详解WPF 4 DataGrid控件的基本功能
2013-03-04 16:05
429 查看
详解WPF 4 DataGrid控件的基本功能
提到DataGrid 不管是网页还是应用程序开发都会频繁使用。通过它我们可以灵活的在行与列间显示各种数据。本篇将详细介绍WPF 4 中DataGrid 的相关功能。自定义列
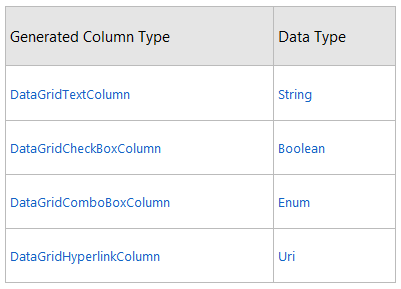
默认情况下,当我们为DataGrid 控件设置ItemSource 属性后,DataGrid 会根据数据类型自动生成相应的列,下表列出DataGrid 支持的四种列及其数据类型。
在创建DataGrid 时可以通过AutoGenerateColumns 属性设置列是否自动生成,从而加入自定义列。如果DataGrid 中同时包含“自动生成列”与“用户自定义列”,则首先创建“用户自定义列”。下面代码实例中分别创建这四种列:
<Window x:Class="WPF4ControlTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WPF4ControlTest"
xmlns:assembly="clr-namespace:System;assembly=mscorlib"
Title="MainWindow" Height="200" Width="500">
<Window.Resources>
<ObjectDataProvider x:Key="sexEnum" MethodName="GetValues"
ObjectType="{x:Type assembly:Enum}">
<ObjectDataProvider.MethodParameters>
<x:Type Type="local:SexOpt"/>
</ObjectDataProvider.MethodParameters>
</ObjectDataProvider>
</Window.Resources>
<Grid>
<DataGrid x:Name="dataGrid" ItemsSource="{Binding}" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Width="80" Binding="{Binding Name}"/>
<DataGridTextColumn Header="Age" Width="50" Binding="{Binding Age}"/>
<DataGridComboBoxColumn Width="80" Header="Sex"
SelectedItemBinding="{Binding Sex}"
ItemsSource="{Binding Source={StaticResource sexEnum}}"/>
<DataGridCheckBoxColumn Header="Pass Exam?" Width="100"
Binding="{Binding Pass}"/>
<DataGridHyperlinkColumn Header="Email" Width="150"
Binding="{Binding Email}"/>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>其中每列都包含各自的数值类型,在C# 中创建Member 类及SexOpt 枚举,并将memberData 数据绑定到DataGrid:
using System;
using System.Windows;
using System.Collections.ObjectModel;
namespace WPF4ControlTest
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
ObservableCollection<Member> memberData = new ObservableCollection<Member>();
memberData.Add(new Member()
{
Name = "Joe", Age = "23", Sex = SexOpt.Male,
Pass = true, Email = new Uri("mailto:Joe@school.com")
});
memberData.Add(new Member()
{
Name = "Mike", Age = "20",
Sex = SexOpt.Male, Pass = false,
Email = new Uri("mailto:Mike@school.com")
});
memberData.Add(new Member()
{
Name = "Lucy", Age = "25",
Sex = SexOpt.Female, Pass = true,
Email = new Uri("mailto:Lucy@school.com")
});
dataGrid.DataContext = memberData;
}
}
public enum SexOpt { Male, Female };
public class Member
{
public string Name { get; set; }
public string Age { get; set; }
public SexOpt Sex { get; set; }
public bool Pass { get; set; }
public Uri Email { get; set; }
}
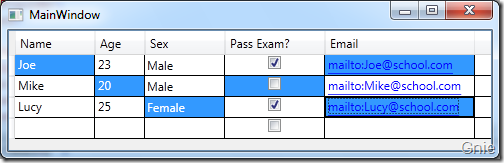
}这样我们就可以通过自定义列的方式创建出DataGrid:

选择模式
默认情况下,DataGrid 的选择模式为“全行选择”,并且可以同时选择多行(如下图所示),我们可以通过SelectionMode 和SelectionUnit 属性来修改DataGrid 的选择模式。
SelectionUnit:包含Cell、FullRow 和CellOrRowHeader 三种单元选择模式。
· Cell:选择单元格;
· FullRow:选择全行;
· CellOrRowHeader:可选择单元格,也可以通过点击行首选择全行;
SelectionMode:分为Extended 和Single 两种模式。
· Extended:选择多个单元(单元格或全行,由SelectionUnit 定义);
· Single:选择唯一单元(单元格或全行,由SelectionUnit 定义);
<DataGrid x:Name="dataGrid" ItemsSource="{Binding}" AutoGenerateColumns="False"
SelectionUnit="Cell" SelectionMode="Extended">… …设置SelectionUnit 和SelectionMode 后的实例效果:

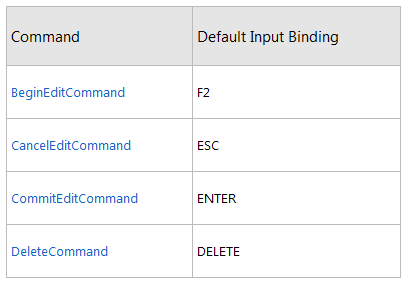
编辑
默认情况下,我们可以直接在DataGrid 中编辑数据(下表为相关的编辑命令),当然也可以通过IsReadOnly 属性将DataGrid 设置为只读方式。<DataGrid x:Name="dataGrid" ItemsSource="{Binding}" AutoGenerateColumns="False"
SelectionUnit="Cell" SelectionMode="Extended" IsReadOnly="True">… …
其他设置
CanUserAddRows、CanUserDeleteRows、CanUserReorderColumns、CanUserResizeColumns、CanUserResizeRows、CanUserSortColumns
、FrozenColumnCount、DisplayIndex
作者:李敬然(Gnie)
出处:{GnieTech} (http://www.cnblogs.com/gnielee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
WPF中设置DataGrid的一些样式
<Window.Resources> <Style TargetType="DataGrid"> <!--拖动改变单元格大小--> <Setter Property="CanUserResizeColumns" Value="false"/> <!--网格线颜色--> <Setter Property="HorizontalGridLinesBrush"> <Setter.Value> <SolidColorBrush Color="LightBlue"/> </Setter.Value> </Setter> <Setter Property="VerticalGridLinesBrush"> <Setter.Value> <SolidColorBrush Color="LightBlue"/> </Setter.Value> </Setter> </Style> <!--标题栏样式--> <Style TargetType="DataGridColumnHeader" > <Setter Property="Width" Value="50"/> <Setter Property="FontSize" Value="14" /> <Setter Property="Background" Value="lightBlue" /> <!--加粗--> <Setter Property="FontWeight" Value="Bold"/> </Style> <!--行样式触发--> <!--背景色改变必须先设置cellStyle 因为cellStyle会覆盖rowStyle样式--> <Style TargetType="DataGridRow"> <Style.Triggers> <Trigger Property="IsSelected" Value="True"> <Setter Property="BorderBrush" Value="Red" /> <Setter Property="BorderThickness" Value="1" /> </Trigger> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Background" Value="LightGray"/> </Trigger> </Style.Triggers> </Style> <!--单元格样式触发--> <Style TargetType="DataGridCell"> <Style.Triggers> <Trigger Property="IsSelected" Value="True"> <Setter Property="Background" Value="White"/> <Setter Property="BorderThickness" Value="0"/> <Setter Property="Foreground" Value="Red"/> </Trigger> </Style.Triggers> </Style> </Window.Resources>
相关文章推荐
- 详解WPF 4 DataGrid控件的基本功能
- WPF 4 DataGrid 控件(基本功能篇)
- WPF 4 DataGrid 控件(基本功能篇)
- SDN控制器RYU基本功能验证详解
- VC++ Datagrid应用实例详解系列(1) - 基本功能
- 详解Oracle创建用户权限全过程(完成基本功能)
- 详解Python网络爬虫功能的基本写法
- Java实现单向链表的基本功能详解
- 原生js实现拖拽功能基本思路详解
- 【转】WPF基础:基本概念和功能
- Spring基本功能详解
- [WPF] 托盘菜单的基本功能实现
- WPF 4 DataGrid 控件(基本功能篇)
- WPF基础:基本概念和功能
- 重拾Spring之配置bean详解以及AppliactionContext基本功能
- 详解Python网络爬虫功能的基本写法
- WPF 4 DataGrid 控件(基本功能篇)
- WPF DataGrid 控件(基本功能篇)
- Android辅助功能原理与基本使用详解-AccessibilityService
- Linux Rootkit系列三:实例详解 Rootkit 必备的基本功能
