基于Google Map的简单Android应用开发【图解】
2013-03-31 15:35
671 查看
作者:朱凌飞
一、准备工作
1. 申请Android Map API Key
必要条件:google账号以及系统的证明书。
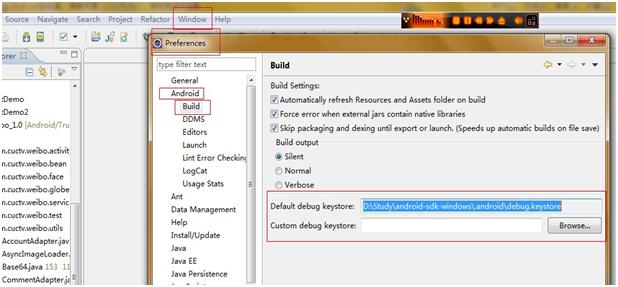
首先找到我们的debug.keystore文件,如果您已经安装了eclipse,并且配置好了android的开发环境(这里不再重复环境的配置,前面的博客有详细指导),可以通过Window -> Preference -> Android ->Build,我们可以看到Default debug keystore便是debug.keystore的路径。

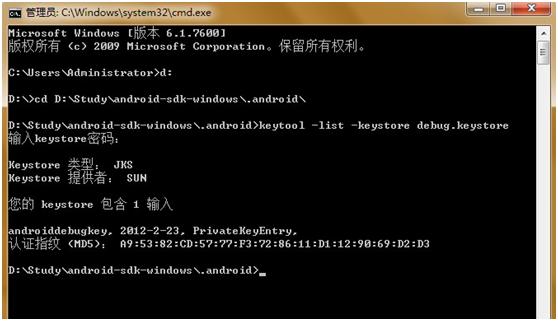
接下来我们要取得MD5的值,打开命令行,进入debug.keystore所在的目录下,执行命令keytool -list -keystore debug.keystore,这里会让你输入keystore密码,默认是android。

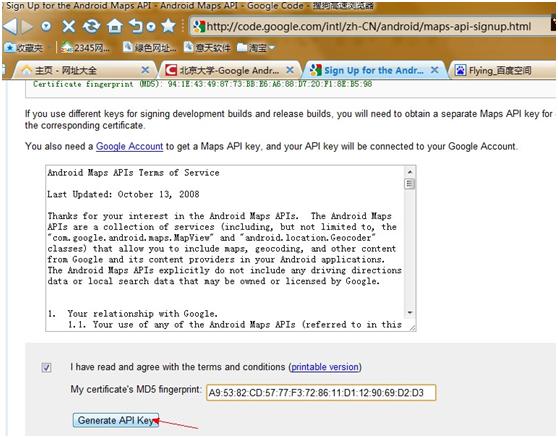
接着我们要申请Android Map的API Key,打开网址:http://code.google.com/intl/zh-CN/android/maps-api-signup.html,登陆你的google账号,输入上步得到的MD5,生成API
Key。

1. 创建基于Google APIs的***D
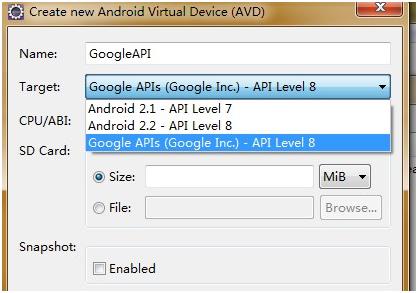
Window -> ***D Manager->new,输入***D的名字,在Target中选择Google APIs。

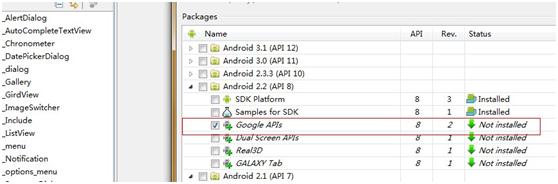
这里需要注意的是,如果在Target选项中没有Google APIs的选项,需要到Android SDK Manager中安装Google APIs。

一、创建简单基于GoogleAPIs的应用
1. 创建新的工程
前面跟创建普通android应用一样,File -> new ->other -> Android Project,我们给工程命名googleMapApp,这里要注意的是,选择Target的时候要选择Google APIs。

1. 必要的修改
打开AndroidManifest.xml文件,由于要使用Google Map APIs必须定义下面这句:
<uses-libraryandroid:name="com.google.android.maps" />
由于我们还要用到网络,所以还要添加网络访问许可<uses-permissionandroid:name="android.permission.INTERNET"/>,如果不添加网络许可,应用程序就不会显示地图,只显示一下网格线。
其次要在布局文件main.xml中添加MapView属性,代码如下:
[html] view
plaincopy
<com.google.android.maps.MapView
android:id="@+id/mapView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:apiKey="0DXjJ7k6Ul6gx2s4aQEbs8Chg43eW-dVeowPqIQ"
/>
其中的android:apiKey为登陆google账号输入MD5生成的API Key,这里注意不要和MD5混淆!
类GoogleMapAppActivity要继承MapActivity而不是Activity。具体代码如下:
[java] view
plaincopy
public class GoogleMapAppActivity extends MapActivity {
public MapView mapView;
public MapController mapController;
public GeoPoint geoPoint;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mapView = (MapView)findViewById(R.id.mapView);
mapView.setTraffic(true);//设置为交通模式
mapView.setClickable(true);
mapView.setBuiltInZoomControls(true);//设置可以缩放
mapController = mapView.getController();
geoPoint = new GeoPoint((int)40.38014*1000000,(int)117.00021*1000000); //设置起点为北京附近
mapController.animateTo(geoPoint);//定位到北京
mapController.setZoom(12);
}
@Override
protected boolean isRouteDisplayed() {
return false;
}

原文地址:点击打开链接
一、准备工作
1. 申请Android Map API Key
必要条件:google账号以及系统的证明书。
首先找到我们的debug.keystore文件,如果您已经安装了eclipse,并且配置好了android的开发环境(这里不再重复环境的配置,前面的博客有详细指导),可以通过Window -> Preference -> Android ->Build,我们可以看到Default debug keystore便是debug.keystore的路径。
接下来我们要取得MD5的值,打开命令行,进入debug.keystore所在的目录下,执行命令keytool -list -keystore debug.keystore,这里会让你输入keystore密码,默认是android。
接着我们要申请Android Map的API Key,打开网址:http://code.google.com/intl/zh-CN/android/maps-api-signup.html,登陆你的google账号,输入上步得到的MD5,生成API
Key。
1. 创建基于Google APIs的***D
Window -> ***D Manager->new,输入***D的名字,在Target中选择Google APIs。
这里需要注意的是,如果在Target选项中没有Google APIs的选项,需要到Android SDK Manager中安装Google APIs。
一、创建简单基于GoogleAPIs的应用
1. 创建新的工程
前面跟创建普通android应用一样,File -> new ->other -> Android Project,我们给工程命名googleMapApp,这里要注意的是,选择Target的时候要选择Google APIs。
1. 必要的修改
打开AndroidManifest.xml文件,由于要使用Google Map APIs必须定义下面这句:
<uses-libraryandroid:name="com.google.android.maps" />
由于我们还要用到网络,所以还要添加网络访问许可<uses-permissionandroid:name="android.permission.INTERNET"/>,如果不添加网络许可,应用程序就不会显示地图,只显示一下网格线。
其次要在布局文件main.xml中添加MapView属性,代码如下:
[html] view
plaincopy
<com.google.android.maps.MapView
android:id="@+id/mapView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:apiKey="0DXjJ7k6Ul6gx2s4aQEbs8Chg43eW-dVeowPqIQ"
/>
其中的android:apiKey为登陆google账号输入MD5生成的API Key,这里注意不要和MD5混淆!
类GoogleMapAppActivity要继承MapActivity而不是Activity。具体代码如下:
[java] view
plaincopy
public class GoogleMapAppActivity extends MapActivity {
public MapView mapView;
public MapController mapController;
public GeoPoint geoPoint;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mapView = (MapView)findViewById(R.id.mapView);
mapView.setTraffic(true);//设置为交通模式
mapView.setClickable(true);
mapView.setBuiltInZoomControls(true);//设置可以缩放
mapController = mapView.getController();
geoPoint = new GeoPoint((int)40.38014*1000000,(int)117.00021*1000000); //设置起点为北京附近
mapController.animateTo(geoPoint);//定位到北京
mapController.setZoom(12);
}
@Override
protected boolean isRouteDisplayed() {
return false;
}
原文地址:点击打开链接
相关文章推荐
- 基于Google Map的简单android应用开发【图解】
- 开发基于Google Map的Android应用
- 开发基于 Google Map 的 Android 应用
- 二、东软实践项目2-基于android平台的应用开发:简单用户登陆
- 开发基于 Google Map 的 Android 应用
- 开发基于 Google Map 的 Android 应用
- 开发基于Google Map的Android应用
- 基于Android的短信应用开发(七)——导航栏ActionBar显示与短信会话删除
- 简单介绍如何应用DDMS协助开发Android Apps
- Android应用开发高效工具集1---ant构建简单Android项目
- Android 开发应用SQLite数据库的简单使用(三)
- (高级篇 Netty多协议开发和应用)第十章-Http协议开发应用(基于Netty的HttpServer和HttpClient的简单实现)
- 【Android 应用开发】Android 网络编程 API笔记 - java.net 包 权限 地址 套接字 相关类 简单介绍
- 如何使用Google Map API开发Android地图应用
- Android基于Cling开发DLNA应用
- android应用开发揭秘之Notification的简单用法
- 如何开发基于Adobe AIR的Android应用
- 新手上路(一):基于android平台的投票应用的开发(三)之问题整理
- 基于Eclipse+Cordova的Android Hybrid应用开发环境搭建
- 简单介绍如何应用DDMS协助开发Android Apps
