(三)、使用HighCharts创建第一个图表实例
2013-03-12 13:12
330 查看
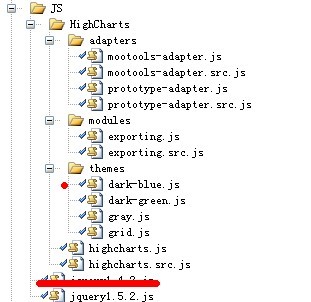
在你的项目中引入上一篇中提到的js文件,项目根目录下新建一个JS文件夹,然后将前面下载的js文件放入该文件夹下,放入后的效果如下:

在前台aspx页面中,引入以上js文件,如下:
[c-sharp]
view plaincopy
<mce:script src="JS/jquery1.5.2.js" mce_src="JS/jquery1.5.2.js" type="text/javascript"></mce:script>
<mce:script src="JS/HighCharts/highcharts.js" mce_src="JS/HighCharts/highcharts.js" type="text/javascript"></mce:script>
<!-- 添加主题样式js文件 -->
<mce:script src="JS/HighCharts/themes/grid.js" mce_src="JS/HighCharts/themes/grid.js" type="text/javascript"></mce:script>
<!--添加导出模式 -->
<mce:script src="JS/HighCharts/modules/exporting.js" mce_src="JS/HighCharts/modules/exporting.js" type="text/javascript"></mce:script>
接下来,看下Script脚本中的内容:
[c-sharp]
view plaincopy
<mce:script type="text/javascript"><!--
var chart;
$(document).ready(function () {
chart = new Highcharts.Chart({
chart: {
renderTo: 'container',
defaultSeriesType: 'area', //图表类型 line, spline, area, areaspline, column, bar, pie , column,scatter
inverted: false //左右显示,默认上下正向。假如设置为true,则横纵坐标调换位置
},
xAxis: {
categories: ['周一', '周二', '周三', '周四', '周五', '周六', '周日' ], //X轴的坐标值
title: {text: '周数'}, //Y轴坐标标题 labels:纵柱标尺
},
yAxis: {
title: {text: '人数(人)'}, //Y轴坐标标题 labels:纵柱标尺
min:0
},
tooltip: {
formatter: function() {
//当鼠标悬置数据点时的格式化提示
return '总人数:' + Highcharts.numberFormat(this.y, 1)+'人<br/>当前周:'+ this.x ;
}
},
credits: {
enabled: false
},
plotOptions: {
column: {
pointPadding: 0.2, //图表柱形的
borderWidth: 0 //图表柱形的粗细
},bar: {
dataLabels: {
enabled: false
}
}
},
title: { text: '图表主标题' }, //图表主标题
subtitle: {text: '图表子标题' }, //图表副标题
series:[{ name: '人数', data: [20, 40, 30, 90, 100, 60, 50] }]
});
});
/ --></mce:script>
里面字段有注释,很容易看得出各个字段的意义。
下面贴出全部代码,及效果图:
[c-sharp]
view plaincopy
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="HighCharts_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<mce:script src="JS/jquery1.4.2.js" mce_src="JS/jquery1.4.2.js" type="text/javascript"></mce:script>
<mce:script src="JS/HighCharts/highcharts.js" mce_src="JS/HighCharts/highcharts.js" type="text/javascript"></mce:script>
<!-- 添加主题样式js文件 -->
<mce:script src="JS/HighCharts/themes/grid.js" mce_src="JS/HighCharts/themes/grid.js" type="text/javascript"></mce:script>
<!--添加导出模式 -->
<mce:script src="JS/HighCharts/modules/exporting.js" mce_src="JS/HighCharts/modules/exporting.js" type="text/javascript"></mce:script>
<mce:script type="text/javascript"><!--
var chart;
$(document).ready(function () {
chart = new Highcharts.Chart({
chart: {
renderTo: 'container',
defaultSeriesType: 'column', //图表类型 line, spline, area, areaspline, column, bar, pie , column,scatter
inverted: false //左右显示,默认上下正向。假如设置为true,则横纵坐标调换位置
},
xAxis: {
categories: ['周一', '周二', '周三', '周四', '周五', '周六', '周日' ], //X轴的坐标值
title: {text: '周数'}, //Y轴坐标标题 labels:纵柱标尺
},
yAxis: {
title: {text: '人数(人)'}, //Y轴坐标标题 labels:纵柱标尺
min:0
},
tooltip: {
formatter: function() {
//当鼠标悬置数据点时的格式化提示
return '总人数:' + Highcharts.numberFormat(this.y, 1)+'人<br/>当前周:'+ this.x ;
}
},
credits: {
enabled: false
},
plotOptions: {
column: {
pointPadding: 0.2, //图表柱形的
borderWidth: 0 //图表柱形的粗细
},bar: {
dataLabels: {
enabled: false
}
}
},
title: { text: '图表主标题' }, //图表主标题
subtitle: {text: '图表子标题' }, //图表副标题
series:[{ name: '人数', data: [20, 40, 30, 90, 100, 60, 50] }]
});
});
// --></mce:script>
</head>
<body>
<form id="form1" runat="server">
<div>
<div id="container" style="width: 800px; height: 400px; margin: 0 auto">
</div>
</div>
</form>
</body>
</html>

如果将代码中defaultSeriesType: 'column'修改成
defaultSeriesType: 'spline', //图表类型 line, spline, area, areaspline, column, bar, pie , column,scatter
则样式样式如下:

如果将代码中defaultSeriesType: 'column'修改成
defaultSeriesType: 'area', //图表类型 line, spline, area, areaspline, column, bar, pie , column,scatter
则样式样式如下:

相关文章推荐
- (三)、使用HighCharts创建第一个图表实例
- (三)、使用HighCharts创建第一个图表实例
- 使用HighCharts创建第一个图表实例
- Spring MVC 使用highcharts创建图表
- Spring MVC 使用highcharts创建图表
- Silverlight实用窍门系列:14.Visifire图表控件的使用一(图表的创建和基础使用)【附带源码实例】
- 使用MyEclipse创建第一个Hibernate实例
- Vue2 使用 Echarts 创建图表实例代码
- ASP.NET Highcharts图表(1)-环境配置及第一个实例
- 使用highcharts创建动态图表时遇到的问题及解决方式
- 使用JQuery结合HIghcharts实现从后台获取JSON实时刷新图表
- 使用Visual Studio 2008创建你的第一个Windows Mobile程序介绍
- Excel中 如何使用不连贯的数据来创建图表(C#)
- 使用 Dojo 创建动态曲线图和图表
- 实例讲解.NET中资源文件的创建与使用
- 利用navicat创建存储过程、触发器和使用游标的简单实例
- highcharts图表使用ajax调用数据
- 实例讲解.NET中资源文件的创建与使用
- day01_使用Android Studio创建第一个Android项目
- 使用反射动态创建类的实例
