jquery插件整理篇(一)导航类jq插件,菜单jq插件
2013-03-07 13:05
387 查看
(1)Horizontal accordion: jQuery
基于jQuery开发,非常简单的水平方向折叠控件。

[b](2)jQuery-Horizontal Accordion[/b]
具有XBOX360 blade界面风格的水平方向Accordion。

(3)jQuery plugin: Accordion
用于创建 折叠菜单的jQuery插件。

(4)Accordion Menu script
基于jQuery开发的可折叠菜单。

(5)模仿ext的tab选项卡
[align=left]TabPanel(选项卡组件)[/align]
[align=left]参数说明[/align]
[align=left]renderTo<[b]渲染到某容器string | jQuery object | NULL>[/b][/align]
[align=left]将选项卡组件渲染到某容器,参数类型可以为字符串,也可以为jQuery所加载的对象,如果为声明该参数,组件默认的承载容器为BODY。[/align]
[align=left]items<[b]选项卡元素集合array>[/b][/align]
[align=left]选项卡组件渲染后就会显示的选项卡元素集合,具体参数请查看选项卡元素。[/align]
[align=left]width<[b]宽度string | number>[/b][/align]
[align=left]选项卡组件的总宽度,默认400px。[/align]
[align=left]height<[b]高度string | number>[/b][/align]
[align=left]选项卡组件中页面显示层的高度,默认300px。[/align]
[align=left]border<[b]是否显示边框string>[/b][/align]
[align=left]嵌套显示选项卡时,会出现重复边框的情况,影响美观,将border设置为”none”,则可以避免,默认显示边框,不接受除”none”之外的参数值。[/align]
[align=left]active<[b]渲染后默认激活哪个选项卡元素number>[/b][/align]
[align=left]下标以0为开始,默认为0。[/align]
[align=left]maxLength<[b]最多显示几个选项卡元素number>[/b][/align]
[align=left]-1为无限,默认为-1。[/align]
[align=left]tabs<[b]获得选项卡组件所有的选项卡元素return array>[/b][/align]
[align=left]可根据需要获得选项卡组件的所有选项卡元素。[/align]
[align=left]公共方法[/align]
[align=left]addTab([b]添加一个选项卡元素object)[/b][/align]
[align=left]动态向选项卡组件中添加一个选项卡元素。[/align]
[align=left]flush([b]刷新选项卡元素的内容string | number)[/b][/align]
[align=left]将选项卡元素的内容刷新,参数可以为选项卡元素的ID或下标。[/align]
[align=left]show([b]显示选项卡元素string | number)[/b][/align]
[align=left]显示制定选项卡元素,参数可以为选项卡元素的ID或下标。[/align]
[align=left]Kill([b]关闭选项卡元素string | number)[/b][/align]
[align=left]关闭选项卡元素,参数可以为选项卡元素的ID或下标。[/align]
[align=left]getTabsCount()<[b]获得选项卡元素数量return number>[/b][/align]
[align=left]getTitle([b]获得选项卡元素的标题string | number) <return string>[/b][/align]
[align=left]setTitle([b]设置选项卡元素的标题string | number, string)[/b][/align]
[align=left]getContent([b]获得选项卡元素的内容string | number) <return string>[/b][/align]
[align=left]setContent([b]设置选项卡元素的内容string | number, string)[/b][/align]
[align=left]getDisable([b]选项卡元素是否禁用string | number) <return boolean>[/b][/align]
[align=left]setDisable([b]设置选项卡元素是否禁用string | number)[/b][/align]
[align=left]getCloseable([b]选项卡元素是否可关闭string | number) <return boolean>[/b][/align]
[align=left]setCloseable([b]设置选项卡元素是否可关闭string | number, boolean)[/b][/align]
[align=left]getActiveTab()<[b]获得被激活的选项卡元素return object>[/b][/align]
[align=left]使用方法[/align]
[align=left]页面引入jQuery.js、TabPanel.js、Fader.js、TabPanel.css[/align]
[align=left]new TabPanel({[/align]
[align=left] renderTo:'tabs',[/align]
[align=left] width: '100%',[/align]
[align=left] height: '500px',[/align]
[align=left] active: 0,[/align]
[align=left] items: [{[/align]
[align=left] title:'工作中心',[/align]
[align=left] html:'<iframe width="100%" height="100%" frameborder="0"></iframe>',[/align]
[align=left] closable: false[/align]
[align=left] }][/align]
[align=left]});[/align]
[align=left]TabPanel item(选项卡元素)[/align]
[align=left]参数说明[/align]
[align=left]id<[b]元素IDstring>[/b][/align]
[align=left]必须唯一,或者不设置该参数,否则将无法添加到选项卡组件中,默认自动生成。[/align]
[align=left]title<[b]元素标题string>[/b][/align]
[align=left]可以动态设置。[/align]
[align=left]closeable<[b]是否可关闭boolean>[/b][/align]
[align=left]true可关闭,false不可关闭,默认为true。[/align]
TabPanel.rar (22.94 kb)
(6)热点图书:www.hotbook.cn

(7)De-Constructing Accordion and Hover Effects with jQuery

(8)导航到页内指定位置
Automatically generate table of contents using jQuery
(9) “Outside the Box” Navigation with jQuery
This tutorial will cover a few ways to do just that with OS X style docks and stacks navigation.

(10) Sexy Drop Down Menu w/ jQuery & CSS
In this tutorial you will learn how to create a sexy drop down menu that can also degrade gracefully.
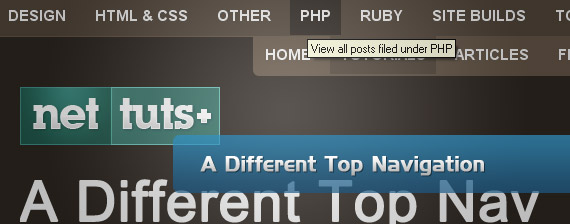
(11) A Different Top Navigation 热点图书:www.hotbook.cn
In this tutorial you will use jQuery to create a different multi-layered horizontal navigation system that is still intuitive enough for anyone to use for the first time.

(12)Sliding Jquery Menu Tutorial 热点图书:www.hotbook.cn
23. jQuery iPod-style Drilldown Menu
JQTreeTable这个jQuery插件能够将普通的HTML表格转换成带有嵌有Tree控件的表格。
jQuery Simple Tree是一个可拖放的树形控件。支持通过Ajax动态加载树节点,具有简单易于使用和漂亮的外观等特点。

这个插件能够把无序列表转换成可展开与收缩的Tree。
jQuery Menu是一个极好的菜单系统,可用于创建简单的下拉菜单,iPod-like菜单和Flyout风格的导航菜。
NotesForMenu是一个非常简单的jQuery插件用于创建多层级树形菜单,只需一行代码就能够实现。
类似于MS的VS侧边可停靠工具栏。
注:不支持IE6
[b]21.FastFind Menu Script
热点图书:www.hotbook.cn

jQuery UI Tabs:一个功能强大,易于使用的Tab控件。

jQuery UI Tabs

jsTree是一个基于jQuery的Tree控件。支持XML,JSON,Html三种数据源。提供创建,重命名,移动,删除,拖"放节点操作。可以自己自定义创建,删除,嵌套,重命名,选择节点的规则。在这些操作上可以添加多种监听事件。

jstree
热点图书:www.hotbook.cn

jQuery File Tree是一个可配置的Ajax文件浏览器jQuery插件。可以通过CSS定制外观,指定文件树展开图标,可以自己定义展开/收缩事件、速度,配置加载信息等。 jQuery File Tree通过Ajax来获取文件信息。

jQuery File Tree
热点图书:www.hotbook.cn

jQuery菜单插件。支持水平/垂直方向。弹出子菜单不会被<SELECT>标签挡住。

Superfish

Accordion风格的jQuery菜单。

accordion menu

采用jQuery+CSS实现,仿Mac Dock Menu的一个导航菜单。

CSS Dock Menu
热点图书:www.hotbook.cn

带Checkbox的树型jQuery插件。

CheckTree

idTabs是一个能够创建简单到复杂Tab控件的jQuery插件。支持动态添加和选择Tab,idTabs能够绑定到不同的事件如mouseover。

idTabs 热点图书:www.hotbook.cn

jQuery Context Menu是一个右键菜单插件。通过非常少的设置就能够轻松实现右键菜单功能。

jQuery Context Menu 热点图书:www.hotbook.cn

这个插件能够让你使用jQuery来捕获由鼠标右键触发的事件。这些事件包括:click、mouseup、mousedown。
jQuery Right-click
热点图书:www.hotbook.cn

这是一个多级水平CSS菜单,利用规则嵌套的HTML列表标签创建。当子菜单靠近窗体右边缘时,将自动调整展示方面。

jQuery Multi Level CSS Menu

ListNav是一个用于创建按字母顺序分类导航的jQuery插件。

ListNav

Simpletip是一个基于jQuery开发的Tooltips控件。Tooltips可以附在任意元素(标签)之上。并定制展示方式与位置。tooltips可以是静态,动态或通过Ajax加载。

Simpletip
热点图书:www.hotbook.cn

Smooth Navigation Menu是一个采用jQuery开发,基于CSS的多层级网站导航菜单。菜单项的内容既可以直接从当前页面中获取,也可以从一个外面文件或通过Ajax获取。

Smooth Navigation Menu

jdMenu是用于创建水平/垂直分层下拉菜单的jQuery插件.支持通过Ajax加载菜单项,自定义动画效果,易于定制外观,支持相对(relative)与绝对(absolute) 定位等。

jdMenu

这是一个能够将一组图片转换成类似于Mac风格鱼眼菜单(Dock Menu)的jQuery插件。菜单可以是水平方向或垂直方向。

jqDock
热点图书:www.hotbook.cn

View Demo Page
热点图书:www.hotbook.cn

View Demo Page
热点图书:www.hotbook.cn

View Demo Page
热点图书:www.hotbook.cn

View Demo Page
热点图书:www.hotbook.cn

热点图书:www.hotbook.cn


View Demo Page 热点图书:www.hotbook.cn


View Demo Page 热点图书:www.hotbook.cn

简介:
jerichoTab是一款模拟 firefox 标签页的插件, 通过丰富的API可以轻松的实现动态添加, 删除, 激活tab, 当tab页过多时会在左右两段增加滚动条...
导航:
详细介绍 | 在线演示 热点图书:www.hotbook.cn
热点图书:www.hotbook.cn
48jDiv: jQuery 导航 Tab
一个可以显示丰富内容的下拉导航菜单(演示要***)。


50导航滑块
这种风格的导航已经见于很多站点,鼠标在导航菜单上移动的时候,一个高亮指示条随着鼠标滑动,指示当前的导航位置。


基于jQuery开发,非常简单的水平方向折叠控件。

[b](2)jQuery-Horizontal Accordion[/b]
具有XBOX360 blade界面风格的水平方向Accordion。

(3)jQuery plugin: Accordion
用于创建 折叠菜单的jQuery插件。

(4)Accordion Menu script
基于jQuery开发的可折叠菜单。

(5)模仿ext的tab选项卡
[align=left]TabPanel(选项卡组件)[/align]
[align=left]参数说明[/align]
[align=left]renderTo<[b]渲染到某容器string | jQuery object | NULL>[/b][/align]
[align=left]将选项卡组件渲染到某容器,参数类型可以为字符串,也可以为jQuery所加载的对象,如果为声明该参数,组件默认的承载容器为BODY。[/align]
[align=left]items<[b]选项卡元素集合array>[/b][/align]
[align=left]选项卡组件渲染后就会显示的选项卡元素集合,具体参数请查看选项卡元素。[/align]
[align=left]width<[b]宽度string | number>[/b][/align]
[align=left]选项卡组件的总宽度,默认400px。[/align]
[align=left]height<[b]高度string | number>[/b][/align]
[align=left]选项卡组件中页面显示层的高度,默认300px。[/align]
[align=left]border<[b]是否显示边框string>[/b][/align]
[align=left]嵌套显示选项卡时,会出现重复边框的情况,影响美观,将border设置为”none”,则可以避免,默认显示边框,不接受除”none”之外的参数值。[/align]
[align=left]active<[b]渲染后默认激活哪个选项卡元素number>[/b][/align]
[align=left]下标以0为开始,默认为0。[/align]
[align=left]maxLength<[b]最多显示几个选项卡元素number>[/b][/align]
[align=left]-1为无限,默认为-1。[/align]
[align=left]tabs<[b]获得选项卡组件所有的选项卡元素return array>[/b][/align]
[align=left]可根据需要获得选项卡组件的所有选项卡元素。[/align]
[align=left]公共方法[/align]
[align=left]addTab([b]添加一个选项卡元素object)[/b][/align]
[align=left]动态向选项卡组件中添加一个选项卡元素。[/align]
[align=left]flush([b]刷新选项卡元素的内容string | number)[/b][/align]
[align=left]将选项卡元素的内容刷新,参数可以为选项卡元素的ID或下标。[/align]
[align=left]show([b]显示选项卡元素string | number)[/b][/align]
[align=left]显示制定选项卡元素,参数可以为选项卡元素的ID或下标。[/align]
[align=left]Kill([b]关闭选项卡元素string | number)[/b][/align]
[align=left]关闭选项卡元素,参数可以为选项卡元素的ID或下标。[/align]
[align=left]getTabsCount()<[b]获得选项卡元素数量return number>[/b][/align]
[align=left]getTitle([b]获得选项卡元素的标题string | number) <return string>[/b][/align]
[align=left]setTitle([b]设置选项卡元素的标题string | number, string)[/b][/align]
[align=left]getContent([b]获得选项卡元素的内容string | number) <return string>[/b][/align]
[align=left]setContent([b]设置选项卡元素的内容string | number, string)[/b][/align]
[align=left]getDisable([b]选项卡元素是否禁用string | number) <return boolean>[/b][/align]
[align=left]setDisable([b]设置选项卡元素是否禁用string | number)[/b][/align]
[align=left]getCloseable([b]选项卡元素是否可关闭string | number) <return boolean>[/b][/align]
[align=left]setCloseable([b]设置选项卡元素是否可关闭string | number, boolean)[/b][/align]
[align=left]getActiveTab()<[b]获得被激活的选项卡元素return object>[/b][/align]
[align=left]使用方法[/align]
[align=left]页面引入jQuery.js、TabPanel.js、Fader.js、TabPanel.css[/align]
[align=left]new TabPanel({[/align]
[align=left] renderTo:'tabs',[/align]
[align=left] width: '100%',[/align]
[align=left] height: '500px',[/align]
[align=left] active: 0,[/align]
[align=left] items: [{[/align]
[align=left] title:'工作中心',[/align]
[align=left] html:'<iframe width="100%" height="100%" frameborder="0"></iframe>',[/align]
[align=left] closable: false[/align]
[align=left] }][/align]
[align=left]});[/align]
[align=left]TabPanel item(选项卡元素)[/align]
[align=left]参数说明[/align]
[align=left]id<[b]元素IDstring>[/b][/align]
[align=left]必须唯一,或者不设置该参数,否则将无法添加到选项卡组件中,默认自动生成。[/align]
[align=left]title<[b]元素标题string>[/b][/align]
[align=left]可以动态设置。[/align]
[align=left]closeable<[b]是否可关闭boolean>[/b][/align]
[align=left]true可关闭,false不可关闭,默认为true。[/align]
TabPanel.rar (22.94 kb)
(6)热点图书:www.hotbook.cn

(7)De-Constructing Accordion and Hover Effects with jQuery

(8)导航到页内指定位置
Automatically generate table of contents using jQuery
(9) “Outside the Box” Navigation with jQuery
This tutorial will cover a few ways to do just that with OS X style docks and stacks navigation.

(10) Sexy Drop Down Menu w/ jQuery & CSS
In this tutorial you will learn how to create a sexy drop down menu that can also degrade gracefully.
In this tutorial you will use jQuery to create a different multi-layered horizontal navigation system that is still intuitive enough for anyone to use for the first time.

(12)Sliding Jquery Menu Tutorial 热点图书:www.hotbook.cn
(13)Animated Drop Down Menu with jQuery 热点图书:www.hotbook.cn
14. jQuery UI Potato Menu 热点图书:www.hotbook.cn
热点图书:www.hotbook.cn
15. Make a Mega Drop-Down Menu with jQuery 热点图书:www.hotbook.cn
(16)Superfish v1.4.8 – jQuery menu plugin by Joel Birch
(17)jQuery (mb)Menu 2.7 热点图书:www.hotbook.cn
(18) jQuery File Tree
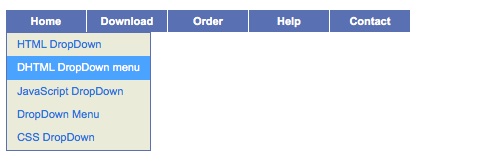
19.jQuery & CSS Example – Dropdown Menu
热点图书:www.hotbook.cn
20. Reinventing a Drop Down with CSS and jQuery
热点图书:www.hotbook.cn
21. Simple jQuery Dropdowns
22. Styling Drop Down Boxes with jQuery
23. jQuery iPod-style Drilldown Menu
24. jQuery Menu: Dropdown, iPod Drilldown, and Flyout styles with ARIA Support and ThemeRoller Ready
25. mcDropdown jQuery Plug-in v1.2.07
26. jQuery Drop Line Tabs
27. Cut & Paste jQuery Mega Menu
28. jdMenu Hierarchical Menu Plugin
The jdMenu plugin for jQuery provides a clean, simple and elegant solution for creating hierarchical drop down menus for websites to web applications.
7. JQTreeTable (演示地址)热点图书:www.hotbook.cn
JQTreeTable这个jQuery插件能够将普通的HTML表格转换成带有嵌有Tree控件的表格。
8. jQuery Simple Tree (演示地址)热点图书:www.hotbook.cn
热点图书:www.hotbook.cnjQuery Simple Tree是一个可拖放的树形控件。支持通过Ajax动态加载树节点,具有简单易于使用和漂亮的外观等特点。
9. jQuery plugin: Treeview (演示地址)

这个插件能够把无序列表转换成可展开与收缩的Tree。
14. jQuery Menu
热点图书:www.hotbook.cnjQuery Menu是一个极好的菜单系统,可用于创建简单的下拉菜单,iPod-like菜单和Flyout风格的导航菜。
15. NotesForMenu (演示地址)
热点图书:www.hotbook.cnNotesForMenu是一个非常简单的jQuery插件用于创建多层级树形菜单,只需一行代码就能够实现。
18. Advanced docking using jQuery (演示地址)
热点图书:www.hotbook.cn类似于MS的VS侧边可停靠工具栏。
注:不支持IE6
20. Contactable (演示地址)
Contactable这个jQuery插件可以帮助你在页面边框处创建一个可伸缩的反馈表单。[b]21.FastFind Menu Script

可拖动的嵌套菜单窗体,基于动态"AJAX"响应。

FastFind Menu Script[/b]
热点图书:www.hotbook.cn

22 jQuery UI Tabs

jQuery UI Tabs:一个功能强大,易于使用的Tab控件。

jQuery UI Tabs

23jstree

jsTree是一个基于jQuery的Tree控件。支持XML,JSON,Html三种数据源。提供创建,重命名,移动,删除,拖"放节点操作。可以自己自定义创建,删除,嵌套,重命名,选择节点的规则。在这些操作上可以添加多种监听事件。

jstree
热点图书:www.hotbook.cn

24jQuery File Tree

jQuery File Tree是一个可配置的Ajax文件浏览器jQuery插件。可以通过CSS定制外观,指定文件树展开图标,可以自己定义展开/收缩事件、速度,配置加载信息等。 jQuery File Tree通过Ajax来获取文件信息。

jQuery File Tree
热点图书:www.hotbook.cn

25Superfish

jQuery菜单插件。支持水平/垂直方向。弹出子菜单不会被<SELECT>标签挡住。

Superfish

26.accordion menu

Accordion风格的jQuery菜单。

accordion menu

27.CSS Dock Menu

采用jQuery+CSS实现,仿Mac Dock Menu的一个导航菜单。

CSS Dock Menu
热点图书:www.hotbook.cn

28.CheckTree

带Checkbox的树型jQuery插件。

CheckTree

29.idTabs

idTabs是一个能够创建简单到复杂Tab控件的jQuery插件。支持动态添加和选择Tab,idTabs能够绑定到不同的事件如mouseover。

idTabs 热点图书:www.hotbook.cn

30. jQuery Context Menu

jQuery Context Menu是一个右键菜单插件。通过非常少的设置就能够轻松实现右键菜单功能。

jQuery Context Menu 热点图书:www.hotbook.cn

31. jQuery Right-click

这个插件能够让你使用jQuery来捕获由鼠标右键触发的事件。这些事件包括:click、mouseup、mousedown。
jQuery Right-click
热点图书:www.hotbook.cn

32.jQuery Multi Level CSS Menu

这是一个多级水平CSS菜单,利用规则嵌套的HTML列表标签创建。当子菜单靠近窗体右边缘时,将自动调整展示方面。

jQuery Multi Level CSS Menu

33.ListNav 热点图书:www.hotbook.cn

ListNav是一个用于创建按字母顺序分类导航的jQuery插件。

ListNav

34.Simpletip

Simpletip是一个基于jQuery开发的Tooltips控件。Tooltips可以附在任意元素(标签)之上。并定制展示方式与位置。tooltips可以是静态,动态或通过Ajax加载。

Simpletip
热点图书:www.hotbook.cn

35. Smooth Navigation Menu

Smooth Navigation Menu是一个采用jQuery开发,基于CSS的多层级网站导航菜单。菜单项的内容既可以直接从当前页面中获取,也可以从一个外面文件或通过Ajax获取。

Smooth Navigation Menu

36. jdMenu

jdMenu是用于创建水平/垂直分层下拉菜单的jQuery插件.支持通过Ajax加载菜单项,自定义动画效果,易于定制外观,支持相对(relative)与绝对(absolute) 定位等。

jdMenu

37.jqDock 热点图书:www.hotbook.cn

这是一个能够将一组图片转换成类似于Mac风格鱼眼菜单(Dock Menu)的jQuery插件。菜单可以是水平方向或垂直方向。

jqDock
热点图书:www.hotbook.cn
38 Animated Menu using jQuery
A technique for animating menu items when a user hovers over them. Source files, including the PSD file, are available to download.
View Demo Page
热点图书:www.hotbook.cn
39. Garagedoor Effect using jQuery
Gaya Kessler presents a wonder JavaScript menu that mimics the real garage door using jQuery.
View Demo Page
热点图书:www.hotbook.cn
40.JGlide Menu
A very unique menu that floats on the page. Users can drag it to a position they desire.
View Demo Page
热点图书:www.hotbook.cn
41. Vertical Sliding jQuery Menu
HVDesigns presents a menu that drops down and reveals more links.
View Demo Page
热点图书:www.hotbook.cn
42.LavaLamp
When you hover an item, you’ll see the CSS sliding door technique created using jQuery. An alternate version for MooTols can be here.
热点图书:www.hotbook.cn
43. Sliding JavaScript Menu Highlight
This sliding hover effect script is an easy technique for highlighting menu items.
44. Fading Menu - Replacing Content
This technique allows you to fade in and fade out menu items.
View Demo Page 热点图书:www.hotbook.cn
45. Simple Multi-level Drop-Down Menu
A simple JavaScript drop down menu tutorial.
46. Using jQuery for Background Image Animations
A technique for creating animated menus using jQuery and CSS background-position properties.
View Demo Page 热点图书:www.hotbook.cn
47Tabpanel - jerichotab
效果图:
简介:
jerichoTab是一款模拟 firefox 标签页的插件, 通过丰富的API可以轻松的实现动态添加, 删除, 激活tab, 当tab页过多时会在左右两段增加滚动条...
导航:
详细介绍 | 在线演示 热点图书:www.hotbook.cn
热点图书:www.hotbook.cn
48jDiv: jQuery 导航 Tab
一个可以显示丰富内容的下拉导航菜单(演示要***)。

49. 基于 CSS3 和 jQuery 的半透明导航系统
鼠标在导航菜单上移动,显示半透明的指示图标。CSS3 做这个实在太容易了。
50导航滑块
这种风格的导航已经见于很多站点,鼠标在导航菜单上移动的时候,一个高亮指示条随着鼠标滑动,指示当前的导航位置。

51. 流感导航菜单
下面的导航菜单,当鼠标在上面移动的时候,会很流畅地垂下解释菜单,当你将鼠标在上面快速左右移动的时候,会怀疑这是 Flash。
相关文章推荐
- 2011年9月最新整理的10个有趣的jQuery插件集合
- 一个左边停靠且可以展开和隐藏的菜单【Jquery插件】
- 整理8个很棒的 jQuery 倒计时插件和教程
- 整理8个很棒的 jQuery 倒计时插件和教程
- jquery极品插件!(1.导航类)
- jquery插件整理篇(七)表格插件
- 超棒的环形菜单效果jQuery插件
- 转 常用JQuery插件整理
- jquery插件整理篇(四)自动补全类插件
- jQuery学习(八)——使用JQ插件validation进行表单校验
- jquery常用插件整理
- JQuery插件整理
- Jquery 裁剪图片插件imgAreaSelect应用注意点整理
- jQuery使用zTree插件实现树形菜单和异步加载
- jQuery学习整理 (11)实战表单验证与自动完成提示插件
- jquery 树形菜单插件 Treeview 参数说明
- 15款优秀jQuery 图片展示插件(slideshow)整理
- 炫酷实用的jQuery插件 涵盖菜单、按钮、图片
- Jquery右键菜单插件(RightMenu)修正
- 几款jQuery右键菜单插件介绍