COM组件开发实践(一)
2013-03-12 09:28
267 查看
Preface
因为项目需要,开始从事ActiveX方面的工作,看了一些资料,可惜都是些COM原理方面的,没有切合实际动手的东西,在CodeProject上读完David Marcionek的文章【1】后,收获良多,但也遇到一些恼人的小问题,因此在其基础上就一些易错点做些小注解。本文版权归David Marcionek所有。
简介
本文目的在于让你快速掌握ActiveX控件开发技术,将会展示开发ActiveX应该知道的基本概念,如方法,属性和事件,以及如何在一个ActiveX控件和一个web页面之间进行通信
在本文中,我们将创建一个ActiveX控件,当加载控件时,它会显示一个动画进度条,以便向用户表明控件正在加载。此控件会包含展示如何在控件和web页面间传递信息的功能。下面我们会使用VS2005一步步进行开发的。
创建一个ActiveX控件
为了创建一个ActiveX控件,如下所示:
1,创建一个"MFC ActiveX Control"项目,取名MyActiveX,

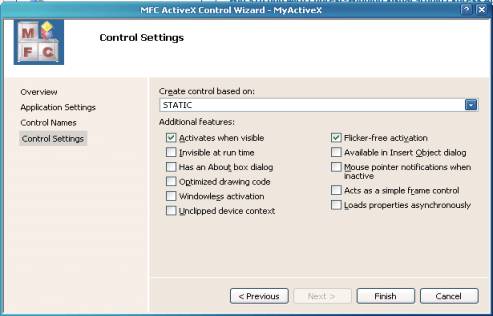
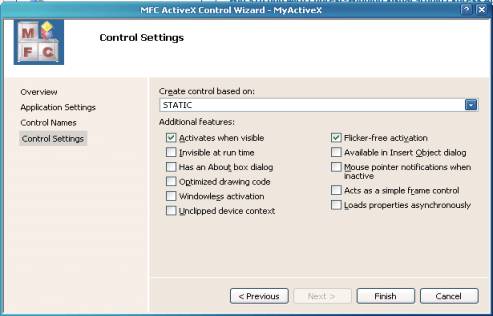
2,在"MFC ActiveX Control Wizard"对话框中,选中"Control Settings"
3,在"Create control based on"中选择"STATIC".我们将使用静态控件,因为我们只是显示从控件中获取的输出信息,并不接受输入信息。
4,在"Additional features"中,确保"Activates when visible"和"Flicker-free activation"被选中,"Has an About box dialog"不选中。
5,默认情况下,wizard会创建一个项目,使其在一个共享DLL中使用MFC.我们必须更改这种情况,因为除非所需的MFC DLL都已经在系统中安装了,否则ActiveX控件就不能运行。包含ActiveX控件的Web页面上出现红叉的一个原因就是此。在项目的属性中,"Configuration Properties"-->"General",将“Use of MFC” 改为“Use MFC in a Static Library”.
6,向导会创建如下几个类:
1)CMyActiveXApp:这是ActiveX应用程序类,从COleControlModule类继承下来的。它是OLE控件模块对象继承自的基类,包含了初始化(InitInstance)和清理(ExitInstance)的代码
2)CMyActiveXCtrl:从COleControl继承而来,这里是我们实现控件大部分功能的地方。
3)CMyActiveXPropPage:从COlePropertyPage继承而来,用于管理控件的属性页对话框。向导已经为我们创建了一个默认的对话框来作为控件的属性页对话框。

增加动画GIF支持
这里我们使用了一个CPictureEx类(具体代码见最后的“资源”部分),vs2005增加一个动画GIF资源有一个bug(其实在vs2008中也存在),我们可以使用下面这种技巧来回避它:
将ProcessingProgressBar.gif拷贝到项目文件夹下,然后更名为ProcessingProgressBar.gaf,在资源视图中,右键资源文件MyActiveX.rc,选择“添加资源”。在“添加资源”对话框中,按下”导入“按钮,并选择ProcessingProgressBar.gaf文件。在”自定义资源类型“对话框中输入“GIF”作为资源类型。这就会将GIF图片文件导入项目中。然后将导入的图片ID从
现在开始着手恢复原状,首先,打开MyActiveX.rc的源文件,找到
增加对话框
现在,我们为进度条图像增加一个对话框。
1, 在“资源“视图中,右键”对话框“,选择”插入对话框“来创建一个默认的对话框。
2,删除默认产生的“确定“和”取消“按钮,调整对话框大小为230*40。



m_MainDialog.Create(IDD_MAINDIALOG, this);

m_MainDialog.MoveWindow(rcBounds, TRUE);

CBrush brBackGnd(TranslateColor(AmbientBackColor()));

pdc->FillRect(rcBounds, &brBackGnd);

2.在

if(m_ProgressBar.Load(MAKEINTRESOURCE(IDR_PROGRESSBAR),_T("GIF")))

m_ProgressBar.Draw();

Ok,一个简单的ActiveX控件已经开发完毕,设置编译模式为“Release”模式,并构建整个应用程序。
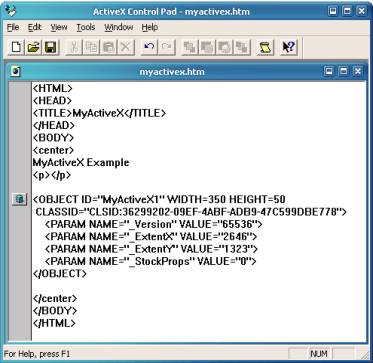
Control Pad。要利用它在Web页面中插入一个ActiveX控件,在<BODY>标记中右键,选择“Insert
ActiveX Control”,选择你需要的就可以了。



2. Add GIF-animation to your MFC and ATL projects with the help of CPictureEx and CPictureExWnd by Oleg Bykov, CodeProject.
作者:洞庭散人
出处:http://phinecos.cnblogs.com/
本博客遵从Creative Commons Attribution 3.0 License,若用于非商业目的,您可以自由转载,但请保留原作者信息和文章链接URL。
因为项目需要,开始从事ActiveX方面的工作,看了一些资料,可惜都是些COM原理方面的,没有切合实际动手的东西,在CodeProject上读完David Marcionek的文章【1】后,收获良多,但也遇到一些恼人的小问题,因此在其基础上就一些易错点做些小注解。本文版权归David Marcionek所有。
简介
本文目的在于让你快速掌握ActiveX控件开发技术,将会展示开发ActiveX应该知道的基本概念,如方法,属性和事件,以及如何在一个ActiveX控件和一个web页面之间进行通信
在本文中,我们将创建一个ActiveX控件,当加载控件时,它会显示一个动画进度条,以便向用户表明控件正在加载。此控件会包含展示如何在控件和web页面间传递信息的功能。下面我们会使用VS2005一步步进行开发的。
创建一个ActiveX控件
为了创建一个ActiveX控件,如下所示:
1,创建一个"MFC ActiveX Control"项目,取名MyActiveX,

2,在"MFC ActiveX Control Wizard"对话框中,选中"Control Settings"
3,在"Create control based on"中选择"STATIC".我们将使用静态控件,因为我们只是显示从控件中获取的输出信息,并不接受输入信息。
4,在"Additional features"中,确保"Activates when visible"和"Flicker-free activation"被选中,"Has an About box dialog"不选中。
5,默认情况下,wizard会创建一个项目,使其在一个共享DLL中使用MFC.我们必须更改这种情况,因为除非所需的MFC DLL都已经在系统中安装了,否则ActiveX控件就不能运行。包含ActiveX控件的Web页面上出现红叉的一个原因就是此。在项目的属性中,"Configuration Properties"-->"General",将“Use of MFC” 改为“Use MFC in a Static Library”.
6,向导会创建如下几个类:
1)CMyActiveXApp:这是ActiveX应用程序类,从COleControlModule类继承下来的。它是OLE控件模块对象继承自的基类,包含了初始化(InitInstance)和清理(ExitInstance)的代码
2)CMyActiveXCtrl:从COleControl继承而来,这里是我们实现控件大部分功能的地方。
3)CMyActiveXPropPage:从COlePropertyPage继承而来,用于管理控件的属性页对话框。向导已经为我们创建了一个默认的对话框来作为控件的属性页对话框。

增加动画GIF支持
这里我们使用了一个CPictureEx类(具体代码见最后的“资源”部分),vs2005增加一个动画GIF资源有一个bug(其实在vs2008中也存在),我们可以使用下面这种技巧来回避它:
将ProcessingProgressBar.gif拷贝到项目文件夹下,然后更名为ProcessingProgressBar.gaf,在资源视图中,右键资源文件MyActiveX.rc,选择“添加资源”。在“添加资源”对话框中,按下”导入“按钮,并选择ProcessingProgressBar.gaf文件。在”自定义资源类型“对话框中输入“GIF”作为资源类型。这就会将GIF图片文件导入项目中。然后将导入的图片ID从
IDR_GIF1改为
IDR_PROGRESSBAR.。
现在开始着手恢复原状,首先,打开MyActiveX.rc的源文件,找到
IDR_PROGRESSBAR
的定义,将其文件名改为
”ProcessingProgressBar.gif”.同样地,把项目文件夹下的图片文件名也改回为“ProcessingProgressBar.gif”,最后在“解决方案资源管理器”视图中,选中ProcessingProgressBar.gaf,在其”属性“中,修改”相对路径“为”."ProcessingProgressBar.gif”.
增加对话框
现在,我们为进度条图像增加一个对话框。
1, 在“资源“视图中,右键”对话框“,选择”插入对话框“来创建一个默认的对话框。
2,删除默认产生的“确定“和”取消“按钮,调整对话框大小为230*40。
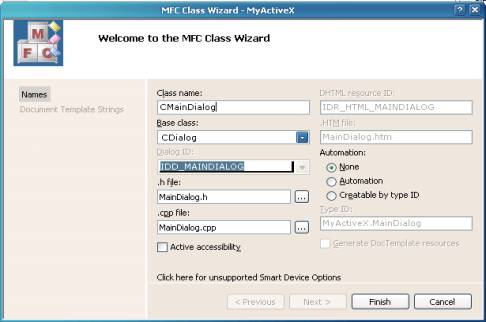
3,更改对话框ID为
IDD_MAINDIALOG
,并修改对话框属性:
Border—none,Style – Child, System Menu – False, Visible – True.
4,
在对话框中加入一个图片控件,调整其大小为
200*20
,更改控件
ID
为
IDC_PROGRESSBAR
,颜色为
“white”
。
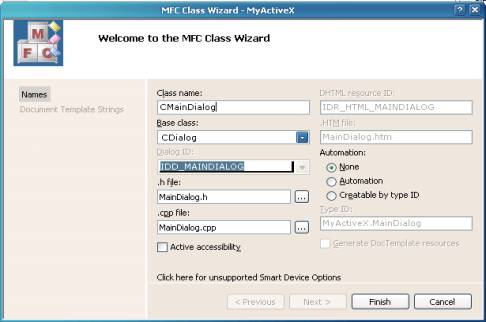
5,
为对话框创建一个类,名为
CMainDialog,

现在我们为类增加成员变量:
1,
为
CMyActiveXCtrl
类增加一个变量
m_MainDialog
,类型为
CMainDialog
2,
为
CMainDialog
类增加一个变量
m_ProgressBar
,类型为
CPictureEx
,这里注意确保
“
控件变量
“
选中,并且对于的控件是
”IDC_PROGRESSBAR”.

增加支持代码
好了,现在加入一些代码来绘制主对话框和进度条控件吧。
1
,为
CMyActiveXCtrl
处理
WM_CREATE
事件的代码,在其中加入:

m_MainDialog.Create(IDD_MAINDIALOG, this);
并在
OnDraw
函数中加入:

m_MainDialog.MoveWindow(rcBounds, TRUE);

CBrush brBackGnd(TranslateColor(AmbientBackColor()));

pdc->FillRect(rcBounds, &brBackGnd);

2.在
CMainDialog
类中,加入处理
WM_CREATE
事件的代码,在其中加入:

if(m_ProgressBar.Load(MAKEINTRESOURCE(IDR_PROGRESSBAR),_T("GIF")))

m_ProgressBar.Draw();

Ok,一个简单的ActiveX控件已经开发完毕,设置编译模式为“Release”模式,并构建整个应用程序。
创建一个
Web
页面作为
ActiveX
控件容器
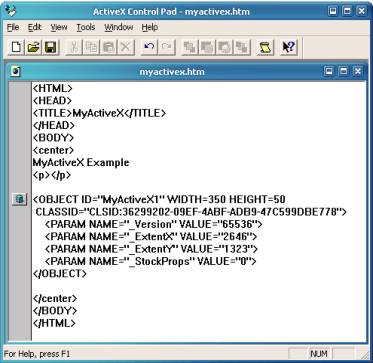
可以使用微软的ActiveX
Control Pad。要利用它在Web页面中插入一个ActiveX控件,在<BODY>标记中右键,选择“Insert
ActiveX Control”,选择你需要的就可以了。


直接打开
Web
页面或者放到
IIS
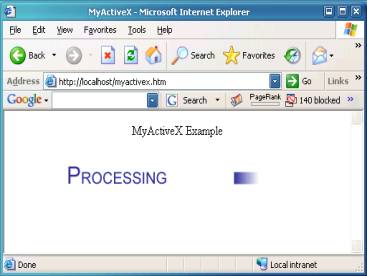
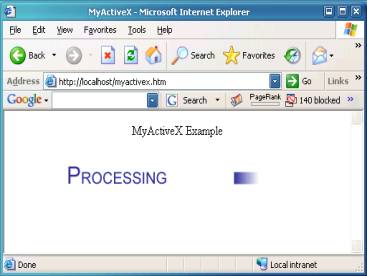
服务器上进行访问,一切顺利的话就可以看到下面的图像:

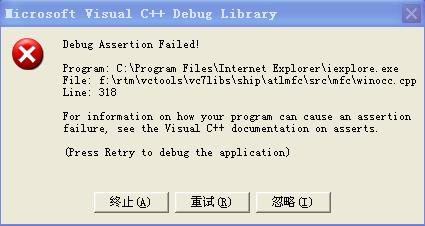
注1:前面要求设置编译模式为“
Release”
,其实是为了避免运行时因为触及
Assert
出错而做的,否则会报错如下:
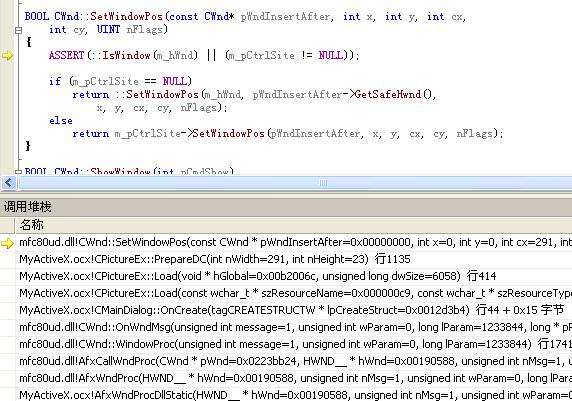
跟踪调试后会发现:
[code]
可以看出是图片扩展控件加载时的顺序有些问题,但在浏览器中并不需要考虑如此多,因此这里忽略此[code]Assert
条件。
注2:作
者在这里没有对MyActiveX.idl文件进行讲解,我认为是一个不小的失误,也正是因为如此,才会导致一个很容易犯错的地方,当我们按照他的教程,仿照他的代码一步步进行完后,却发现在ActiveX测试容器中是可以运行通过的,但到了浏览器中却死活都是红叉叉。。。,就是因为作者忽略了其对MyActiveX.idl接口定义文件的修改进行解释。
注3:VS2008中没有ActiveX控件测试容器了,VS05以上的数字签名工具也改变了,因此使用VS2005可能更好
我按照教程一步步模仿着做的时候,在上面这两点上纠缠了3个多小时才发现问题的原因。
在下一篇文章中,将介绍如何对
ActiveX
控件进行数字签名并使其自注册和销毁来确保其安全性,此外还会介绍如何在
ActiveX
控件和
Web
页面间进行数据通信。
参考资源
1,A Complete ActiveX Web Control Tutorial By David Marcionek
2. Add GIF-animation to your MFC and ATL projects with the help of CPictureEx and CPictureExWnd by Oleg Bykov, CodeProject.
作者:洞庭散人
出处:http://phinecos.cnblogs.com/
本博客遵从Creative Commons Attribution 3.0 License,若用于非商业目的,您可以自由转载,但请保留原作者信息和文章链接URL。
相关文章推荐
- COM组件开发实践(八)---多线程ActiveX控件和自动调整ActiveX控件大小(下)
- COM组件开发实践(四)---From C++ to COM :Part 1
- COM组件开发实践(五)---From C++ to COM :Part 2
- 《COM组件开发实践》系列文章
- COM组件开发实践(五)---From C++ to COM :Part 2
- COM组件开发实践(一)
- COM组件开发实践(八)---多线程ActiveX控件和自动调整ActiveX控件大小(下)
- COM组件开发实践(七)---多线程ActiveX控件和自动调整ActiveX控件大小(上)
- COM组件开发实践(一)
- COM组件开发实践(一)
- 【转】COM组件开发实践(一)
- COM组件开发实践(一)
- 【转】COM组件开发实践(二)
- COM组件开发实践(二)
- COM组件开发实践(一)
- 【转】COM组件开发实践(三)
- COM组件开发实践(三)
- COM组件开发实践(三)
- 《COM组件开发实践》系列文章
- COM组件开发实践(三)