使用PhoneGap开发Android程序小记
2013-03-07 15:38
337 查看
PhoneGap实在是伟大!当然在此之前是HTML5/CSS3/JS很伟大,可以做出那么酷的应用,然后变成本地应用才有意义。

目前这类开发移动程序框架还是很多的,除PhoneGap外还有比如Web App、Titanium、MonoTouch、Native App等。试用了PhoneGap,感觉还是很不错的。
Android开发必备 Android SDK
Android开发利器 ADT Plugin
然后就是我们的PhoneGap的SDK,Download 在这里。
打开Eclipse,新建一个Android Project(我废话了,对不起……)
在项目根目录下建立两个新文件夹:
/libs
/assets/www
将下载的PhoneGap压缩包里的phonegap.js拷贝到/assets/www
将下载的PhoneGap压缩包里的phonegap.jar拷贝到/libs
将下载的PhoneGap压缩包里的xml文件夹拷贝到/res
将工程里自动生成的那个java文件修改一下
将继承由 Activity 改为 DroidGap
删除 setContentView() 行,加入super.loadUrl(“file:///android_asset/www/index.html”);看清楚file:后面是三个/!
追加导入 import com.phonegap.*;
删除 import android.app.Activity;(真详细,不删也无所谓了)
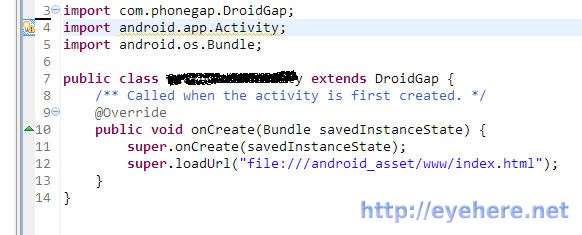
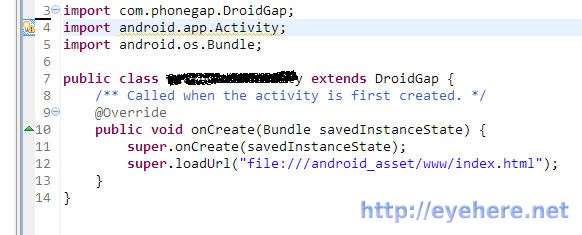
改好以后就像这样:

如果找不到 phonegap-1.0.0.jar 报错,相信你是知道怎么做的……我就不多说了。
修改 AndroidManifest.xml 增加需要的权限,如果只是简单的展示一下做好的页面,那么什么都不用加,如果需要一个特别的功能,请参考附带的Demo,可以加的权限如下:
在 AndroidManifest.xml 中默认的那个Activiy里追加:
最后在 AndroidManifest.xml 里新追加一个Activity:
不过跑起来感觉确实要比一般的程序慢,尤其是启动的时候,有一段黑屏的时间,非常的不友好。我们可以通过一些手段加载了splash,让它好看一下:
在默认的那个Activity.java中加入(loadURI之前)
给loadURI一个延时的参数,比如:
OK,I think that is all~
但是jQuery mobile真是让我无言,下一次写一点使用jQuery mobile的记录。

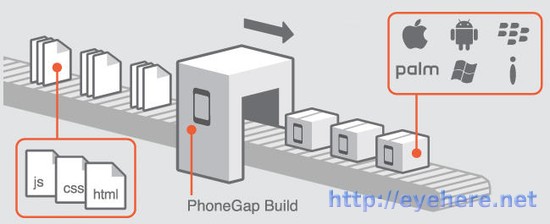
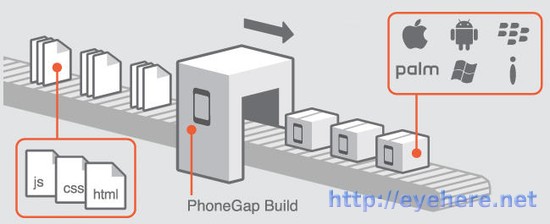
简介
PhoneGap是一款开源的手机应用开发平台,它仅仅只用HTML和JavaScript语言就可以制作出能在多个移动设备上运行的应用。PhoneGap将移动设备本身提供的复杂的API进行了抽象和简化,提供了一系列丰富的API供开发者调用,只要你会HTML和Javascript或者Java语言,就可以利用PhoneGap提供的API去调用各种功能,制作出在各种手机平台上运行的应用。目前这类开发移动程序框架还是很多的,除PhoneGap外还有比如Web App、Titanium、MonoTouch、Native App等。试用了PhoneGap,感觉还是很不错的。
使用
介绍PhoneGap的文章不是很多,有的一些也是抄抄写写,或者使用脚本来做,实际上PhoneGap上有一篇Get Start,写的不错,照着来非常简单。不过时间稍久下一次做又忘了,翻译在次,造福日渐老去记性不佳的自己与前途万丈的众人……1. 工具
Eclipse 3.4+2. SDK + PhoneGap
Android开发神器 Eclipse ClassicAndroid开发必备 Android SDK
Android开发利器 ADT Plugin
然后就是我们的PhoneGap的SDK,Download 在这里。
3. Setup New Project
我们从头开始一个新项目,而不是用命令行跑出来,因为如果一开始就有用PhoneGap的打算,何必多做那些事情?我觉得这么做是最简单的(Windows下跑脚本还得装Ruby,直接开始的话就什么也不需要了)。打开Eclipse,新建一个Android Project(我废话了,对不起……)
在项目根目录下建立两个新文件夹:
/libs
/assets/www
将下载的PhoneGap压缩包里的phonegap.js拷贝到/assets/www
将下载的PhoneGap压缩包里的phonegap.jar拷贝到/libs
将下载的PhoneGap压缩包里的xml文件夹拷贝到/res
将工程里自动生成的那个java文件修改一下
将继承由 Activity 改为 DroidGap
删除 setContentView() 行,加入super.loadUrl(“file:///android_asset/www/index.html”);看清楚file:后面是三个/!
追加导入 import com.phonegap.*;
删除 import android.app.Activity;(真详细,不删也无所谓了)
改好以后就像这样:

如果找不到 phonegap-1.0.0.jar 报错,相信你是知道怎么做的……我就不多说了。
修改 AndroidManifest.xml 增加需要的权限,如果只是简单的展示一下做好的页面,那么什么都不用加,如果需要一个特别的功能,请参考附带的Demo,可以加的权限如下:
<supports-screens android:largeScreens="true" android:normalScreens="true" android:smallScreens="true" android:resizeable="true" android:anyDensity="true" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.RECEIVE_SMS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.READ_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
在 AndroidManifest.xml 中默认的那个Activiy里追加:
android:configChanges="orientation|keyboardHidden"
最后在 AndroidManifest.xml 里新追加一个Activity:
<activity android:name="com.phonegap.DroidGap" android:label="@string/app_name" android:configChanges="orientation|keyboardHidden"> <intent-filter> </intent-filter> </activity>
4.开始吧
我们可以在www/index.html里随便写点什么了,就好像普通的Web页面一样,比如:<!DOCTYPE HTML> <html> <head> <title>PhoneGap</title> <script type="text/javascript" charset="utf-8" src="phonegap.js"></script> </head> <body> <h1>Hello World</h1> </body> </html>
5.使用
然后你就可以把它当做普通的Android程序一样使用了,cool!试用感觉
应该说这东西真的很强大,一旦设定完毕,后面的事情就是做Web了,实际过程中遇到的一些问题都是与Web相关,PhoneGap并没有给我带来太大的麻烦(不过此次并没有使用高级功能,都是在整Web上的东西)。不过跑起来感觉确实要比一般的程序慢,尤其是启动的时候,有一段黑屏的时间,非常的不友好。我们可以通过一些手段加载了splash,让它好看一下:
在默认的那个Activity.java中加入(loadURI之前)
super.setIntegerProperty("splashscreen", R.drawable.splash);给loadURI一个延时的参数,比如:
super.loadUrl(“file:///android/www/index.html”, 1000);
OK,I think that is all~
但是jQuery mobile真是让我无言,下一次写一点使用jQuery mobile的记录。
相关文章推荐
- 使用PhoneGap开发Android程序小记
- 使用PhoneGap开发Android程序小记
- 使用PhoneGap开发Android程序小记
- 【Android开发那点破事】Web程序员轻松使用PhoneGap开发第一个Andriod程序
- 使用PhoneGap开发Android程序
- 使用PhoneGap开发Android程序小记
- Android 软件开发之如何使用Eclipse Debug调试程序详解
- Mac OS X 下开发 Android 程序时使用 USB 连真机调试
- 简单谈谈eclipse下搭建PhoneGap环境来开发Android程序
- eclipse下搭建PhoneGap环境来开发Android程序
- android开发(26) 和其他应用交换数据方式一,使用intent指定自定义action调用其他程序里的activity,并获得其返回的结果
- 第15章 使用Kotlin开发Android程序 《Kotin 编程思想·实战》
- Android程序开发之使用PullToRefresh实现下拉刷新和上拉加载
- Eclipse在开发android程序时使用的常见快捷方式
- Android开发之Bluetooth API 基本使用-蓝牙小程序
- Android 软件开发之如何使用Eclipse Debug调试程序详解及Eclipse常用快捷键(转)
- 使用Visual Studio 2015开发Android 程序
- 使用c++在iphone和android开发程序
- Mac OS X 下开发 Android 程序时使用 USB 连真机调试
- Android 软件开发之如何使用Eclipse Debug调试程序详解
