网页设计中的英文字体的选择
2013-03-27 14:53
295 查看
转载自:http://www.missyuan.com/thread-496832-1-1.html
选择字体中需要考量的因素很多,跨平台预装情况、是否有同族的粗体和斜体、Win下没有打开Clear Type时的表现等等。到目前为止也没有找到让我最满意的字体设置,每种字体都有自己的特点和缺点,让我很难取舍:
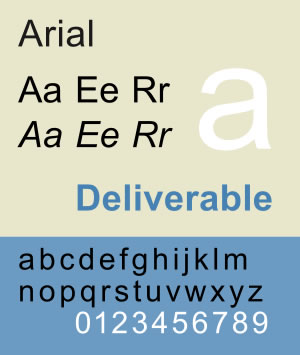
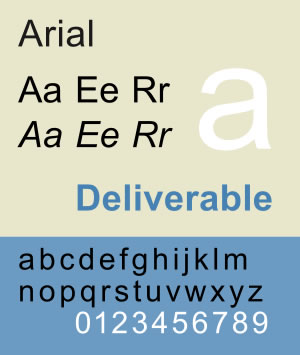
Arial / Tahoma / Verdana

这三个字体都非常“安全”主流平台上都预装,而且可读性非常好,用上这些字体应该不会错的。但是相对来说都缺少点个性,毕竟在日常使用中,尤其是大部分Windows XP用户每天都是面对着这些“标准”字体。而Verdana还有个问题是字比较宽,用到Sidebar标题的时候会显得很满。
Georgia

在我的个人网站的设计中我一直在避免使用衬体字,只在文章正文副标题等处用来装饰一下。因为我觉得整体的风格设计是偏向柔、精致的,如果衬体字处理得不好会在这里看上去有点格格不入。
Segoe UI / Calibri / Corbel

说实话我很喜欢这些Vista字体,Segoe UI的可读性很好,也比较有现代感;Calibri比同字号的字体基本都要小一圈,很精致;Corbel的字母都非常饱满浑圆,看上去感觉很特别。但是这些字体只有在Vista和装了Office下有(除了Segoe UI在Leopard中预装)。而Corbel还有个很奇怪的问题,当我尝试在标题中使用Corbel,而标题中又有部分中文呢的时候,Webkit内核浏览器会不渲染中文而直接显示空白。
Trebuchet MS

一直很喜欢的一款屏幕字体,一些转角和细节部分都很独特。尤其是它漂亮的粗斜体,让我不自觉地在之前几版网站设计中过多地应用了斜体。但是Trebuchet MS的精致看久了觉得有点过头,稍显“女性化”一点,而且在不开Clear Type的Windows系统下效果不理想。
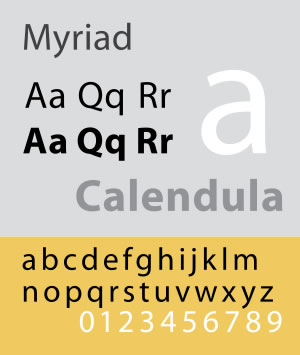
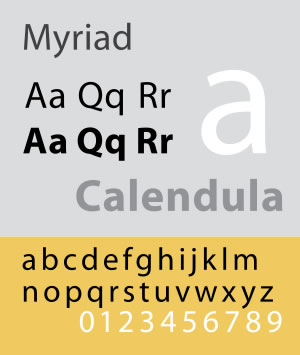
Myriad Pro

在字体比较大的情况下Myriad Pro表现极佳,也难怪Mac的官网广告都用这套字体,很大气也很精致,而且Myriad Pro的几个不同字体类型给人的感觉差异比较大,如Condensed等,虽然同属Myriad Pro却有着迥然不同的风格。但是我在标题中应用Myriad Pro字体的时候遇到了和Corbel一样的Webkit核心浏览器的渲染问题。
Lucida Grande

Lucida Grande虽然是Mac平台上网页字体的标准,但是我个人一直觉得露西达的字体间距不太平衡,长段文字中看起来有点参差不齐。并且Lucida Grande的尺寸一大就更不好看了。同时这两款字体仅在Mac中预装的现实也是我并没有应用的原因。
Microsoft Sans Serif

Microsoft Sans Serif是我现在使用的正文字体,还算比较耐看,跨平台预装也OK,但是在系统中却没有对应的粗体字体,所以在web上加粗的文字都是系统生成的“伪粗体”,比较丑。
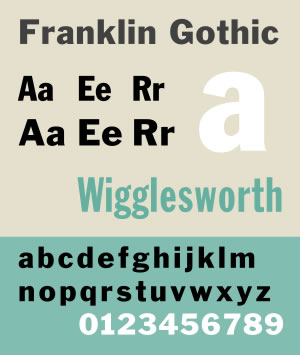
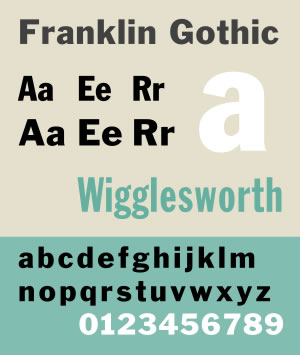
Franklin Gothic Medium

一看名字就知道这个字体就是在Franklin Gothic字体族里比Regular要粗一点的,所以给人比较有力的感觉,算是有点“man”的字体吧,呵呵。但是和Microsoft Sans Serif的问题一样,Windows下没有同族的粗体,加之本来就是有点粗所以如果正文里来一个粗体就会看起来很丑。
虽然一直苦恼于拿不定主意要用哪个字体,但是实际应用的时候采取用多个字体作备选相组合也完全可以保证效果,比起中文来这实在算是甜蜜的苦恼。英文字体的选择范围实在是太广了~
选择字体中需要考量的因素很多,跨平台预装情况、是否有同族的粗体和斜体、Win下没有打开Clear Type时的表现等等。到目前为止也没有找到让我最满意的字体设置,每种字体都有自己的特点和缺点,让我很难取舍:
Arial / Tahoma / Verdana

这三个字体都非常“安全”主流平台上都预装,而且可读性非常好,用上这些字体应该不会错的。但是相对来说都缺少点个性,毕竟在日常使用中,尤其是大部分Windows XP用户每天都是面对着这些“标准”字体。而Verdana还有个问题是字比较宽,用到Sidebar标题的时候会显得很满。
Georgia

在我的个人网站的设计中我一直在避免使用衬体字,只在文章正文副标题等处用来装饰一下。因为我觉得整体的风格设计是偏向柔、精致的,如果衬体字处理得不好会在这里看上去有点格格不入。
Segoe UI / Calibri / Corbel

说实话我很喜欢这些Vista字体,Segoe UI的可读性很好,也比较有现代感;Calibri比同字号的字体基本都要小一圈,很精致;Corbel的字母都非常饱满浑圆,看上去感觉很特别。但是这些字体只有在Vista和装了Office下有(除了Segoe UI在Leopard中预装)。而Corbel还有个很奇怪的问题,当我尝试在标题中使用Corbel,而标题中又有部分中文呢的时候,Webkit内核浏览器会不渲染中文而直接显示空白。
Trebuchet MS

一直很喜欢的一款屏幕字体,一些转角和细节部分都很独特。尤其是它漂亮的粗斜体,让我不自觉地在之前几版网站设计中过多地应用了斜体。但是Trebuchet MS的精致看久了觉得有点过头,稍显“女性化”一点,而且在不开Clear Type的Windows系统下效果不理想。
Myriad Pro

在字体比较大的情况下Myriad Pro表现极佳,也难怪Mac的官网广告都用这套字体,很大气也很精致,而且Myriad Pro的几个不同字体类型给人的感觉差异比较大,如Condensed等,虽然同属Myriad Pro却有着迥然不同的风格。但是我在标题中应用Myriad Pro字体的时候遇到了和Corbel一样的Webkit核心浏览器的渲染问题。
Lucida Grande

Lucida Grande虽然是Mac平台上网页字体的标准,但是我个人一直觉得露西达的字体间距不太平衡,长段文字中看起来有点参差不齐。并且Lucida Grande的尺寸一大就更不好看了。同时这两款字体仅在Mac中预装的现实也是我并没有应用的原因。
Microsoft Sans Serif

Microsoft Sans Serif是我现在使用的正文字体,还算比较耐看,跨平台预装也OK,但是在系统中却没有对应的粗体字体,所以在web上加粗的文字都是系统生成的“伪粗体”,比较丑。
Franklin Gothic Medium

一看名字就知道这个字体就是在Franklin Gothic字体族里比Regular要粗一点的,所以给人比较有力的感觉,算是有点“man”的字体吧,呵呵。但是和Microsoft Sans Serif的问题一样,Windows下没有同族的粗体,加之本来就是有点粗所以如果正文里来一个粗体就会看起来很丑。
虽然一直苦恼于拿不定主意要用哪个字体,但是实际应用的时候采取用多个字体作备选相组合也完全可以保证效果,比起中文来这实在算是甜蜜的苦恼。英文字体的选择范围实在是太广了~
相关文章推荐
- 网页中、英文安全字体选择及设置
- 网页设计中的字体介绍与选择
- 网页设计专家票选的16款常用英文字体
- 网页中、英文安全字体选择及设置
- 网页中、英文安全字体选择及设置
- 40款用于简洁网页设计的光滑英文字体【上】
- 40款用于简洁网页设计的光滑英文字体【下】
- 8款免费英文字体,特别适合简约风格网页设计
- 网页设计中的默认字体样式详解
- 网页字体设计奇幻之旅――字体决定人们对你的网站的反馈
- 网页设计之字体设置(中)
- 网页设计中常用的Web安全字体
- 分享17个网页设计中字体排版的优秀示例
- 2018最新好看的100适合logo设计英文字体大全下载
- 给设计师的忠告:字体排版是网页设计的基础
- 网页设计中常用的19个Web安全字体
- 网页设计关于字体的技巧
- 网页宽度设计的选择
- 网页设计中常用字体
- CSS教程:网页英文字体和中文字体应用
