用环境模型来理解javascript中的闭包
2013-04-03 15:22
477 查看
前段时间看SICP,正好看到环境模型这一块,发现用它理解javascript的闭包概念真实透彻啊。现记录如下,欢迎高手拍砖。
1、环境模型的基本概念:
frame(框架):frame是一个表(想象成一个map),通过变量名约束着各种变量。每个frame都有一个指针,指向包含它的环境(enclosing environment),除非一个frame是全局(global)的。
environment(环境):环境是frame的序列,由一系列frame组成。
求值任何一个表达式都不能脱离环境,哪怕是 a = 1 + 1 这样简单的式子。因为不同环境中,+的含义可能不同。
下面是一个基本的环境结构

上图中,共有 I II III 三个frame,A、B、C、D是四个指向环境的指针,frame I 是顶级frame(global),所以没有包含它的环境。
frame II 和 frame III 指向同一个环境。注意C 和 D 指向的是一个环境(frame 序列),不是单独的一个frame。A 指向的是 II -> I 这样一个环境。B 指向的是 III -> I 环境。再来看看上图中的变量取值情况。frame I 中,x 值是3,y值是5.我们可以说x 和 y 是在环境(A 和 B 指向的)中被绑定的,被分别约束为 3 和 5。在 frame II 中,z值是6,x为7。在A指向的环境中,z被约束为6。此时x 被约束为7,因为A 指向的环境的第一个frame 是 II ,而frame II 中,x被约束为7.我们说frame II 中的x 屏蔽了frame I 中约束的x。A 指向的环境中 y 被约束为5,因为frame II 中y 没有被约束,所以会到frame II 的上层frame (也就是frame I )中去寻找y。如果frame I 中也不存在y,那么y就是未被定义的。B指向的环境变量分析同上。
2、简单的函数定义
我们把函数看出一个有两个元素组成的序列,一个元素指向了创建函数时的环境,一个元素指向函数字面量(参数,函数体)。

我们先考虑add 函数是在全局环境下被定义的。add 是被约束在global 环境下,指向函数对象。函数对象想象成一个两个值的序列,一个指向创建函数对象时的环境(当前是global),一个指向函数字面量。
让我们来看看调用函数时会发生什么情况。

首先函数调用时,会创建一个新的环境E1,该环境将绑定形参和实际参数,并且该新的E1指向调用该函数时所处的环境(此时是全局)。当执行a + b 时,a 和 b在 E1 中被约束为1和2 执行完后得到结果为3.

函数执行完后,全局变量中的sum 被约束为3.因为a + b 执行完后,函数调用结束,E1 没有被再被其指针指向,所以E1就被销毁了,不再存在。
来个稍微复杂点的函数调用
sumSquare 执行前:

调用sumOfSquare (1, 2) 时,环境模型如下:(函数定义图中省略)

函数在执行中创建了4个环境,每个环境都约束自己的形参。这也是不同的函数虽然有相同的形参名称,确不会产生混乱的原因。
3、函数中返回函数
定义increament 函数的环境模型如下图:

这个和之前是没什么两样。
一旦调用
如下图:

首先执行increament(2)时首先会产生一个E1环境(只要是函数执行就会产生一个新的环境),并绑定形参的值。
increament(2) 中会创建一个匿名函数,此时的创建是发生在increament内部,所以创建的匿名函数指向的上下文是调用increament(2)时产生的环境(E1).然后又将该匿名函数约束到全局变量fun上。但fun指向的环境是不会变的,此时为E1。
现在调用fun()

调用fun()时会产生一个新环境E2,虽然E2中没有约束,但也会产生。此时执行init += 1,因为init在E2中没有约束,所以改变的E1中的init值,此时变为3. 如下图:

因为此时fun指向的函数对象还指向着E1,所以E1不会被释放掉(啊哈!这不就是闭包吗)
再次执行fun()
此时,fun会新创建一个环境E3,然后又是执行init += 1,注意此时的init已经是3了哦。

然后执行后结果如下:

此时的init 变为4.
4、函数中的this含义和apply的作用
函数中的this指的并不是函数本身的对象,可以说根本不是对象,而是环境。由上面的分析可以知道,this 就是上面图中函数对象指向的环境的指针。apply方法中的第一个参数,其实就是设置函数对象的指针指向的环境。只不过指向的对象{key-value 形式}是环境的一种而已,如果为null,就是指向global。
1、环境模型的基本概念:
frame(框架):frame是一个表(想象成一个map),通过变量名约束着各种变量。每个frame都有一个指针,指向包含它的环境(enclosing environment),除非一个frame是全局(global)的。
environment(环境):环境是frame的序列,由一系列frame组成。
求值任何一个表达式都不能脱离环境,哪怕是 a = 1 + 1 这样简单的式子。因为不同环境中,+的含义可能不同。
下面是一个基本的环境结构

上图中,共有 I II III 三个frame,A、B、C、D是四个指向环境的指针,frame I 是顶级frame(global),所以没有包含它的环境。
frame II 和 frame III 指向同一个环境。注意C 和 D 指向的是一个环境(frame 序列),不是单独的一个frame。A 指向的是 II -> I 这样一个环境。B 指向的是 III -> I 环境。再来看看上图中的变量取值情况。frame I 中,x 值是3,y值是5.我们可以说x 和 y 是在环境(A 和 B 指向的)中被绑定的,被分别约束为 3 和 5。在 frame II 中,z值是6,x为7。在A指向的环境中,z被约束为6。此时x 被约束为7,因为A 指向的环境的第一个frame 是 II ,而frame II 中,x被约束为7.我们说frame II 中的x 屏蔽了frame I 中约束的x。A 指向的环境中 y 被约束为5,因为frame II 中y 没有被约束,所以会到frame II 的上层frame (也就是frame I )中去寻找y。如果frame I 中也不存在y,那么y就是未被定义的。B指向的环境变量分析同上。
2、简单的函数定义
var add = function (a, b) {
return a + b;
}我们把函数看出一个有两个元素组成的序列,一个元素指向了创建函数时的环境,一个元素指向函数字面量(参数,函数体)。

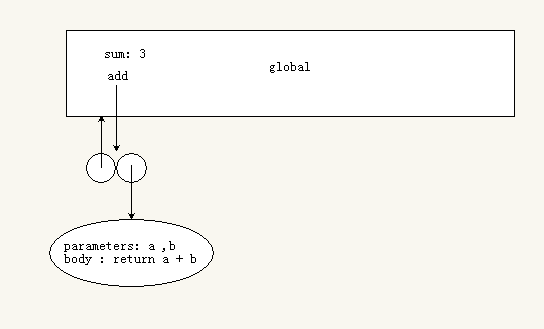
我们先考虑add 函数是在全局环境下被定义的。add 是被约束在global 环境下,指向函数对象。函数对象想象成一个两个值的序列,一个指向创建函数对象时的环境(当前是global),一个指向函数字面量。
让我们来看看调用函数时会发生什么情况。
var sum = add(1, 2); //sum 为 3

首先函数调用时,会创建一个新的环境E1,该环境将绑定形参和实际参数,并且该新的E1指向调用该函数时所处的环境(此时是全局)。当执行a + b 时,a 和 b在 E1 中被约束为1和2 执行完后得到结果为3.

函数执行完后,全局变量中的sum 被约束为3.因为a + b 执行完后,函数调用结束,E1 没有被再被其指针指向,所以E1就被销毁了,不再存在。
来个稍微复杂点的函数调用
var add = function (a, b) { return a + b;};
var square = function (a) { return a * a ;};
var sumOfSquare = function (a, b) {
return add(square(a),square(b));
} 这是一个典型的函数中调用其他函数,分析起来也很简单:sumSquare 执行前:

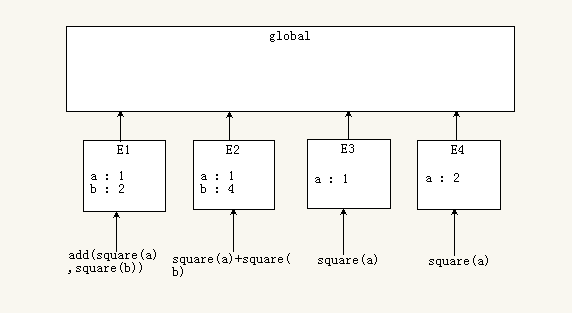
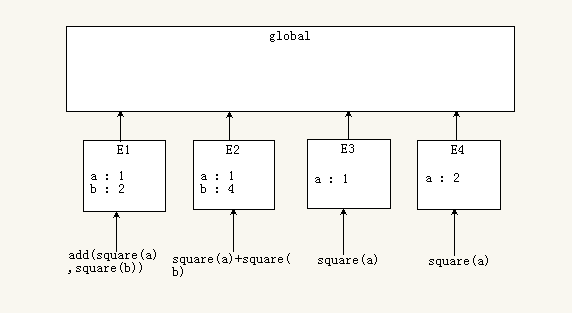
调用sumOfSquare (1, 2) 时,环境模型如下:(函数定义图中省略)

函数在执行中创建了4个环境,每个环境都约束自己的形参。这也是不同的函数虽然有相同的形参名称,确不会产生混乱的原因。
3、函数中返回函数
var increament = function (init) {
return function(){
init += 1;
return init;
}
}
var fun = increament(2);
fun(); //返回 3
fun(); //返回 4定义increament 函数的环境模型如下图:

这个和之前是没什么两样。
一旦调用
var fun = increament(2);
如下图:

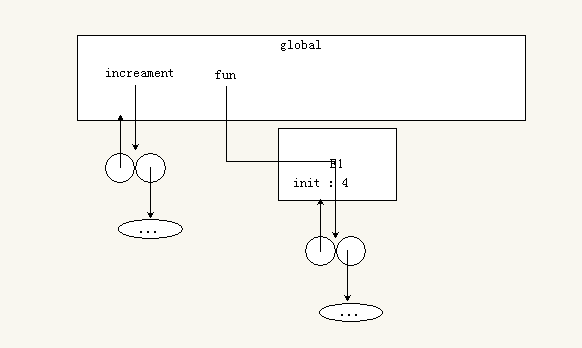
首先执行increament(2)时首先会产生一个E1环境(只要是函数执行就会产生一个新的环境),并绑定形参的值。
increament(2) 中会创建一个匿名函数,此时的创建是发生在increament内部,所以创建的匿名函数指向的上下文是调用increament(2)时产生的环境(E1).然后又将该匿名函数约束到全局变量fun上。但fun指向的环境是不会变的,此时为E1。
现在调用fun()

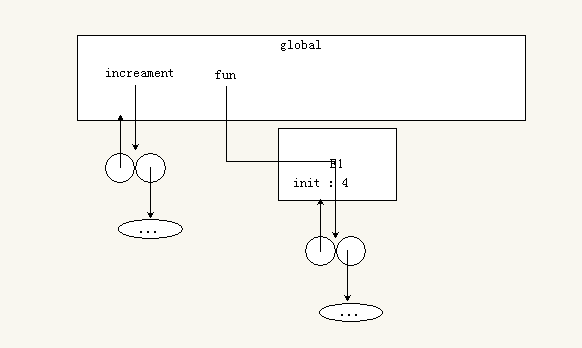
调用fun()时会产生一个新环境E2,虽然E2中没有约束,但也会产生。此时执行init += 1,因为init在E2中没有约束,所以改变的E1中的init值,此时变为3. 如下图:

因为此时fun指向的函数对象还指向着E1,所以E1不会被释放掉(啊哈!这不就是闭包吗)
再次执行fun()
此时,fun会新创建一个环境E3,然后又是执行init += 1,注意此时的init已经是3了哦。

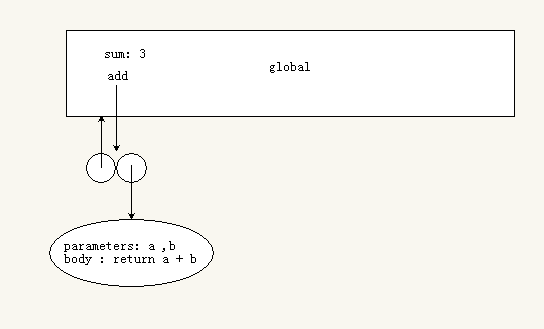
然后执行后结果如下:

此时的init 变为4.
4、函数中的this含义和apply的作用
函数中的this指的并不是函数本身的对象,可以说根本不是对象,而是环境。由上面的分析可以知道,this 就是上面图中函数对象指向的环境的指针。apply方法中的第一个参数,其实就是设置函数对象的指针指向的环境。只不过指向的对象{key-value 形式}是环境的一种而已,如果为null,就是指向global。
相关文章推荐
- 深入理解javascript原型和闭包(13)-【作用域】和【上下文环境】
- 深入理解javascript原型和闭包(13)--作用域和上下文环境
- 深入理解javascript原型和闭包(18)——补充:上下文环境和作用域的关系
- 深入理解javascript原型和闭包(17)——补充:上下文环境和作用域的关系
- 深入理解javascript原型和闭包系列 系深入理解javascript原型和闭包(17)——补充:上下文环境和作用域的关系
- 深入理解javascript原型和闭包(18)——补充:上下文环境和作用域的关系
- 深入理解javascript原型和闭包(13)-【作用域】和【上下文环境】
- 深入理解javascript原型和闭包(13)-【作用域】和【上下文环境】
- 深入理解javascript原型和闭包(17)——补充:上下文环境和作用域的关系
- 深入理解javascript原型和闭包(13)-【作用域】和【上下文环境】
- 深入理解JavaScript - 闭包 (二)从执行环境角度看闭包
- 深入理解javascript原型和闭包(13)-【作用域】和【上下文环境】
- 深入理解javascript原型和闭包(13)-【作用域】和【上下文环境】
- 深入理解javascript原型和闭包(13)-【作用域】和【上下文环境】
- 深入理解javascript原型和闭包(13)-【作用域】和【上下文环境】
- 深入理解javascript原型和闭包(18)——补充:上下文环境和作用域的关系
- 深入理解javascript原型和闭包(16)——补充:上下文环境和作用域的关系
- 深入理解javascript原型和闭包(13)-【作用域】和【上下文环境】
- 深入理解javascript原型和闭包(17)——补充:上下文环境和作用域的关系
- 深入理解javascript原型和闭包系列 深入理解javascript原型和闭包(13)-【作用域】和【上下文环境】
