width不同浏览器兼容问题
2013-03-19 13:27
351 查看
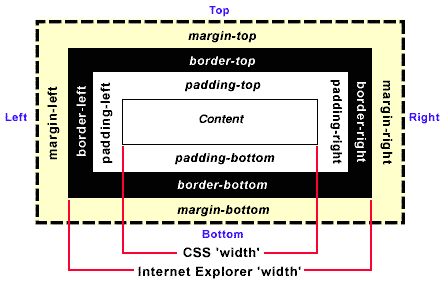
CSS盒子盒子占据面积的大小一共是:边距(margin)+边框(border)+填白(padding)+宽度(width)。
在这里要明白什么是div占据的宽度和什么是内容占据的宽度。
div占据的宽度是块的宽度即是(margin+border+padding+width),而内容占据的宽度是块里面的内容宽度,即是(width)。所以当你设置width为200px
border:1px的时候,实际的这个DIV的width最大值还是200的内容宽度,只是DIV块的实际占据页面的宽度是:1(左边框)+200(width)+1(右边框)=202。当然如果里面的DIV宽度大于200,外面DIV定义的宽度就会失去效果。
如果设定padding:2px这个属性,按照正确的解释,DIV的宽度应该是:
1(左边框)+2(padding)+200(width)+2(padding)+1(右边框)=206
上面当然算的是正确的解释,但是注意拉IE6.0不会按照CSS2的正确解释来算,IE的算法有时候会安正确解释算,大多时候IE会把padding算在width里面按照IE的算法上面的结果还会是202,因为IE大多时候认为padding是width的一部分。所以在IE下面这个div实际可以运用的width是200-2-2=196,但是其他浏览器DIV实际可以运用的width还是200.
这是IE6.0典型的hack(浏览器兼容性)。所以强烈建议不到万不得已不要给DIV定义padding。本人就在操作过程中见过IE最变态的解释,IE把我的第一个DIV按照正确解释运算DIV宽度,把之后的另外一个DIV按照IE自己的方法(就是padding是width的一部分)。当时我2个DIV调用的同一个类。
附:如果又设置了margin:2px;则上述的宽度可计算为
CSS的规则: 2(margin-left)+1(border-left)+2(padding-left)+200(width)+2(padding-right)+1(border-right)+2(margin-right)=210
IE6.0以前的版本: 2(margin-left)+200(width)+2(margin-right)=204
IE6.0: 2(margin-left)+1(border-left)+200(width)+1(border-right)+2(margin-right)=206

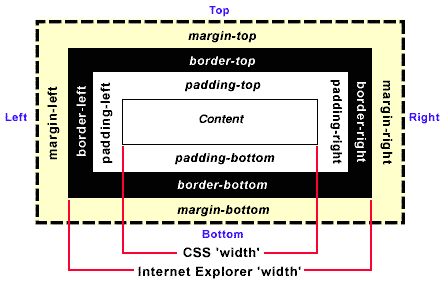
在这里要明白什么是div占据的宽度和什么是内容占据的宽度。
div占据的宽度是块的宽度即是(margin+border+padding+width),而内容占据的宽度是块里面的内容宽度,即是(width)。所以当你设置width为200px
border:1px的时候,实际的这个DIV的width最大值还是200的内容宽度,只是DIV块的实际占据页面的宽度是:1(左边框)+200(width)+1(右边框)=202。当然如果里面的DIV宽度大于200,外面DIV定义的宽度就会失去效果。
如果设定padding:2px这个属性,按照正确的解释,DIV的宽度应该是:
1(左边框)+2(padding)+200(width)+2(padding)+1(右边框)=206
上面当然算的是正确的解释,但是注意拉IE6.0不会按照CSS2的正确解释来算,IE的算法有时候会安正确解释算,大多时候IE会把padding算在width里面按照IE的算法上面的结果还会是202,因为IE大多时候认为padding是width的一部分。所以在IE下面这个div实际可以运用的width是200-2-2=196,但是其他浏览器DIV实际可以运用的width还是200.
这是IE6.0典型的hack(浏览器兼容性)。所以强烈建议不到万不得已不要给DIV定义padding。本人就在操作过程中见过IE最变态的解释,IE把我的第一个DIV按照正确解释运算DIV宽度,把之后的另外一个DIV按照IE自己的方法(就是padding是width的一部分)。当时我2个DIV调用的同一个类。
附:如果又设置了margin:2px;则上述的宽度可计算为
CSS的规则: 2(margin-left)+1(border-left)+2(padding-left)+200(width)+2(padding-right)+1(border-right)+2(margin-right)=210
IE6.0以前的版本: 2(margin-left)+200(width)+2(margin-right)=204
IE6.0: 2(margin-left)+1(border-left)+200(width)+1(border-right)+2(margin-right)=206

相关文章推荐
- width不同浏览器兼容问题
- 有关css和js针对不同浏览器兼容的问题
- 创建ajax对象及解决不同浏览器对XMLHttpRequest对象的兼容问题
- css中图片路径,以及在不同浏览器的兼容问题
- 在不同的浏览器使用不同的css样式,解决浏览器兼容问题
- js实现表格中不同单元格内容的替换(不同浏览器的节点属性兼容问题)
- CSS3不同浏览器兼容问题,-moz,-webkit,-ms,-o所代表的不同意思
- css样式兼容不同浏览器问题
- css对不同浏览器兼容的问题
- oj项目遇到的第一个问题----------不同浏览器下兼容的问题
- checkBOX在不同浏览器兼容问题
- offsetX和offsetY不同浏览器兼容问题
- 有效解决css不同浏览器的兼容问题
- css样式兼容不同浏览器问题
- 不同浏览器兼容问题—— input 添加required属性 firefox下输入框为红色 +禁止中文输入
- 不同浏览器兼容问题
- css样式兼容不同浏览器问题解决办法
- 关于不同操作系统下浏览器兼容问题
- 利用IE/FF的不同识别CSS来使用浏览器兼容问题
- 有关css和js针对不同浏览器兼容的问题
