jquery.validate.js使用
2013-01-20 22:33
225 查看
.Jquery客户端验证使用方式
在head部分引入
<script type="text/javascript" src="/Scripts/jquery.validate.js"></script>
使用方式
<script type="text/javascript" language="javascript">
$("#form1").validate({
rules:
{
"userName":
{
required: true,
minlength: 5
},
"pwd":
{
required: true,
minlength: 1,
number: true
},
"confirmPwd":
{
required: true,
number: true,
minlength: 1,
equalTo: "#pwd"
},
"age":
{
required: true,
rangelength: [1, 3],
number:true
},
"birthdate":
{
dateISO: true
},
"email":
{
email:true
},
"mainPage":
{
url:true
}
},
messages:
{
"userName":
{
required: "<strong style='color:red'>请输入用户名</strong>",
minlength: "<strong style='color:red'>请输入至少5个字符</strong>"
},
"pwd":
{
required: "<strong style='color:red'>请输入密码</strong>",
minlength: "<strong style='color:red'>请输入至少5个字符</strong>",
number: "<strong style='color:red'>请输入数字</strong>"
},
"confirmPwd":
{
required: "<strong style='color:red'>请输入确认密码</strong>",
minlength: "<strong style='color:red'>请输入至少5个字符</strong>",
number: "<strong style='color:red'>请输入数字</strong>",
equalTo:"两次输入密码不一致不一致"
},
"age":
{
required: "<strong style='color:red'>请输入年龄</strong>",
rangelength: "<strong style='color:red'>请输入一个可用的数字</strong>"
},
"birthdate":
{
dateISO: "<strong style='color:red'>请输入日期格式</strong>"
},
"email":
{
email: "<strong style='color:red'>请输入邮箱格式</strong>"
},
"mainPage":
{
url: "<strong style='color:red'>请输入网页地址格式</strong>"
}
},
onkeyup: false
});
</script>
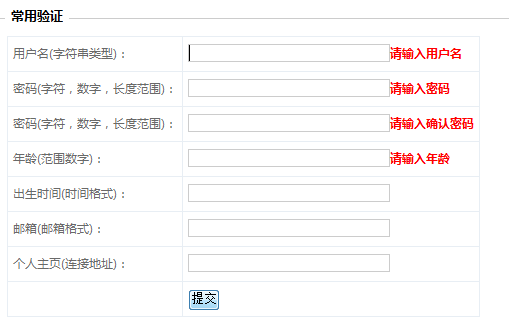
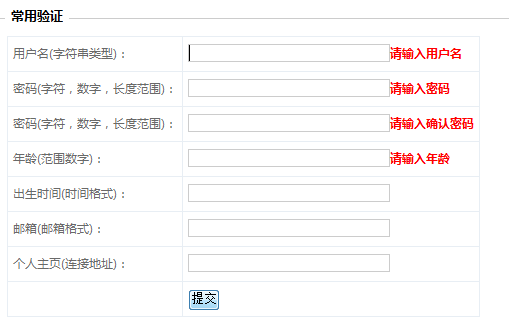
界面展示
<table>
<tr>
<td>
用户名(字符串类型):
</td>
<td>
<input type="text" name="userName" />
</td>
</tr>
<tr>
<td>
密码(字符,数字,长度范围):
</td>
<td>
<input type="password" name="pwd" />
</td>
</tr>
<tr>
<td>
密码(字符,数字,长度范围):
</td>
<td>
<input type="password" name="confirmPwd" />
</td>
</tr>
<tr>
<td>
年龄(范围数字):
</td>
<td>
<input type="text" name="age" />
</td>
</tr>
<tr>
<td>
出生时间(时间格式):
</td>
<td>
<input type="text" name="birthdate" />
</td>
</tr>
<tr>
<td>
邮箱(邮箱格式):
</td>
<td>
<input type="text" name="email" />
</td>
</tr>
<tr>
<td>
个人主页(连接地址):
</td>
<td>
<input type="text" name="mainPage" />
</td>
</tr>
<tr>
<td>
</td>
<td>
<input type="submit" value="提交" />
</td>
</tr>
</table>
效果图:

http://blog.csdn.net/yoyoshaoye/article/details/6730909
4000
在head部分引入
<script type="text/javascript" src="/Scripts/jquery.validate.js"></script>
使用方式
<script type="text/javascript" language="javascript">
$("#form1").validate({
rules:
{
"userName":
{
required: true,
minlength: 5
},
"pwd":
{
required: true,
minlength: 1,
number: true
},
"confirmPwd":
{
required: true,
number: true,
minlength: 1,
equalTo: "#pwd"
},
"age":
{
required: true,
rangelength: [1, 3],
number:true
},
"birthdate":
{
dateISO: true
},
"email":
{
email:true
},
"mainPage":
{
url:true
}
},
messages:
{
"userName":
{
required: "<strong style='color:red'>请输入用户名</strong>",
minlength: "<strong style='color:red'>请输入至少5个字符</strong>"
},
"pwd":
{
required: "<strong style='color:red'>请输入密码</strong>",
minlength: "<strong style='color:red'>请输入至少5个字符</strong>",
number: "<strong style='color:red'>请输入数字</strong>"
},
"confirmPwd":
{
required: "<strong style='color:red'>请输入确认密码</strong>",
minlength: "<strong style='color:red'>请输入至少5个字符</strong>",
number: "<strong style='color:red'>请输入数字</strong>",
equalTo:"两次输入密码不一致不一致"
},
"age":
{
required: "<strong style='color:red'>请输入年龄</strong>",
rangelength: "<strong style='color:red'>请输入一个可用的数字</strong>"
},
"birthdate":
{
dateISO: "<strong style='color:red'>请输入日期格式</strong>"
},
"email":
{
email: "<strong style='color:red'>请输入邮箱格式</strong>"
},
"mainPage":
{
url: "<strong style='color:red'>请输入网页地址格式</strong>"
}
},
onkeyup: false
});
</script>
界面展示
<table>
<tr>
<td>
用户名(字符串类型):
</td>
<td>
<input type="text" name="userName" />
</td>
</tr>
<tr>
<td>
密码(字符,数字,长度范围):
</td>
<td>
<input type="password" name="pwd" />
</td>
</tr>
<tr>
<td>
密码(字符,数字,长度范围):
</td>
<td>
<input type="password" name="confirmPwd" />
</td>
</tr>
<tr>
<td>
年龄(范围数字):
</td>
<td>
<input type="text" name="age" />
</td>
</tr>
<tr>
<td>
出生时间(时间格式):
</td>
<td>
<input type="text" name="birthdate" />
</td>
</tr>
<tr>
<td>
邮箱(邮箱格式):
</td>
<td>
<input type="text" name="email" />
</td>
</tr>
<tr>
<td>
个人主页(连接地址):
</td>
<td>
<input type="text" name="mainPage" />
</td>
</tr>
<tr>
<td>
</td>
<td>
<input type="submit" value="提交" />
</td>
</tr>
</table>
效果图:

http://blog.csdn.net/yoyoshaoye/article/details/6730909
4000
相关文章推荐
- jquery.validate.js使用id验证控件
- jquery.validate.js的使用方法
- jQuery验证控件jquery.validate.js使用说明+中文API
- jQuery验证控件jquery.validate.js使用说明+中文API
- jquery.validate.js的使用
- jQuery验证控件jquery.validate.js使用说明+中文API
- (转)jQuery验证控件jquery.validate.js使用说明+中文API
- jQuery验证控件jquery.validate.js使用说明+中文API
- jQuery验证控件jquery.validate.js使用说明+中文API
- jQuery验证控件jquery.validate.js使用说明+中文API
- jQuery验证控件jquery.validate.js使用说明+中文API
- jQuery验证控件jquery.validate.js使用说明+中文API
- jquery.validate.js使用之自定义表单验证规则
- jquery.validate.js插件使用简单说明
- jQuery验证控件jquery.validate.js使用说明
- jQuery验证控件jquery.validate.js使用说明+中文API
- jquery.validate.js的使用小结
- jQuery验证控件jquery.validate.js使用说明+中文API
- 在使用jquery的chosen下拉列表的插件时,碰到了使用jquery.validate.js的冲突
- jQuery验证控件jquery.validate.js使用说明+中文API
