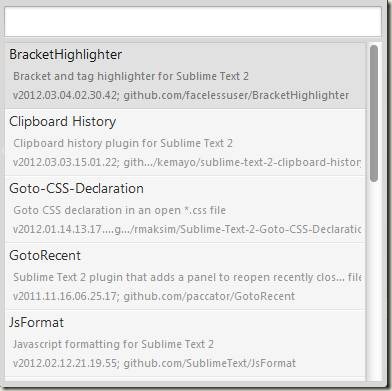
插件推荐:
已安装插件列表:
l ZenCoding:前端必备,快速开发HTML/CSS

输入 div.wrapper>div.header+div.main+div.footer 按下Tab,立刻变成

或者按下ctrl+alt+enter,激发zencoding控制台,可看到整个动态的过程。

l JsFormat,格式化js代码,这个插件很有用,我们有时在网上看到某些效果,想查看是怎么实现的,但是代码被压缩过,很难阅读,不用怕,用ST2打开,按下ctrl+alt+5(这是我设置的快捷键),即可让代码还原,莫非是武林中失传已久的“还我靓靓拳”。


l Tag 格式化标签,让乱七八糟的代码,瞬间整齐清晰。
l BracketHighlighter,括弧高亮显示
l Clipboard History,剪切板历史,可以保存多个复制信息,按下ctrl+alt+v,可以选择历史剪切板

l Goto-CSS-Declaration,跳转到css文件该class的声明处,方便修改查看,如图下所示,注意对应的css文件要同时打开才行。


l GotoRecent,打开最近的文件,系统有这个功能,但只能看最近8个,有点不爽,按ctrl+e,选择即可。
l SCSS,支持scss的语法高亮,里面附带了好多CSS Snippet,无论现用或者改造成,都可节省不少时间。

还有很多插件,jquery语法提示,jsHint等等。
五、 结语
总而言之,Sublime Text2是一款不错的代码编写工具,有好看的ui,人性化的细节设计,全面的功能和扩展机制,如果你还没用过,请试一下,不会让你失望的。如果说有什么缺点的话,ST2目前对ANSI、GBK的汉字显示不正常,(使用utf8编码就没问题,package control里有一个gbk插件),希望ST2以后能完美支持中文。来自:http://blog.csdn.net/bhp1127/article/details/7714671
相关文章推荐
- Sublime Text 2 编辑器实用技巧大全
- Sublime Text 2 编辑器实用技巧
- Sublime Text 2 编辑器实用技巧
- Sublime Text 2 编辑器实用技巧
- Sublime Text 2 编辑器实用技巧
- Sublime Text编辑器使用技巧
- Sublime Text 2 代码编辑器使用技巧
- Sublime Text编辑器的12个技巧和诀窍
- 【开发工具】vim编辑器实用技巧总结
- vim编辑器最实用的技巧(入门专用,持续updating20170818)
- 3 个针对高级用户的 Vim 编辑器实用技巧
- Sublime Text3实用技巧
- Sublime Text 2 编辑器实用技巧
- sublime Text2 编辑器实用技巧
- Sublime Text 2 实用技巧及插件整理
- Sublime Text实用技巧
- Sublime Text实用技巧---- 常用配置
- TextView的实用技巧
- 总结收藏的41个JavaScript实用技巧
- 关于eclipse的实用技巧
